ابزارک ها در وردپرس بخش سوم
ابزارک ها در وردپرس بخش سوم id در ویجت فوتر وردپرس
در بخش دوم ابزارکها در وردپرس به بررسی ابزارک فوتر در وردپرس پرداختیم.
در بخش سوم این سری آموزشی سایت آموزی قصد دارد ، به شما همراهان گرامی به ادامه مبحث ساخت ابزارک فوتر بپردازد. با ما همراه باشید.
ابزارک فوتر
در بخش قبلی به معرفی آیتم های کد مورد نیاز functions.php در ساخت ابزارک فوتر پرداختیم.
در بخش سوم این آموزش ضمن یادآوری به ادامه تفسیر کد های مربوطه می پردازیم.
تفسیر کد php ابزارک فوتر در سایدبار اول ( ستون اول فوتر )
برای ساخت ابزارک سایدبار اول فوتر همانطور که در کد پایین ملاحظه می کنید، به طریق زیر گام به گام عمل می کنیم:
[html]if ( function_exists(‘register_sidebar’) )
register_sidebar( array(
‘name’ => ‘Footer Sidebar 1’,
‘id’ => ‘footer-sidebar-1’,
‘description’ => ‘Appears in the footer area’,
‘before_widget’ => ‘<aside id=”one” class=”tow”>’,
‘after_widget’ => ‘</aside>’,
‘before_title’ => ‘<h3 class=”widget-title”>’,
‘after_title’ => ‘</h3>’,
) );[/html]
1- استفاده از تابع register_sidebar
در صورتی که در وردپرس قصد ساختن هر ابزارکی را درون قالب داشته باشید، بایستی از این تابع استفاده کنید.
2- تشکیل یک آرایه جهت تعریف اجزای تابع ساخت ابزارک در فوتر
برای تعریف تک تک بخش های ابزارک فوتر می بایست از آرایه استفاده کنید.
3- آیتم name به عنوان اولین آرایه تابع
با قرار دادن آیتم name در ابزارک فوتر یک نام برای ابزارک خود می توانید تعیین کنید. این نام به دلخواه شما تعیین میگردد.
4- تعریف یک id برای ویجت فوتر به عنوان دومین آرایه تابع
برای ابزارک خود می بایست یک id تعریف کنید تا از طریق آن id ( شناسه ) بتوانید آن را مدیریت کنید.
5- تعریف یک description برای ابزارک فوتر به عنوان سومین آرایه تابع
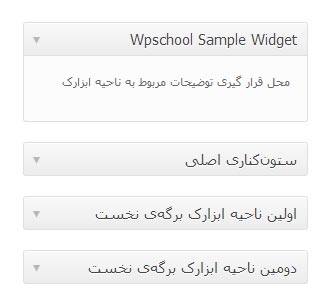
با تعریف یک description یک توضیح کوتاه در مورد ابزارک خود می نویسید.
این توضیح کوتاه وقتی زبانه مثلثی شکل ابزارک را کلیک کنید ظاهر می شود، به تصویر زیر دقیت کنید:
6- تعریف before_widget برای ویجت فوتر به عنوان چهارمین آرایه تابع
تمامی عناصری که پیش از محل قرارگیری ابزارک شما در قالب وجود دارند در این بخش می توانید وارد کنید.
7- تعریف after_widget برای ابزارک فوتر به عنوان پنجمین آرایه تابع
تمامی عناصری که پس از محل قرارگیری ابزارک شما در قالب وجود دارند در این بخش می توانید وارد کنید.
8- تعریف before_title برای ابزارک فوتر به عنوان ششمین آرایه تابع
در این بخش می بایست میبایست برچسبی که پیش از عنوان ابزارک شما وجود دارد را وارد نمایید که این برچسب در ابزارک فوتر را h3 تعیین کردیم.
9- تعریف after_title برای ویجت فوتر به عنوان هفتمین آرایه تابع
برچسبی که بعد از عنوان ابزارک وجود دارد را که همان تگ h3 بسته بود را در این بخش تعریف می کنیم.
نکته :
برچسب هایی که به عنوان تگ هدینگ در آرایه های ۶ و ۷ تعیین کردید، در حقیقت اسم یا تیتر ابزارک شما را که با آرایه name در این تابع تعریف کرده بودید نشان می دهد.
در بخش بعدی این آموزش در مورد نحوه نمایش ویجت فوتر ساخته شده در سایت وردپرسی ، به شما عزیزان توضیح خواهیم داد.
برای متخصص شدن در طراحی سایت فروشگاهی با وردپرس روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای طراحی سایت فروشگاهی با وردپرس پروژه محور
برای متخصص شدن در طراحی بخش Front End سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای طراحی سایت با HTML5 و CSS3 و jQuery
لینک دسترسی به بخش بعدی آموزش
ابزارک ها در وردپرس بخش چهارم
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
ابزارک ها در وردپرس بخش سوم id در ویجت فوتر وردپرس – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی









دیدگاهتان را بنویسید