تفاوت شناسه و کلاس در اچ تی ام ال و سی اس اس
تفاوت id و class را در این مقاله از سایت آموزی برای شما کابران گرامی شرح می دهم.
تفاوت id و class در HTML و CSS
هریک از تگ ها در HTML می توانند شامل Attribute های id و class شوند. که در اینجا قصد بررسی تفاوت id و class را داریم.
تعریف خصوصیت عمومی class در تگ های html
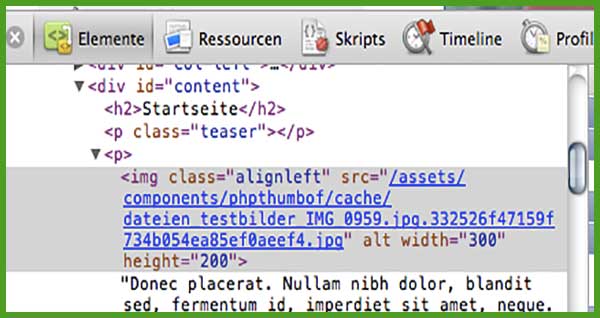
در حقیقت زمانی نیاز داریم مجموعه ای از تگ ها همه شامل یک خصوصیت یکسان شوند. مثلا شاید بخواهیم عکسی را در داخل یک تگ p (پاراگراف) از سایتمان در موقعیت چپ قرار دهیم.
در این حالت کافی است تگ img مورد نظر را شامل یک اسم class کنید. و در سند css خود کد استایل را براساس اسم کلاس بنویسید.
کلاس alignleft (اسم دلخواه) می تواند برای تگ img مورد نظر در این پاراگراف نوشته شود. حال برای نوشتن کد css این عکس کافی است به شکل زیر عمل کنیم و این کد را در سند css بنویسیم:
{ ;alignleft { float: left.
البته خصوصیت عمومی class ، را می توانیم در چندین تگ با اسم یکسانی به کار برده و همه را با هم تغییر دهیم. مثلا اگر گروهی عکس در یک گالری عکس دارید کافی است آن دسته عکسها را شامل اسم کلاس یکسان کنید.
و در سند css خود با نوشتن یکبار کدهای مدنظر برای تمام تگ ها که اسم کلاس یکسان دارند ، اعمال کنید.
تعریف خصوصیت عمومی id درون تگ های اچ تی ام ال
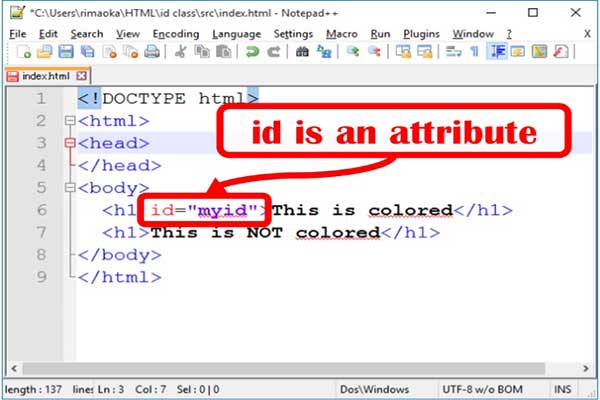
اما زمانی نیاز داریم یک کد استایل مخصوص را برای یک تگ به شکل اختصاصی بنویسیم. به شکل زیر که دارای دو تگ h1 در سند html می باشد توجه کنید:
همانطور که در شکل مشخص می باشد، یکی از تگ های h1 دارای یک id با نام myid می باشد. با این روش فقط تگ هدینگی که شامل این اسم id می باشد ، رنگ آن را تغییر می دهیم.
ما ممکن است در سند خود از تعداد زیادی تگ h1 استفاده کرده باشیم ، اما تغییر رنگ را فقط روی یکی میخواهیم اجرا کنیم. در این حالت از Attribute عمومی id استفاده می کنیم. و حالا کافی است در سند css خود این کد را برای این id بنویسیم تا تغییر رنگ فقط در هدینگ مورد نظر ما اعمال گردد :
{ ;myid { color: red#
تفاوت id و class
درباره تفاوت id و class میتوان گفت که خصوصیت class را در گروه های مختلفی می توانیم تکرار کرده و با اسم های یکسان در گروه ها و تگ های مختلف به کار بریم.
اما خصوصیت عمومی id تنها مخصوص یک عنصر و یا یک گروه تگ می باشد. لذا در خصوصیت id شما نمی توانید آن اسم را به تگ یا گروه تگ دیگری اختصاص دهید.
برای متخصص شدن در طراحی سایت فروشگاهی با وردپرس روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای طراحی سایت فروشگاهی با وردپرس پروژه محور
برای متخصص شدن در طراحی بخش Front End سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی سایت با HTML5 و CSS3 و jQuery
برای متخصص شدن در بهینه سازی و سئوی سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره آموزش سئو محتوا کاملا حرفه ای براساس آخرین آپدیت های گوگل
نکات مهم تفاوت id و class در اچ تی ام ال و سی اس اس :
1- خصوصیت عمومی id و class در تگ های html با یک Attribute Name و یک Attribute Value مشخص می شود:
“اسم مورد نظرتان”=class
“اسم مورد نظرتان”=id
2- خصوصیت عمومی id و class در یک سند css قبل از اسم انتخابی به ترتیب با علامت # در id و علامت . در class همراه است:
ID in css document –> #myid
Class in css document –> .myclass
3- تفاوت id و class در اسناد html و css در اختصاصی و عمومی عمل کردن برای تگ یا گروه تگ ها می باشد.
پیوندهای کاربردی و مفید
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
تفاوت id و class در HTML و CSS | صفت id و class – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی3 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.








سلام. واقعا ابتدایی ترین توضیحی بود که میشد نوشت. باعث خجالت
راه دور چار میری خود دیزاین سایت و بگو
کسی که داره تو وب دیزاین کمک میکنه انقد سایتشو خوب طور طراحی نمیکنه ک
خیلی عالی توضیح دادین ممنونم