تگ هدینگ در HTML
تگ هدینگ در HTML تگ h1 و h2 و h3 و h4 و h5 و h6
تگ heading در اچ تی ام ال ، یکی از تگ های مهم در این زبان برنامه نویسی به شمار می آید. مجموعه تگ های هدینگ شامل ۶ تگ از h1 تا h6 می باشند. که همه آنها شامل یک تگ باز و یک تگ بسته هستند. در بین تگ باز و بسته هدینگ می توانیم محتویات ( Content ) مورد نظر خود را قرار دهیم.
متونی که از اهمیت بالایی در سند اچ تی ام ال برخوردار هستند، در بین تگ باز و بسته هدینگ قرار می دهیم. تگ های هدینگ معمولا برای درج تیترها در html کاربرد دارند. و از نظر اولویت با یکدیگر تفاوت دارند. بطوریکه تگ h1 بالاترین اولویت و تگ h6 از کمترین اولویت برخوردار است.
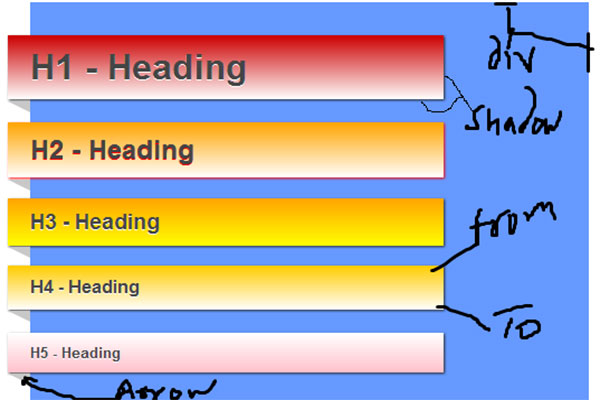
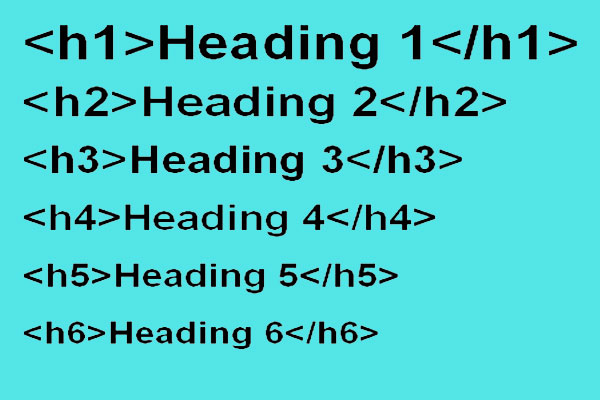
ساختار انواع تگ هدینگ در HTML :
همان طور که در تصویر زیر مشاهده می کنید ، در بین تگ های باز و بسته h1 تا h6 محتوا قرار گرفته است.
به عبارت دیگر تگ های هدینگ شامل یک تگ باز ( Opening Tag ) و یک تگ بسته ( Closing Tag ) می باشد.
در داخل تگ باز و بسته هدینگ ، محتوا قرار می گیرد.
شما زمانی که بخشی از متن سند خود را داخل تگ هدینگ قرار می دهید ، اهمیت متن را برای موتور جستجو تعریف می کنید.
در حقیقت ربات های موتور جستجو ، تگ هدینگ و اهمیت آن را تشخیص می دهند.
لذا برای سئو و بهینه سازی سایت شما اهمیت بالایی دارد که کدام متن را تگ هدینگ بدهید.
در بین تگ های هدینگ h1 از بیشترین اهمیت و h6 از کمترین اهمیت برای موتور جستجو برخوردار است.
استفاده بهینه از تگ هدینگ در HTML تاثیر بسزایی در ارتقای کلمات کلیدی مورد نظر شما دارد.
هدینگ کلمه کلیدی و استفاده بهینه از آن در محتوای صفحه به زودی اهمیت کلمه کلیدی شما را در بین موتورهای جستجو بالا می برد.
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
تگ هدینگ در HTML تگ h1 و h2 و h3 و h4 و h5 و h6 – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی1 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.







بسیار عالی
برای من که تازه شروع به یادگیری html , css کردم بسیار قابل فهم بود.
ممنون از توضیحات خوبتون