تگ abbr در html
کاربرد تگ abbr در html | درج کلمه یا عبارت مخفف
معرفی و کاربرد تگ abbr در html
در این مقاله از سایت آموزی به معرفی و کاربرد تگ abbr در html می پردازیم.
تگ <abbr> برای نشان دادن یک مخفف یا مختصر نویسی در اسناد html استفاده می شود. این تگ اغلب با خاصیت عمومی title همراه خواهد بود که امکان ارائه عبارت کامل یک مخفف را فراهم میکند .
در صورت استفاده از تگ title فقط از عبارت کامل مخفف باید استفاده کرد.
کاربرد تگ abbr، در HTML
هدف این است که مرورگرها و دیگر فن آوری های کمکی این اطلاعات را تفسیر و در صورت تقاضا در یک فرمت مناسب به کاربر ارائه کنند.
برخی از اسناد، با توجه به ماهیتشان، ممکن است از اختصارات متعددی تشکیل شده باشند.
نشانه گذاری هر یک این اختصارات در یک سند ، می تواند برای نویسنده خسته کننده باشد و در بعضی از مرورگرها ظاهر بسیار ناخوشایندی ایجاد کند.
قرارداد کلی این است که اولین نمونه ی هر مخفف نشانه گذاری شود.
به مثال زیر توجه کنید :
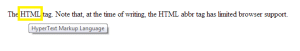
The <abbr title=”HyperText Markup Language”>HTML</abbr> tag. Note that, at the time of writing, the HTML abbr tag has limited browser support.
مطابق شکل زیر، در مرورگر با قرار دادن ماوس بر روی کلمه HTML ، عبارت کامل مخفف ظاهر خواهد شد .
تگ <abbr> نیز مانند بسیاری از تگ های html دارای یک تگ باز ( opening tag ) و یک تگ بسته ( closing tag ) می باشد.
تگ abbr ، در html 4.0.1 و جدیدترین نسخه html یعنی ورژن ۵ آن پشتیبانی می شود.
تگ <abbr> هیچگونه خصوصیت ویژه ای در html ندارد.
اما تگ <abbr> همه خصوصیت های عمومی در html را دارا می باشد.
پشتیبانی مرورگر ها از تگ abbr
تگ abbr ، در همه مرورگرهای اصلی پشتیبانی می شود.
اما ظاهر پیش فرض این عنصر در مرورگرهای مختلف، متفاوت است. در هر صورت هدف این عنصر صرفا راحتی نویسنده و مرورگر ها می باشد.
اپرا، فایرفاکس و برخی دیگر یک خط نقطه چین به زیر محتوای عنصر اضافه میکنند.
به شدت توصیه می شود که نویسندگان وب به استایل پیش فرض متکی نباشند.
توجه داشته باشید که اینترنت اکسپلورر قدیمی تر از IE7 این عنصر را پشتیبانی نمیکند.
برای متخصص شدن در طراحی سایت فروشگاهی با وردپرس روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای طراحی سایت فروشگاهی با وردپرس پروژه محور
برای متخصص شدن در طراحی بخش Front End سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی سایت با HTML5 و CSS3 و jQuery
برای متخصص شدن در بهینه سازی و سئوی سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره آموزش سئو محتوا کاملا حرفه ای براساس آخرین آپدیت های گوگل
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
کاربرد تگ abbr در html | درج کلمه یا عبارت مخفف – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی






دیدگاهتان را بنویسید