معرفی و کاربرد ابزارها در وردپرس
معرفی و کاربرد ابزارها درون ریزی و برون بری وردپرس
در این مقاله از سایت آموزی برای استفاده شما کاربران گرامی به معرفی و کاربرد ابزارها در وردپرس می پردازیم.
معرفی و کاربرد ابزارها در وردپرس
در حقیقت اگر بخواهم به زبان ساده قسمت ابزارها در وردپرس را معرفی کنم می توان گفت با کمک ابزارها می توانید فایل های xml که مورد نیاز است و برای اطلاعات قالب ها (دموی قالب) به کار رفته را بارگذاری کنیم. و یا اینکه اطلاعاتی را مخابره کنیم. حال به توضیح هر بخش به صورت جداگانه می پردازیم.
برای کسب اطلاعات بیشتر در مورد طراحی وب حتما به صفحه آموزش طراحی سایت سر بزنید.
ابزارهای در دسترس
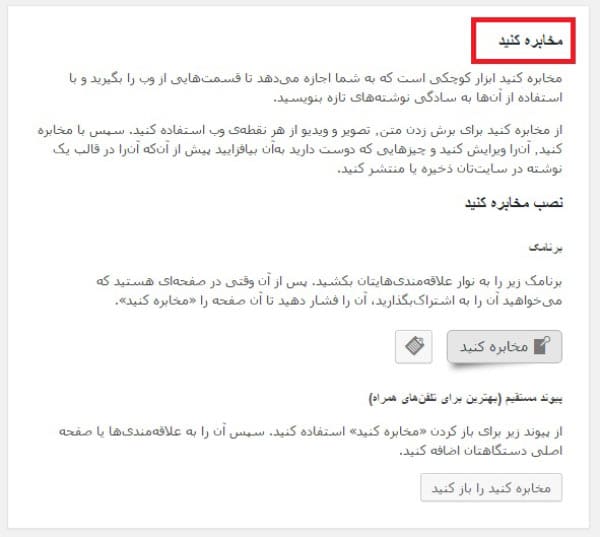
شما با کمک این ابزار می توانید اطلاعاتی را که در قسمت هایی از وبسایت ها می بینید و می خواهید در سایت شما هم وجود داشته باشد اما معلوم شود که از جای دیگری گرفته اید تا موتور جستجو آگاه شود، وارد کنید. با کلیک بر روی گزینه ی “ مخابره را باز کنید ” می توانید متن مورد نظر و عنوان آن را وارد کنید.
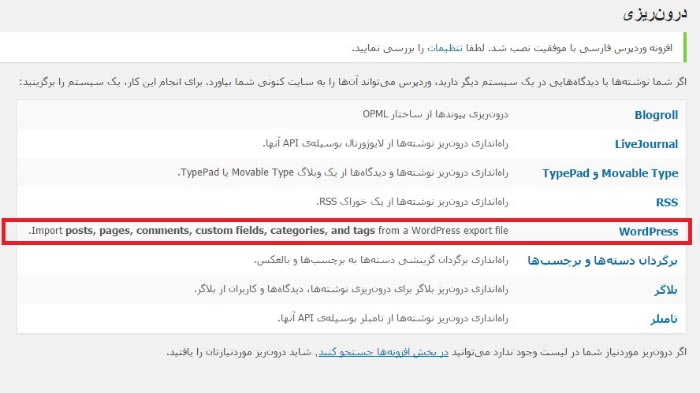
درون ریزی وردپرس
با کمک این ابزار می توانید اطلاعات خود را در سایت درون ریزی یا به اصطلاح لاتین import کنید. برای درون ریزی محتوای قالب ها مانند نوشته ها، برگه ها، دیدگاه ها، فیلدهای سفارشی، دسته ها و برچسب ها باید بر روی گزینه ی wordpress کلیک کنید.
تا افزونه WordPress Importer را نصب و فعال کرده و سپس اطلاعات شما را درون ریزی کند. با اینکار همیشه می توانید قالب هایی را که دانلود می کنید مانند دمو درآورید. نکته!!! به خاطر داشته باشید که فایل هایی که درون ریزی می کنید حتما باید با فرمت xml باشند.
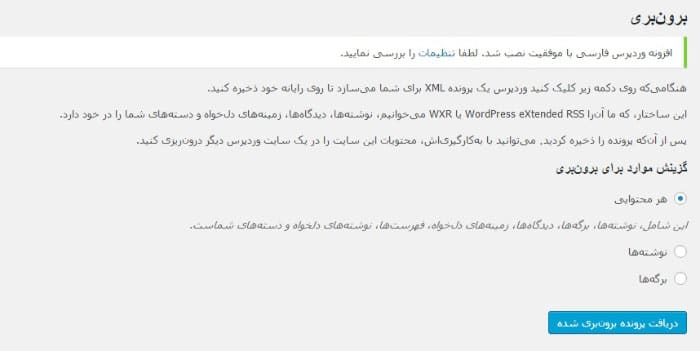
برون بری وردپرس
این ابزار دقیقا خلاف جهت ابزار قبلی عمل می کند. یعنی اگر می خواهید اطلاعاتی را از سایت خود خارج کنید می توانید از آن استفاده نمایید. می توانید مشخص کنید که چه نوع محتوایی می خواهید خارج کنید تا فایل xml به شما بدهد.
برای متخصص شدن در طراحی سایت فروشگاهی با وردپرس روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره آموزش طراحی سایت فروشگاهی با وردپرس پروژه محور
برای متخصص شدن در طراحی بخش Front End سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره آموزش طراحی وب با HTML5 و CSS3 و jQuery
برای متخصص شدن در بهینه سازی و سئوی سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره آموزش سئو محتوا کاملا حرفه ای براساس آخرین آپدیت های گوگل
پیوندهای مهم و کاربردی
تگ های HTML در سایت آموزی | تگ های جدید HTML5 در سایت آموزی | صفات تگ های HTML در سایت آموزی | تگ های منسوخ شده HTML5 در سایت آموزی | تگ های block level و inline level در سایت آموزی | تگ های HTML در W3school | ویژگی های CSS در سایت آموزی | ویژگی های CSS در W3schools
معرفی و کاربرد ابزارها درون ریزی و برون بری وردپرس – سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی











دیدگاهتان را بنویسید