دوره آموزش طراحی وب با HTML5 و CSS3 و jQuery برای علاقه مندان فرانت اند
شک نکنید مقصد پیشرفت شما اینجاست. و بهترین مسیر را انتخاب کرده اید. چون در دوره آموزش طراحی وب تبدیل به یک متخصص واقعی فرانت اند خواهید شد. اگر تا کنون علی رغم یادگیری زبان های HTML و CSS نتوانستید وبسایتی مطابق با استانداردهای روز بالا بیاورید، دلیلش روش اشتباه یادگیری شما بوده است. ترتیب یادگیری طراحی سایت یک اصل مهم در روند پیشرفت دانشجویان طراحی وب می باشد.
پایه و اساس طراحی همه وبسایت های اینترنتی آشنایی و تسلط کامل بر دو زبان بسیار مهم و لاینفک HTML و CSS است. دوره آموزش طراحی وب نه تنها شما را به صورت تمام و کمال برای طراحی سایت های مدرن آماده خواهد کرد. بلکه در هر سطحی که باشید از شما یک متخصص حرفه ای در زمینه HTML5 و CSS3 و jQuery خواهد ساخت.
می خواهید ریزترین نکات را در زبان های HTML و CSS بدون کم و کاست یاد بگیرید؟! قصد دارید کلیه تگ های HTML را به شیوه ای نوین مطابق با استانداردهای W3C یاد بگیرید؟! آموزش هایی که قبلا در اینترنت دنبال کرده اید، تنها به بررسی چند صفت مهم تگ های HTML پرداخته اند؟!
سایت آموزی شما را با کلیه صفات اچ تی ام ال و ریزترین نکات این خصوصیات آشنا خواهد کرد. در این دوره تمام صفات و تگ های منسوخ در HTML5 ، به همراه تمام صفات و تگ های جدید در HTML5 و کلیه تگ های مجاز که از قبل بودند و هم اکنون هم هستند، برای دانشجویان گرامی تدریس خواهد شد.
برای یادگیری بهتر المان های جدید HTML می توانید از دانلود کتاب HTML5 که توسط سایت آموزی تدارک دیده شده نیز بهره ببرید. تگ های HTML5 به همراه دسته بندی تگ های HTML در این دوره ارائه می شود. در این دوره آموزشی همچنین پرکاربردترین تگ های HTML را برای شما معرفی و تشریح می کنیم.
در دوره آموزشی طراحی وب فرانت اند ، تدریس کامل ویژگی های CSS را بدون کم و کاست خواهیم داشت. حتی یک ویژگی را جا نمی اندازیم و همه صفات سی اس اس تدریس می شوند.
همینطور شما می توانید تمام تگ های html pdf و لیست کامل تگ های css pdf را در صفحات جامعی که تدارک دیده شده مطالعه نمایید. در این دوره حرفه ای کلیه ویژگی های منسوخ در CSS3 ، به همراه کلیه ویژگی های جدید در CSS3 و کلیه ویژگی های مجاز CSS تدریس خواهد شد.
جلسات دوره آموزش طراحی سایت فرانت اند با HTML5 و CSS3 و jQuery
فصل اول – تاریخچه HTML و CSS ، استانداردسازی سند اچ تی ام ال ، صفات عمومی HTML
جلسه 1 - تاریخچه و آشنایی اولیه با زبان های HTML و CSS
17:00 دقیقه
جلسه 2 - مفهوم تگ ها ، تشریح تگ Doctype و تگ html
33:00 دقیقه
جلسه 3 - صفات عمومی تگ های HTML بخش اول
57:00 دقیقه
جلسه 4 - اتریبیوت های عمومی تگ های HTML بخش دوم
32:00 دقیقه
جلسه 5 - صفات عمومی تگ های HTML بخش سوم
31:00 دقیقه
جلسه 6 - استانداردسازی سند HTML تگ head و تگ title
30:00 دقیقه
فصل دوم – دستور زبان استفاده از کدهای CSS ادامه تشریح تگ های سربرگ سند HTML
جلسه 7 - روش های استایل دهی با CSS ، تشریح تگ link
34:00 دقیقه
جلسه 8 - تشریح صفات خصوصی تگ link بخش اول
42:00 دقیقه
جلسه 9 - تشریح صفات خصوصی تگ link بخش دوم
43:00 دقیقه
جلسه 10 - تشریح تگ style و معرفی تگ meta در HTML
25:00 دقیقه
جلسه 11 - تشریح صفات خصوصی تگ meta در HTML
35:00 دقیقه
جلسه 12 - انواع تگ های meta با خاصیت http-equiv
38:00 دقیقه
جلسه 13 - انواع تگ های meta با خاصیت name در دوره فرانت اند
34:00 دقیقه
جلسه 14 - تگ های meta شبکه اجتماعی و viewport
35:00 دقیقه
فصل سوم – تشریح تگ های بدنه اسناد HTML ، همراه با تشریح برخی ویژگی های CSS
جلسه 15 - تگ های هدینگ در HTML ، واحد em و px
31:00 دقیقه
جلسه 16 - ویژگی text-align و font-size در اسناد CSS
35:00 دقیقه
جلسه 17 - تشریح واحدهای اندازه گیری یا CSS Units
26:00 دقیقه
جلسه 18 - تشریح تگ p و معرفی Box model در CSS
27:00 دقیقه
جلسه 19 - تشریح تگ div و ویژگی margin در CSS
36:00 دقیقه
جلسه 20 - تشریح ویژگی padding و border در CSS
39:00 دقیقه
جلسه 21 - تشریح width و height و نحوه نمایش عناصر
45:00 دقیقه
جلسه 22 - تشریح تگ body تگ span حل تمرین درس قبل
34:00 دقیقه
جلسه 23 - تشریح overflow و float و clear در CSS
52:00 دقیقه
جلسه 24 - تشریح Color و کامنت ها + پروژه هدر تا فوتر در CSS
52:00 دقیقه
جلسه 25 - سلکتورهای Simple و Combinator + تشریح تگ a
58:00 دقیقه
جلسه 26 - تشریح لیست ها تگ ul و li و ol و dl و dt و dd + صفات
43:00 دقیقه
جلسه 27 - تشریح list-style ها nested-list ها + مینی پروژه منو عمودی
43:00 دقیقه
جلسه 28 - تشریح کامل تگ img و تگ hr درج تصاویر در صفحات وب
44:00 دقیقه
جلسه 29 - تشریح کامل مینی پروژه تگ img و hr + مینی پروژه منو افقی
41:00 دقیقه
جلسه 30 - تشریح پس زمینه در تگ HTML و تمام ویژگی های background در CSS
49:00 دقیقه
جلسه 31 - تشریح تمام ویژگی های background در CSS در قالب 3 مینی پروژه
49:00 دقیقه
جلسه 32 - تشریح 16 تگ منسوخ و مجاز درج محتوا در قالب 1 مینی پروژه
56:00 دقیقه
جلسه 33 - تشریح 26 تگ منسوخ و مجاز درج محتوا در قالب 1 مینی پروژه
70:00 دقیقه
جلسه 34 - تشریح تمام تگ های درج جدول + صفات آنها در اسناد HTML
52:00 دقیقه
جلسه 35 - تشریح 2 پروژه کاربردی درج جداول HTML در صفحات وب
27:00 دقیقه
جلسه 36 - تشریح 7 semantic تگ در HTML و کاربرد آنها در صفحات وب
32:00 دقیقه
جلسه 37 - تشریح پروژه هدر تا فوتر 7 semantic تگ در HTML
48:00 دقیقه
جلسه 38 - تشریح 6 semantic تگ در HTML5 + پروژه عملی
26:00 دقیقه
جلسه 39 - معرفی تگ های درج فرم + تشریح تگ form و تگ label
42:00 دقیقه
جلسه 40 - تشریح 3 پروژه صفات تگ form ، تگ label و تگ input
67:00 دقیقه
جلسه 41 - تشریح پروژه تگ های fieldset و legend و textarea + صفات آنها
29:00 دقیقه
جلسه 42 - تشریح پروژه تگ های select و option و optgroup + صفات آنها
21:00 دقیقه
جلسه 43 - تشریح پروژه تگ های button و datalist و output + صفات آنها
27:00 دقیقه
جلسه 44- تشریح پروژه تگ های dialog و progress و embed + صفات آنها
27:00 دقیقه
جلسه 45 - تشریح پروژه تگ های source و track و audio و video + صفات
37:00 دقیقه
جلسه 46 - تشریح پروژه تگ های picture و area و map + صفات آنها
28:00 دقیقه
جلسه 47 - پروژه تگ های iframe و data و time و template + صفات آنها
23:00 دقیقه
جلسه 48 - تشریح پروژه تگ های object و param و noscript + صفات آنها
18:00 دقیقه
جلسه 49 - تشریح پروژه تگ های meter و svg و canvas + صفات آنها
19:00 دقیقه
فصل چهارم - ادامه ویژگیهای CSS در دوره آموزش طراحی وب + مینی پروژه ها
جلسه 50 - تشریح 22 ویژگی border در CSS + مینی پروژه در دوره آموزش طراحی وب
27:00 دقیقه
جلسه 51 - تشریح 11 ویژگی border-radius و border-image در CSS3 + مینی پروژه
24:00 دقیقه
جلسه 52 - تشریح 16 ویژگی Text CSS و مقادیر مختلف آنها در قالب مینی پروژه
44:00 دقیقه
جلسه 53 - تشریح 3 ویژگی Text Spacing و 6 ویژگی مهم font در CSS + مینی پروژه
24:00 دقیقه
جلسه 54 - دستور font-face@ + فونت گوگلی برای صفحه وب در CSS + مینی پروژه
19:00 دقیقه
جلسه 55 - استفاده از فونت آیکون های Font Awesome در CSS + مینی پروژه
18:00 دقیقه
جلسه 56 - تشریح 21 سلکتور شبه کلاس ( Pseudo Class ) در CSS + مینی پروژه
33:00 دقیقه
جلسه 57 - تشریح 10 شبه کلاس فرزند و Pseudo element ها در CSS + مینی پروژه
40:00 دقیقه
جلسه 58 - تشریح Attribute Selector ها + ویژگی outline در CSS + مینی پروژه ها
34:00 دقیقه
جلسه 59 - تشریح 5 ويژگی کاربردی برای دیزاین table ها در CSS + مینی پروژه
28:00 دقیقه
جلسه 60 - max-width و min-width و max-height و min-height + مینی پروژه
26:00 دقیقه
جلسه 61 - تشریح تمام ویژگی های مبحث positioning در CSS + مینی پروژه ها
29:00 دقیقه
جلسه 62 - تشریح توابع مبحث پس زمینه تصویری گرادینت در CSS + مینی پروژه ها
33:00 دقیقه
جلسه 63 - تشریح 3 ویژگی opacity ، box-shadow و filter در CSS + مینی پروژه ها
42:00 دقیقه
جلسه 64 - ویژگی object-fit و align دادن به عناصر HTML در CSS + مینی پروژه
46:00 دقیقه
جلسه 65 - نکاتی از UI در تایپوگرافی و تشریح واحدهای vw و vh در CSS + مینی پروژه
38:00 دقیقه
فصل پنجم - آموزش طراحی وب رسپانسیو یا واکنشگرا ( تدریس Grid و Media query و Flexbox در CSS )
جلسه 66 - آشنایی با مفهوم طراحی وب رسپانسیو ( Responsive ) یا واکنشگرا
37:00 دقیقه
جلسه 67 - تشریح انواع مختلف Media query در طراحی وب رسپانسیو + مینی پروژه
31:00 دقیقه
جلسه 68 - تشریح سیستم شبکه یا Grid system در طراحی وب رسپانسیو
22:00 دقیقه
جلسه 69 - کدنویسی Mini Framework با سیستم grid مثل Bootstrap - قسمت اول
31:00 دقیقه
جلسه 70 - کدنویسی Mini Framework با سیستم grid مثل Bootstrap - قسمت دوم
33:00 دقیقه
جلسه 71 - کدنویسی Mini Framework با سیستم grid مثل Bootstrap - قسمت سوم
33:00 دقیقه
جلسه 72 - پروژه طراحی صفحه وب رسپانسیو با سیستم grid - قسمت اول
27:00 دقیقه
جلسه 73 - پروژه طراحی صفحه وب رسپانسیو با سیستم grid - قسمت دوم
35:00 دقیقه
جلسه 74 - تشریح سیستم Flexbox + معرفی تمام 13 ویژگی flex در CSS
30:00 دقیقه
جلسه 75 - مقدار flex و ویژگی flex-wrap و flex-direction و flex-flow + مینی پروژه
43:00 دقیقه
جلسه 76 - ویژگی justify-content و align-items و align-content + مینی پروژه
35:00 دقیقه
جلسه 77 - ویژگی های order و flex-grow و flex-shrink + مینی پروژه
42:00 دقیقه
جلسه 78 - ویژگی های flex-basis و flex و align-self + مینی پروژه
22:00 دقیقه
جلسه 79 - پروژه نهایی Flexbox در طراحی وب رسپانسیو ( قسمت اول )
46:00 دقیقه
جلسه 80 - پروژه نهایی Flexbox در طراحی وب رسپانسیو ( قسمت دوم )
34:00 دقیقه
جلسه 81 - تشریح مفاهیم سیستم Grid در طراحی وب رسپانسیو
27:00 دقیقه
تدریس در قالب مینی پروژه ها و پس از پایان دوره ، پروژه کامل
در دوره آموزش طراحی وب از مبتدی تا پیشرفته، برای درک هر چه بهتر مطالب تدریس را در قالب مینی پروژه ها دنبال خواهیم کرد. و پس از پایان دوره آموزش طراحی وب حرفه ای، یک پروژه کامل برای شما خواهیم داشت.
در پروژه پایانی یک قالب رسپانسیو HTML و CSS را با استفاده از Bootstrap طراحی می کنیم. ما برای شما آموزش طراحی وب سایت با گوشی را هم تدریس می کنیم. تنها تفاوت در کوچک تر بودن ابعاد گوشی نسبت به کامپیوتر است.
در موارد پیشرفته تر شما را با روش کار کردن با جی کوئری و ساخت رویداد در صفحات وب آشنا می کنیم. علی رغم محتوای ارزشمند این دوره، هزینه آموزش صفر تا صد طراحی وب سایت برای شما کاملا مقرون به صرفه می باشد.
گام به گام با جزییات دوره آموزش طراحی وب
ما در ابتدای آموزش راجع به تاریخچه و کاربرد زبان های HTML و CSS در طراحی سایت توضیح دادیم. تا دانشجو ذهنیت لازم را برای کار با این زبان ها پیدا کند. در این دوره آموزشی HTML5 و آموزش CSS3 براساس آخرین نسخه کنسرسیوم جهانی وب تدریس می شود. در ادامه به بررسی ابزارهای لازم جهت طراحی وب سایت با HTML و CSS می پردازیم.
معرفی و کاربرد تگ Doctype در زبان HTML
پس از آشنایی با مفهوم تگ ها، تگ Doctype را معرفی می کنیم. عنصر Doctype جهت استاندارد سازی و تعیین نسخه سند HTML کاربرد دارد. برای اینکه یک سند HTML5 داشته باشید، کافی است کد زیر را در ابتدای سند خود قرار دهید:
<!DOCTYPE html>معرفی و کاربرد تگ HTML در دوره آموزش طراحی وب
تمام اسناد استاندارد HTML ، بلافاصله پس از تگ Doctype ، تگ html باز می شود. و در انتهای سند اچ تی ام ال عنصر html بسته می شود. این تگ بعنوان تگ ریشه یا root سند است. و همه تگ های html در داخل آن تعریف می شوند.
معرفی و کاربرد تگ <head> در دوره آموزش طراحی وب
جهت ایجاد سربرگ سند html از تگ <head> استفاده می شود. تگ <head> هم مانند تگ <html> دارای یک تگ باز ( opening tag ) و یک تگ بسته ( closing tag ) می باشد.
عنصر <head> می تواند در داخل خود عناصر یا تگ های دیگری را به نام تگ <title> ، تگ <link> ، تگ <style> ، تگ <meta> ، تگ <base> ، تگ <script> و… قرار دهد. تگ هایی که در داخل تگ <head> تعریف می شوند، عمدتا قابلیت نمایش در صفحه وب ندارند. این تگ ها معمولا اطلاعات اضافی در مورد سند HTML را در خود جای می دهند.
معرفی عنصر <title> در دوره آموزش طراحی وب
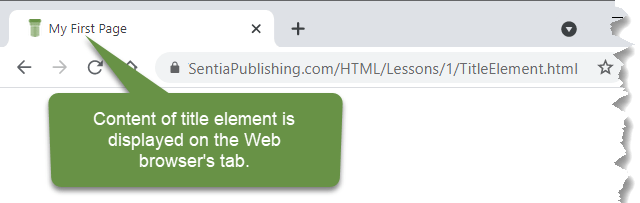
برای تعریف عنوان صفحه وب می توانیم از تگ <title> استفاده کنیم. این عنصر هم درون تگ <head> تعریف می شود. محتوای داخل تگ <title> ، در تب بالایی پنجره مرورگر وب نمایش داده می شود. در دوره آموزش طراحی سایت با HTML5 و CSS3 و jQuery علاوه بر تگ <title> تمام تگ های سربرگ سند HTML تدریس می شود.
تدریس کامل عناصر <meta> درون اسناد HTML5 در دوره آموزش طراحی وب
صدها تگ <meta> می تواند درون تگ <head> تعریف شود. عناصر <meta> جهت دادن اطلاعاتی از صفحه وب به ربات های موتور جستجو و یا مرورگر وب کاربرد دارند. در HTML5 برخی تگ های <meta> منسوخ شده اند. که در دوره آموزش طراحی وب سایت با HTML5 و CSS3 و jQuery به بررسی آنها خواهیم پرداخت.
تدریس کامل اتصال سند CSS خارجی به سند HTML از طریق تگ link در آموزش طراحی وب
بهترین روش استایل دهی به تگ های HTML از طریق یک سند خارجی CSS و لینک کردن آن به سند HTML بوسیله تگ <link> می باشد. با استفاده از صفت href در عنصر <link> می توانیم مسیر سند سی اس اس خارجی را مشخص کنیم.
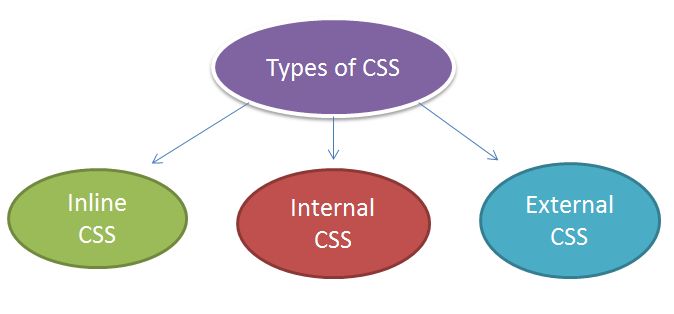
در دوره آموزش طراحی وب سایت با HTML5 و CSS3 و jQuery علاوه روش استایل دهی External، استایل دهی inline و استایل دهی Internal هم تدریس می شود.
تشریح کامل تمام صفات عمومی ( 14 صفت ) درون اسناد HTML در دوره آموزش طراحی وب
در اوایل این دوره به محض تکمیل بحث های مقدماتی به معرفی و تدریس 14 صفت عمومی در زبان HTML پرداختیم. برخی از صفات عمومی در اچ تی ام ال کاربرد بیشتر و برخی کاربرد کمتری دارند. اما در دوره آموزش طراحی وب سایت با HTML5 و CSS3 و jQuery با همه آنها آشنا می شوید.
صفات عمومی html ، صفت accesskey ، صفت class ، صفت contenteditable ، صفت *-data ، صفت dir ، صفت draggable ، صفت hidden ، صفت id ، صفت lang ، صفت spellcheck ، صفت style ، صفت tabindex ، صفت title ، صفت translate می باشند.
تدریس کامل تگ <body> و عناصر داخلی بدنه سایت در دوره آموزش طراحی وب
بعد از آشنایی کامل با عناصر سربرگ صفحه وب، دانشجو باید با تگ <body> آشنا شود. تگ <body> تمام تگ های بصری بدنه سایت را که در مرورگر وب قابل مشاهده می باشند را، در خود جای می دهد. عنصر <body> بلافاصله بعد از بسته شدن تگ <head/> به کار می رود. تگ <body> هم شامل یک تگ باز و یک تگ بسته می باشد.
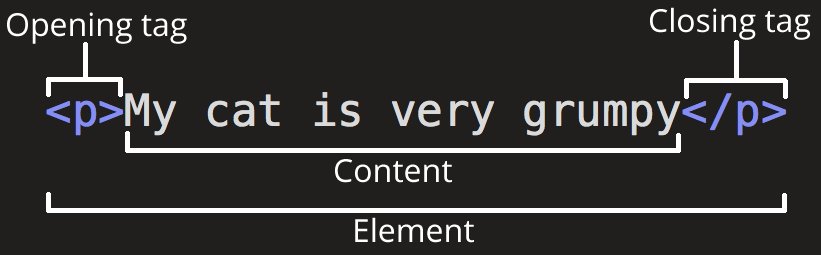
تدریس تگ <p> برای درج پاراگراف درون اسناد HTML5 در آموزش طراحی وب
یکی از کاربردی ترین عناصر اچ تی ام ال تگ <p> می باشد. این تگ در داخل صفحات وب جهت ایجاد بند یا پاراگراف به کار می رود. تگ <p> یک تگ block-level است.
منظور از بلاک لول این است که عنصر <p> یک بلاک کامل را به خود اختصاص می دهد. و اجازه نمی دهد که تگ دیگری در کنارش قرار گیرد. یعنی تگ بعدی به بلاک یا خط بعدی منتقل می شود.
تگ <p> در اسناد html شامل یک تگ باز ( opening tag ) و یک تگ بسته ( closing tag ) می باشد. به این نوع عناصر در اچ تی ام ال Container Element گفته می شود.
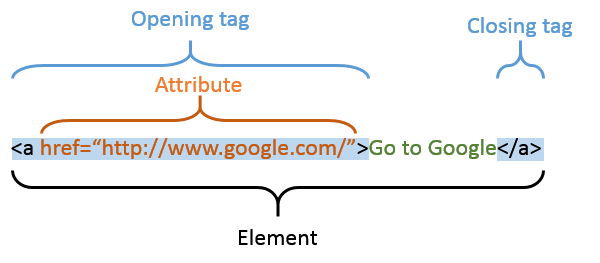
معرفی تگ <a> برای درج لینک درون اسناد HTML5 در دوره آموزش طراحی وب
برای ایجاد لینک یا پیوند به یک صفحه، فایل، عکس و… از تگی به نام تگ <a> استفاده می شود. عنصر <a> شامل یک تگ باز و یک تگ بسته <a/> می باشد. در بین تگ باز و بسته <a> متن یا انکرتکست همان لینک درج می شود.
لینک می تواند داخلی یا خارجی باشد. اگر آدرس اینترنتی یا URL لینک متعلق به همان سایت باشد، لینک داخلی ایجاد می شود. ولی اگر آدرس اینترنتی یا URL لینک به سایت دیگری پیوند شده باشد، لینک خارجی محسوب می شود.
آدرس اینترنتی یا URL لینک در داخل صفت href و در بین دابل کوتیشن باز و بسته ( ” “ ) قرار می گیرد. به قواعد نوشتاری تگ <a> در تصویر زیر خوب دقت کنید:
معرفی تگ های هدینگ <h1> تا <h6> برای درج سرتیتر درون اسناد HTML5 در دوره آموزش طراحی وب
برای درج عناوین صفحه وب یا سرتیترها می توانید از تگ های هدینگ استفاده کنید. نکته مهم این است که در هر صفحه وب فقط مجاز به استفاده از یک تگ <h1> هستید و از سایر تگ های هدینگ <h2> تا <h6> به میزان لازم استفاده کنید.
تگ هدینگ هم شامل یک تگ باز و بک تگ بسته هستند. و محتوا با عنوان سرتیتر در بین تگ باز و تگ بسته آنها قرار می گیرد. اهمیت عناصر هدینگ به ترتیب اولویت است. بطوریکه <h1> بیشترین اولویت و <h6> کمترین اولویت را دارد.
براساس میزان اهمیت سایز فونت و ضخات فونت تگ های هدینگ متفاوت است. بطوریکه در تگ <h1> بیشترین ضخامت و سایز فونت و در تگ <h6> کمترین ضخامت و سایز فونت را داریم.
تدریس تگ div برای ایجاد ظرفی از گروه تگ ها درون اسناد HTML5 در دوره آموزش طراحی وب
یکی از کاربردی ترین تگ ها در زبان HTML برای انجام پروژه های طراحی سایت ، تگ <div> می باشد. در صورتیکه بخواهیم گروهی از تگ ها را داخل یک ظرف یا container قرار دهیم، استفاده از تگ <div> پیشنهاد میشود. تگ <div> با تگ <section> از نظر کارایی تفاوتی ندارد. و هر دو جهت ایجاد بخش برای گروه تگ کاربرد دارند.
تفاوت اصلی در معناگرایی بخش بندی است! مثلا اگر بخش بندی مربوط به <article> است، تگ <section> پیشنهاد میشود. در صورتی که برای ایجاد بخش و ظرف گروه تگ ها معناگرایی مهم نباشد، تگ <div> بهترین گزینه است. در دوره آموزش طراحی وب به صورت مفصل در مورد تگ <div> در قالب پروژه های عملی تدریس میشود.
تدریس صفات مهم class و id برای زبان استایل گذاری سی اس اس در دوره آموزش طراحی وب
در صورتی که بخواهیم به تگ های html در صفحات وب استایل دهی کنیم، نمی توانیم تنها از tag selector یا اسم تگ ها برای دادن استایل به عناصر اچ تی ام ال استفاده کنیم. برای این منظور می توانیم از صفات id و class استفاده کنیم.
صفت class جهت تعیین یک اسم دلخواه برای یک تگ و یا گروهی از تگ ها در html کاربرد دارد. برای یک تگ html ممکن است چندین class برای اعمال استایل در زبان CSS تعیین شود.
تشریح لیست ها تگ ul و li و ol و dl و dt و dd + صفات در دوره آموزش طراحی وب
برای اینکه در صفحات وبسایت خود لیست ایجاد کنیم، نیاز داریم که از طریق تگ های html که در ساخت لیست ها شرکت می کنند، استفاده کنیم. مثلا برای ساخت لیست های غیر شمارشی یا نامرتب از تگی به نام تگ ul استفاده میشود. همچنین برای ساخت لیست های شمارشی یا مرتب تگ ol کاربر دارد.
برای ایجاد آیتم های لیست غیر شمارشی و شمارشی نیز از تگی به نام تگ li استفاده می کنیم. لیست های توصیفی هم با تگ dl تعریف می شود. در داخل تگ dl، تگی به نام تگ dt جهت اسم آن اصطلاح یا عبارت به کار می رود. همچنین جهت توضیح در مورد آن اصطلاح در لیست توصیفی، از تگ dd استفاده می شود.
تشریح تگ img جهت درج تصاویر در دوره آموزش طراحی وب
تگ img بعنوان یکی از تگ های html برای درج عکس یا تصویر در صفحات وب کاربرد دارد. این تگ کاربردی از کلیه صفات عمومی html پشتیبانی می کند. img شامل 12 صفت خصوصی است. در این بین صفات src و alt و width و height مهمترین صفات خصوصی img هستند، در دوره آموزش فرانت اند تمام صفات در قالب مینی پروژه بررسی می شوند.
تشریح تگ hr جهت درج خط افقی در دوره آموزش طراحی وب
تگ hr یکی دیگر از عناصر اچ تی ام ال می باشد. عنصر hr در نسخه html5 جهت ایجاد یک خط افقی و تفکیک موضوعات در صفحه وب مورد نظر به کار می رود. عنصر hr کلیه صفات عمومی در html را پشتیبانی می کند. تگ hr هیچگونه صفت خصوصی در html ندارد. در دوره طراحی وب فرانت اند عنصر hr را در قالب مینی پروژه تدریس می کنیم.
تشریح تگ nav جهت درج خط افقی در صفحات وب
تگ nav یکی از تگ های جدید و Semantic است. عنصر nav در html5 جهت ایجاد منوهای سایت استفاده می شود. یعنی در جایی که نیاز به درج یک منوی navigation در صفحه وب دارید، از عنصر nav بعنوان یک container بهره ببرید.
در داخل تگ nav معمولا از تگ های ul و li و a جهت ساخت یک منو استفاده می شود. عنصر nav ار کلیه صفات و رویدادهای عمومی در html پیشتیبانی می کند. اما تگ nav هیچگونه صفت خصوصی در html ندارد. در دوره آموزش طراحی وب توسط مینی پروژه ها با نحوه استفاده از این تگ کاملا آشنا خواهید شد.
تشریح تگ pre جهت درج متون با همان فرمت در دوره آموزش طراحی وب
از دیگر تگ های html، تگ pre می باشد. عنصر pre حهت درج متن با همان ساختار و فرمتی که کد در سند html بکار رفته استفاده می شود. یعنی همه ساختارها همچون space و enter و فضای خالی و… را در خروجی مرورگر نشان می دهد.
عنصر pre از کلیه رویدادها و صفات عمومی در اچ تی ام ال پشتیبانی می کند. اما این تگ هیچگونه صفت خصوصی در زبان html ندارد. در دوره آموزش طراحی وب توسط مینی پروژه ای تگ pre و کاربردش را تدریس می کنیم.
تشریح تگ عبارتی em جهت درج متن ایتالیک در دوره آموزش طراحی وب
تگ em بعنوان یک تگ عبارتی در اچ تی ا م ال جهت درج متن ابتالیک یا کج در صفحه وب کاربرد دارد. تگ i هم جهت ایتالیک کردن متن بکار می رود. ولی زمانی برای ایتالیک کردن متن از عنصر em استفاده می کنیم که تاکید بیشتری داریم!
تگ em از همه صفات و رویدادهای عمومی html پشتیبانی می کند. البته عنصر em هیچگونه صفت خصوصی در ربان اچ تی ام ال ندارد. در دوره آموزش طراحی وب توسط مینی پروژه بطور کامل با تگ em آشنا می شوید.
دانلود رایگان آموزش طراحی وب سایت
ما در یک دوره جدید دانلود رایگان دوره آموزش طراحی وب سایت با html و css را تدریس کردیم. که توصیه می کنیم شما کاربران عزیز در این دوره آموزشی هم ثبت نام کنید.
در دوره رایگان اچ تی ام ال و سی اس اس مباحث کاربردی این دو زبان در قالب یک پروژه تدریس شد. در این دوره اگرچه با تمام جزییات به تدریس تگ های html و همه ویژگی های css نپرداختیم، اما کلیه مباحث پرکاربرد تدریس می شود.
دانلود فیلم آموزش طراحی وب سایت از مبتدی تا پیشرفته رایگان
بعد از ثبت نام می توانید به دانلود فیلم آموزش طراحی وب سایت از مبتدی تا پیشرفته رایگان دسترسی داشته باشید. همچنین ما در قالب یک فایل پی دی اف، آموزش طراحی وب سایت رایگان pdf را جهت یادگیری کلیه عناصر html برای استفاده شما در وبسایت قرار دادیم.
مسلما خیلی از شما عزیزان به دنبال آموزش طراحی وب سایت pdf از صفر تا صد رایگان هستید. لذا ما یک دوره آموزش رایگان طراحی سایت شرکتی با وردپرس را در یک دوره مجزا برای شما منتشر کردیم. فیلم آموزش طراحی وب سایت رایگان مقرون به صرفه تر است. مچنین با توجه به ویدیویی بودن جلسات، این دوره آموزشی تاثیرگذارتر میباشد.
اضافه شدن آموزش جامع Bootstrap و آموزش jQuery به آموزش HTML5 و آموزش CSS3
در دوره جامع آموزش فرانت اند ، آموزش Bootstrap و آموزش jQuery نیز به برنامه اضافه شد.
با شرکت در دوره آموزش طراحی وب سایت با HTML5 و CSS3 و jQuery متخصص می شوم؟
ما در دوره آموزش طراحی وب یکی از کامل ترین پکیج های طراحی وب در شاخه فرانت اند سایت را برای دانشجویان عزیز تدارک دیدیم. لذا با توجه به اینکه با جزییات کامل همه چیز از صفر تا سطح فوق حرفه ای تدریس می شود، شما با گذراندن این دوره یک متخصص فرانت اند واقعی خواهید شد.
همچنین در صورتی که قصد دارید طراحی وب را بدون کدنویسی با سیستم مدیریت محتوای وردپرس یاد بگیرید، حتما در دوره آموزش طراحی سایت فروشگاهی با وردپرس ثبت نام کنید.
درخواست مشاوره
برای کسب اطلاعات بیشتر درباره این دوره درخواست مشاوره خود را ارسال کنید و یا با ما در تماس باشید.
درخواست مشاورهدوره های مرتبط
دوره آموزش جامع سئو محتوا ، پادشاهی سایت برای گوگل و کاربر ( جدید 1402 )
آموزش طراحی سایت فروشگاهی 1402
آموزش HTML و CSS رایگان ، پروژه محور و کاربردی ( جدید 1402 )
آموزش جامع زبان برنامه نویسی PHP + زبان SQL از مبتدی تا پیشرفته
آموزش رایگان طراحی سایت شرکتی با وردپرس ( جدید 1402 )
نظرات
1.200.000تومان قیمت اصلی 1.200.000تومان بود.600.000تومانقیمت فعلی 600.000تومان است.


















سایت آموزی(مدیریت)
نظرات و سوالات خود را در مورد این دوره آموزشی با ما در میان بگذارید… با تشکر..
آرش
سلام تشکر از شما… این دوره که دارید تهیه می کنید خیلی جامع و عالیه… کی جلساتش کامل میشه؟
ranjbarantmp
بسیار عالی بود متشکریم
طاهر
سلام خیلی عالی… اما ای کاش دوره جاوا اسکریپت رو هم زودتر شروع کنید.
sara
سلام دوره هنوز تکمیل نشده ؟ ادامه داره ؟
سایت آموزی(مدیریت)
سلام بله دوست عزیز این دوره آموزشی همچنان در حال برگزاری هست و بالغ بر 200 ساعت آموزش پروژه محور هستش. و همچنین به این دوره ارزشمند و حرفه ای فرانت اند یک آپشن مهم و کاربردی یعنی تدریس جاوا اسکریپت و جی کوئری رو هم در سطح متوسط اضافه کردیم… پروژه پایانی این دوره ارزشمند هم خودش بالغ بر 80 جلسه هست که فرانت اند سایت دیجی کالا را طراحی خواهیم کرد… الان حدود 3000 دانشجو در دوره شرکت کردن و از سطح برگزاری دوره کاملا راضی هستن… کسی که در این دوره شرکت کنه و تمرین مستمر داشته باشه قطعا یک متخصص طراحی سایت در بخش فرانت اند خواهد شد.
ناصر مرشدی
استاد ابراهیمی واقعا بی نظیره دوره طراحی سایت شما. زمانی که این دوره رو میخواستم بخرم فکرشم نمیکردم اینقدر کامل توضیح داده باشید. شما ریزترین نکات رو هم گفتید و تدریس ساده و روان و عالی هست.
دوستانی که میخوان این دوره رو بخرن شک نکنن کامل ترین دوره طراحی سایت همینه
دمتون گرم استاد ابراهیمی و تشکر از تیم حرفه ای سایت آموزی
سایت آموزی(مدیریت)
درود جناب مرشدی… در خدمت شما و همه دانشجویان گرامی هستیم. خوشحالیم از رضایت شما امیدوارم برای همه دانشجویان محترم کاربردی و مفید واقع بشه.
Amir( دانشجوی دوره )
سلام ببخشید میخواستم بدونم این دوره کی تکمیل میشه؟
سایت آموزی(مدیریت)
سلام و درود خدمت شما… خدمتتون عرض کنم این دوره در حقیقت یک کارگاه آموزشی پروژه محور کامله و زمان لازم کارشناسی شده برای اون دست کم ۱ سال هست چون حجم مطالب بسیار زیادی رو شامل میشه و کاملا منطبق بر استانداردهای W3C تمام سرفصل ها در زبان های سمت فرانت در قالب صدها مینی پروژه تدریس میشه. فعلا دوره در آفر استثنایی هست بابت در حال برگزاری بودن… ما در این دوره دانشجویان زیادی داریم که تعامل بسیار خوبی با اونها داریم… تمام تلاشمون رو کردیم کامل ترین دوره فرانت اند رو در یک پکیج استثنایی برای دانشجویان عزیز ارائه کنیم. سوالی داشتید در خدمتیم…
Amir( دانشجوی دوره )
واقعا ازتون ممنونم که یه همچین دوره جامع و عالی دارید 👌👌
سایت آموزی(مدیریت)
درود بر شما دوست عزیز… در خدمتتون هستیم هر سوالی بابت تهیه این دوره جامع داشتید در خدمتتون هستیم. با تشکر سایت آموزی
مهیار
پس محتوی جاوا اسکریپت کو توی سر فصلا؟! فقط نوشته اضافه شد.
سایت آموزی(مدیریت)
سلام خیلی سرفصل های زیادی مونده تا جی کوئری تدریس شه تو برنامه این دوره هست ابتدا باید زبان های نشانه گذاری و فریم ورک بوت استرپ تدریس شه بعد به سرفصل جی کوئری میرسیم نگران نباشید با تشکر سایت آموزی
YECMOSALMAN
سلام وقت شما بخیر
ببخشید من پول ندارم که دوره شما رو خریداری کنم،میشه برای من رایگان در اختیارم بگذارید.
سایت آموزی(مدیریت)
امکانش نیست دوست عزیز شما 200 ساعت دوره با کلی زحمت تهیه میکردی رایگان میگذاشتید؟ کسی که 200 هزار تومان نداره برای پیشرفت خودش خرج کنه کلا بهتره به فکر پیشرفت و آموزش نباشه با تشکر…
rtkktr( دانشجوی دوره )
سلام استاد خسته نباشید واقعا متشکرم از مجموعه عالی شما
ببخشید من یه سوال داشتم تو دوره جدید html و css شما 32 جلسه گذاشتین ولی من که قبلا این آموزش رو خریدم و الان دارم استفاده میکنم 31 جلسه هست و یه جلسه کمتر هست(جلسه ی آخر تگ های منسوخ شده)راهی هست من بتونم به این جلسه هم دسرسی کنم
ممنون از دوره آموزشی خوبتان
سایت آموزی(مدیریت)
سلام دوست عزیز و گرامی واتساپ به شماره 09366806011 پیام بفرستید و ایمیل خودتون رو واتساپ کنید. صفحه رمزدار دانلود جلسات براتون ارسال میشه. انشالله بهترین استفاده رو ببرید دوست گرامی
مهدی جعفری( دانشجوی دوره )
با سلام و خسته نباشید خدمت شما هر دو دوره اموزشی رو من گرفتم واقعا فوق العاده هستن و حرف ندارن خیلی خیلی ازتون متشکرم و کلا طرح سایت هم عال هست به نظرم
سایت آموزی(مدیریت)
ممنون از شما دانشجوی عزیز و گرامی… خوشحالیم که این پکیج آموزشی برای خیلی ها مفید بوده…
kian
سلام و عرض ادب، باتوجه به ساعات ذکر شده برای دوره و همچنین عنوان فرانت اند و البته هزینه، میخواستم بپرسم Sass ،CSS grid, flexbox ، bootstrap هم تدریس شده است. زیرا این موارد بخش جدای ناپذیر فرانت اند هستند و همچنین جاوا اسکریپت.
ممنون از شما
سایت آموزی(مدیریت)
قطعا همینطوره و کامل ترین دوره فرانت اند رو پیش رو داریم.. فقط این دوره در حال برگزاری هست و جهت تکمیل نهایی 1 سال طول میکشه اما کامل ترین دوره فرانت اند کشور رو برای دانشجویان دوره براساس تمام سرفصل های w3c آمریکا تدارک دیدیم…
rtkktr( دانشجوی دوره )
سلام استاد با تشکر از دوره بسیار خوبتان ببخشید این دوره کی به صورت کامل تمام می شود؟
سایت آموزی(مدیریت)
سلام و درود خدمت شما دانشجوی عزیز خوشحالم که از دوره رضایت دارید و براتون مفید بوده تا اینجا… خدمتتون عرض کنم تدریس html سه جلسه دیگه تمومه… بعدش تمرکزمون روی ادامه مباحث css و سپس بوت استرپ و جی کوئری خواهد بود. پروژه های کاربردی طراحی وب در قالب تدریس تسلط کامل و حرفه ای تو شاخه فرانت اند به شما می بخشه.. این دوره چون سرفصل هاش فقط html و css بود و قرار نبود بوت استرپ و جی کوئری و مباحث پیشرفته css تدریس بشه. اما به هر حال با اضافه شدن این سرفصل ها مدت زمان این دوره طولانی میشه ولی خروجی کار قطعا برای شما دانشجویان عزیز درخشان و عالی خواهد بود…
rtkktr( دانشجوی دوره )
نه آخه ویدئو های شما 24 ساعته ولی زده 220 ساعت می خواد بشه میگم پس خیلی کار داره
سایت آموزی(مدیریت)
درود بر شما بله دانشجوی عزیز چون این پکیج یجورایی شامل چندین پکیجه و مباحث زیادی رو شامل میشه… سرفصل های اصلی تقریبا تموم شده منتها ما میخوایم یه پکیج فوق العاده کامل فرانت اند تحویل دانشجو بدیم… در صورتی که سیاست قبلی این دوره فقط HTML و CSS بود!!
سمیرا( دانشجوی دوره )
این دوره واقعا بی نظیره من 2 تا دوره HTML و CSS قبل این شرکت کرده بودم
ولی نتیجه نگرفتم… ولی محتوای این دوره حرف نداشت
دقیق و کامل توضیح دادید ممنون از تیم خوب سایت آموزی
سایت آموزی(مدیریت)
سپاس دانشجوی گرامی خوشحالم از رضایت شما انشالله بهترین استفاده رو ببرید.
مصطفی غفوریان( دانشجوی دوره )
سلام استاد خسته نباشید.
من تازه وارد دوره شدم و محتوای دوره من تا جلسه 46 هست.
میخاستم بدونم دوره چه زمانی تکمیل میشه؟واینکه ایا الان درسته من تا جلسه 46 رو دارم یعنی باید منتظر بمونم؟یا نه؟
ممنون بابت پاسخ گویی
سایت آموزی(مدیریت)
سلام و عرض ادب خدمت شما دانشجوی گرامی وارد حساب کاربریتون بشید و در صفحه دوره تا جلسه 52 برای دانلود هست. جلسه 53 هفته بعدی منتشر میشه بزرگوار. داخل پنل کاربری تا جلسه 46 قرار داده شده. ولی وقتی وارد حسابتون هستید صفحه دوره 52 جلسه مهیای دانلود شما هست. جلسات بعدی هفتگی منتشر میشه… بازم سوالی داشتید در خدمتیم
مرجان
درود و عرض ادب، ببخشید می خواستم بدونم این دوره 220 ساعتش کامل شده و جاوا اسکریپ به صورت پروژه محور کامل توضیح داده شده؟ چون قسمت جاوا اسکریپ برام اهمیت بیشتری داره! با تشکر از فن بیان خوب شما
سایت آموزی(مدیریت)
سلام و درود و ممنون از حسن نیت شما… این دوره در حال تدریس و برگزاریه و در حال تکمیل فصل رسپانسیو در کامل ترین سطح ممکن هستیم… فصل بعدی مربوط به Bootstrap هست و پس از اون تدریس فریمورک جی کوئری در جاوا اسکریپت اضافه میشه…