آموزش رفع خطای 404 در وردپرس
آموزش رفع خطای 404 در وردپرس تغییر پیوندهای یکتا
در این مقاله کاربردی از سایت آموزی جهت استفاده شما عزیزان به رفع خطای 404 در وردپرس پرداخته ایم. با ما همراه باشید.
رفع خطای 404 در وردپرس چیست؟
وردپرس یک سیستم مدیریت محتوا (CMS) قدرتمند است ، اما گاهی اوقات با یک تغییر کوچک وبسایت با مشکل مواجه می شود ، یکی از مشکلاتی که بسیاری از کاربران وردپرس آن را تجربه کرده اند خطای 404 وردپرس در هنگام باز کردن صفحات سایت مانند نوشته ها و برگه ها هست.
شاید برای شما دوستان گرامی هم پیش آمده باشد ، معمولا هنگامی که در وردپرس خطای 404 مشاهده می کنید مشکلی در باز کردن صفحه مدیریت وردپرس و صفحه اصلی وبسایت شما وجود ندارد.
و تنها مشکل شما باز نشدن صفحات سایت شما مانند برگه و نوشته است که در هنگامی آدرس آنها را در تولبار مرورگر خود می زنید لود نمی شوند و با خطای ۴۰۴ مواجه می شوید.
این مشکل به چند دلیل ممکن است در سایت شما رخ داده باشد:
- تغییر پیوندهای یکتا در بخش تنظیمات نرم افزار وردپرس
- حذف کد مورد نیاز لود صفحات سایت در فایل htaccess
- ریدایرکت اشتباه در کل صفحات سایت به جهت تغییر کد فایل 404.php درون قالب وردپرسی شما
در ادامه به تفکیک به بررسی و رفع خطای 404 در وردپرس در هر کدام از موارد بالا می پردازیم.
تغییر پیوندهای یکتا در بخش تنطیمات نرم افزار وردپرس
ممکن است به دلیل تغییر پیوند یکتا در وردپرس شما و سفارشی سازی آن با خطای 404 مواجه شده باشید. در این صورت به دلیل حذف کد تنظیمات نمایش برگه ها و نوشته ها در فایل htaccess هاست میزبانی شما صفحات سایت شما به جز پنل مدیریت وردپرس و صفحه اصلی سایتتان باز نمی شوند.
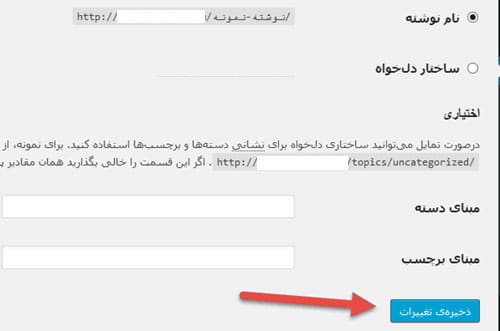
چاره کار بسیار ساده است شما کافی است برای این منظور ابتدا وارد پیشخوان وردپرس خود شوید و سپس از قسمت تنظیمات روی گزینه پیوندهای یکتا کلیک کنید و سپس روی گزینه ذخیره تغییرات کلیک کنید. به تصویر زیر خوب توجه کنید:
با کلیک روی این گزینه وردپرس به طور خودکار قوانین های rewrite را بروز رسانی می کند و اقلب مشکل خطا ۴۰۴ wordpress نیز رفع می شود.
در صورتی که با انجام مورد فوق همچنان مشکل شما باقی بود اصلا نگران نباشید و با سایت آموزی جهت رفع خطای خطای 404 در وردپرس با روش دوم همراه باشید!!!
اصلاح کد حذف شده مورد نیاز لود صفحات سایت در فایل htaccess در مقاله آموزش رفع خطای 404 در وردپرس
در این روش از روش های رفع خطای 404 در وردپرس شما باید فایل htaccess. را به صورت دستی به روز کنید. شما یا باید از طریق FTP به هاست خود دسترسی پیدا کنید و یا اینکه پنل مدیریت هاست همچون سی پنل یا دایرکت ادمین و… را داشته باشید.
برای متخصص شدن در طراحی سایت فروشگاهی با وردپرس روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای طراحی سایت فروشگاهی با وردپرس پروژه محور
برای متخصص شدن در طراحی بخش Front End سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی وب با HTML5 و CSS3 و jQuery
برای متخصص شدن در بهینه سازی و سئوی سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره آموزش سئو محتوا کاملا حرفه ای براساس آخرین آپدیت های گوگل
برای بروز رسانی این فایل وارد فایل منیجر کنترل پنل سرویس هاست خود شوید ( اگر از سی پنل استفاده می کنید حتما پس از کلیک روی گزینه file manager گزینه show hidden and directory را علامت بزنید ) و سپس در پوشه public_html این فایل را پیدا کنید و آن را ویرایش کنید و کد های زیر را به آن اضافه نمایید.
اگر این فایل در پوشه public_html شما موجود نیست آن را ایجاد کنید ، و حتما نام آن باید htaccess. باشد. فایل htaccess. را برای ویرایش باز کنید و کد های زیر را به صورت دستی به فایل htaccess. سی پنل خود اضافه کنید :
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
در صورتی که همچنان مشکل لود نشدن صفحات سایت شما و خطای 404 پابرجاست نگران نباشید و با روش سوم آموزش رفع خطای 404 در وردپرس در صفحات سایتتان با سایت آموزی همراه باشید!!
ریدایرکت اشتباه در کل صفحات سایت به جهت تغییر کد فایل 404.php درون قالب وردپرسی شما
گاهی ممکن است با ریدایرکت های اشتباه و خرابی در فایل 404.php قالب خود مواجه شده باشید.
جهت دسترسی به این فایل از پوشه public_html به پوشه wp_content رفته و به داخل پوشه theme خود بروید پوسته وردپرسی خود را یافته و فایل 404.php را در داخل همان پوسته پیدا کنید.
برای کسب اطلاعات بیشتر در مورد طراحی وب حتما به صفحه آموزش طراحی سایت سر بزنید.
جهت رفع این مشکل از ریدایرکت های اضافی بپرهیزید و کد زیر را در فایل 404.php درون پوسته وردپرس خود قرار دهید:
<?php
header("HTTP/1.1 301 Moved Permanently");
header("Location: ".get_bloginfo('url'));
exit();
?>امیدوارم با خواندن کامل مقاله رفع خطای 404 در وردپرس از سایت آموزی مشکل شما دوستان عزیز حل شده باشد. مشکلات وردپرسی خود را برای ما در بخش نظرات در میان بگذارید.
پیوندهای مهم و کاربردی
تگ های HTML در سایت آموزی | تگ های جدید HTML5 در سایت آموزی | صفات تگ های HTML در سایت آموزی | تگ های منسوخ شده HTML5 در سایت آموزی | تگ های block level و inline level در سایت آموزی | تگ های HTML در W3school | ویژگی های CSS در سایت آموزی | ویژگی های CSS در W3schools
آموزش رفع خطای 404 در وردپرس تغییر پیوندهای یکتا – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی2 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.










سلام آقای ابراهیمی
یک دنیا ممنون
با انجام دادن مرحله 2 درست شد
سپاس
خواهش میکنم بسیار عالی