ایجاد گالری تصاویر در وردپرس
ایجاد گالری تصاویر در وردپرس | گالری عکس وردپرس
در این مقاله از سایت آموزی جهت استفاده شما همراهان گرامی درمورد ایجاد گالری تصاویر در وردپرس توضیح می دهیم.
ایجاد گالری تصاویر در وردپرس
شاید دوست داشته باشید در سایت وردپرسی خود یک یا چند گالری عکس داشته باشید تا بتوانید با ساخت یک گالری عکس به زیبایی سایت خود بیفزایید. و عکس های مد نظرتان را به کاربر نشان بدهید.
برای ساخت گالری عکس دو راه وجود دارد:
- ساخت گالری تصاویر به کمک افزونه های وردپرس
- ساخت گالری تصاویر بدون افزونه
در مقاله ایجاد گالری تصاویر در وردپرس قصد داریم که ساخت گالری تصاویر wordpress بدون افزونه را آموزش دهیم. قبل از شروع کار باید نوشته یا برگه ای ایجاد کنید و یا از نوشته و برگه های قبلی که قصد دارید گالری مورد نظر در آن قرار گیرد استفاده کنید.
ساخت گالری عکس در وردپرس
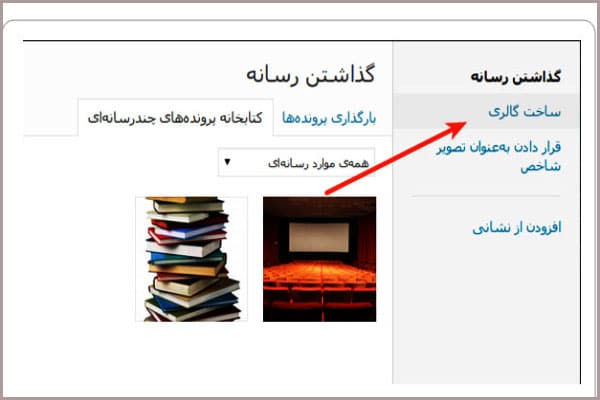
گزینه افزودن پرونده چند رسانه ای را پیدا کنید (بالا و سمت راست ابزار های ویرایشگر مطلب) و روی آن کلیک کنید. با این کار پنجره مدیریت فایل های چند رسانه ای باز میشود. و برای ساخت گالری باید از سمت راست پنجره روی گزینه ساخت گالری کلیک نمایید.
انتخاب تصاویر مورد نظر
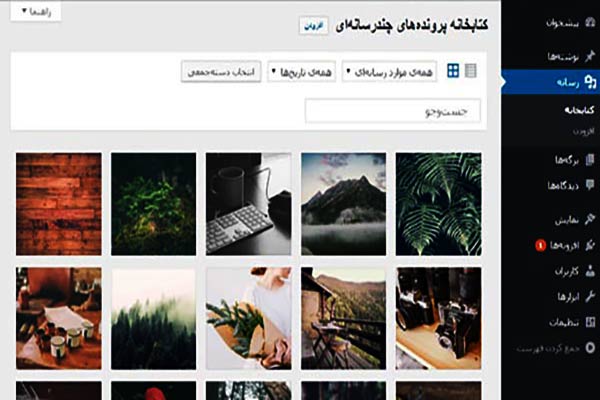
اگر بخواهید از تصاویر موجود در سایت استفاده کنید کافی است بعد از ساخت گالری در پنجره ایجاد شده به تب کتابخانه پرونده چند رسانه ای بروید
و با کلیک کردن روی تصاویر مورد نظر آنها را انتخاب کنید ، همچنین اگر تصاویر شما در این سایت موجود نبود به تب بارگذاری پرونده ها بروید و تصاویر را آپلود نمایید. و حتی برای راحت تر شدن این کار میتوانید همه عکس های مورد نظر را در فایلی قرار دهید و آنها را انتخاب کنید.
و در صفحه مرورگر و صفحه افزودن پرونده چند رسانه ای بکشید تا همه عکس ها بصورت یکجا آپلود شود. و بعد از آن روی تصاویر کلیک کنید تا انتخاب شوند. و در نهایت دکمه گالری تازه بسازید را کلیک کنید.
برای کسب اطلاعات بیشتر در مورد طراحی وب حتما به صفحه آموزش طراحی سایت سر بزنید.
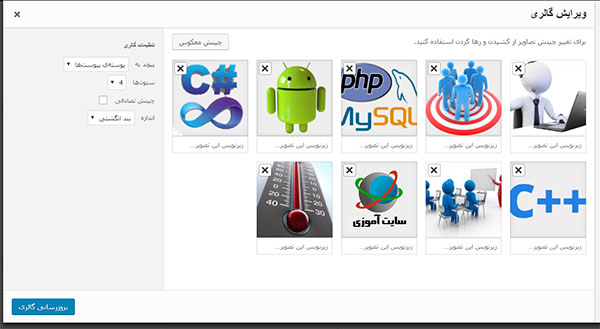
در این مرحله پنجره ویرایش گالری باز شده و می توانید تغییرات لازم را انجام دهید، به طور مثال با کشیدن عکس به جای دیگر میتوانید ترتیب قرار گرفتن عکس ها را تغییر دهید.
و یا با زدن دکمه چینش معکوس ترتیب نمایش عکس ها را معکوس کنید. برای افزودن توضیحات به عکس ها از فیلد نوشتاری که در زیر هر عکس هست استفاده کنید. برای حذف عکس مورد نظر موس را روی عکس ببرید و دکمه ضربدر را بزنید.
و همچنین برای افزودن عکس گزینه افزودن به گالری را از سمت چپ پنجره کلیک کنید. و یا حتی در صورت انصراف از ساخت گالری می توانید دکمه لغو گالری را از سمت راست کلیک کنید.
بخش تنظیمات برای ایجاد گالری تصاویر در وردپرس
در همان پنجره ویرایش گالری در سمت چپ بخش تنظیمات گالری دیده میشود. که در آنجا ۳ فیلد دارد که باید آنها را بررسی کرد:
پیوند به
که در این قسمت مشخص میکند هر کدام از تصاویر چه لینکی داشته باشد. و شامل ۳ گزینه پیوسته پوسته ها که تصاویر را به صفحه ای که تصویر به عنوان پیوست قرار دارد لینک میکند. پرونده چند رسانه ای که تصاویر را به خودشان لینک میکند و هیچکدام که هیچ لینکی را به تصویر نمی دهد است.
ستون ها
تعدار ستونها را مشخص میکند و بین ۱ تا ۹ است که حالت پیش فرض آن ۳ می باشد.
چیدمان تصادفی در ایجاد گالری تصاویر در وردپرس
با انتخاب این گزینه این امکان را به گالری میدهد که با هر بار بارگذاری ترتیب تصاویر به طور تصادفی تغییر میکند.
جزئیات پیوند تصاویر
در پایین تنظیمات گالری بخش جزئیات پیوند وجود دارد که با کلیک بر روی هر کدام از عکس ها جزئیات آن نمایش داده میشود. که میتوان آن ها را در اینجا تغییر داد. دو فیلد نام وجود دارد که اولی نام عکس که در گالری نمایش داده میشود را مشخص میکند.
و دومی توضیحاتی است که درمود عکس به آن اضافه میکنیم را مشخص میکند ، در واقع همان فیلد نوشتاری که در پایین عکس قراردارد، می باشد. قسمت بعدی متن جایگزین است که وقتی تصویر با مشکل عدم نمایش روبرو میشود.
این متن نمایش داده میشود و میتواند توضیحات بیشتری از عکس در اینجا نوشت. در آخر برای قرار دادن گالری در نوشته مورد نظر دکمه گذاشتن گالری را کلیک میکنم.
گالری ساخته شده به شکل یک مستطیل که یک عکس آبی رنگ روی آن قرار دارد در ویرایشگر دیداری نمایش داده میشود. که با قرار دادن موس روی آن دو گزینه حذف و ویرایش نمایش داده میشود. که میتوانیم گالری وردپرس را حذف و یا ویرایش مجدد کنیم.
برای متخصص شدن در طراحی سایت فروشگاهی با وردپرس روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره آموزش طراحی سایت فروشگاهی با وردپرس پروژه محور
برای متخصص شدن در طراحی بخش Front End سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره آموزش طراحی وب با HTML5 و CSS3 و jQuery
برای متخصص شدن در بهینه سازی و سئوی سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره آموزش سئو محتوا کاملا حرفه ای براساس آخرین آپدیت های گوگل
پیوندهای مهم و کاربردی
تگ های HTML در سایت آموزی | تگ های جدید HTML5 در سایت آموزی | صفات تگ های HTML در سایت آموزی | تگ های منسوخ شده HTML5 در سایت آموزی | تگ های block level و inline level در سایت آموزی | تگ های HTML در W3school | ویژگی های CSS در سایت آموزی | ویژگی های CSS در W3schools
ایجاد گالری تصاویر در وردپرس | گالری عکس وردپرس – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی1 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.











سلام
جالبه برام از وقتی اومدم سایتتون ۱ ساعت گذشته و متوجه نشدم خخخخ
هرچی میچرخم اینجا قسمت هایی که دوست دارم پیدا میکنم
سایت خوبی پیدا کردم ولی سر سری سایتتونو دیدم حالا سایتتونو تو گوشیم سیو کردم وقتم ازاد شد میام دوباره میبینم
ممنون