تگ datalist در HTML5
تگ datalist در HTML5 خاصیت list لیست بازشو در html
تگ datalist در HTML5 به عنوان یکی از تگ های کاربردی در این زبان طراحی تحت وب می باشد.
در این مقاله از سایت آموزی قصد داریم شما را با تگ کاربردی datalist در html بیشتر آشنا کنیم.
تگ datalist در HTML5
تگ datalist در اچ تی ام ال
این تگ در html به تنهایی کاربرد ندارد و معمولا باید در کنار تگ input و درون یک تگ form به کار رود.
از طرفی تگ input مورد نظر می بایست دارای یک Attribute به نام list باشد.
خاصیت list در تگ input مورد نظر بر روی تگ datalist با تشکیل یک id مشترک و هم نام کنترل دارد.
یعنی مقدار این خصوصیت list را در تگ input باید برابر با id مورد نظر در تگ datalist قرار بدید.
تگ datalist در حقیقت در ساخت یک یا چند آیتم به صورت لیست بازشو برای تگ input استفاده می شود.
این تگ یکی از تگ های جدید و کاربردی در HTML5 محسوب می شود.
هر آیتم در تگ datalist توسط تگی به نام option مشخص می شود.
به عبارت دیگر تگ datalist در داخل خودش می تواند گروهی از تگ های option را داشته باشد.
تگ option در اچ تی ام ال
تگ های option همان آیتم ها یا لیستی هستند که در فهرست بازشو می آیند.
تگ های option درون تگ datalist از یک خاصیت به نام value بهره می برند که در واقع مقدار این خاصیت ها همان نام گذاری لیست بازشو می باشد.
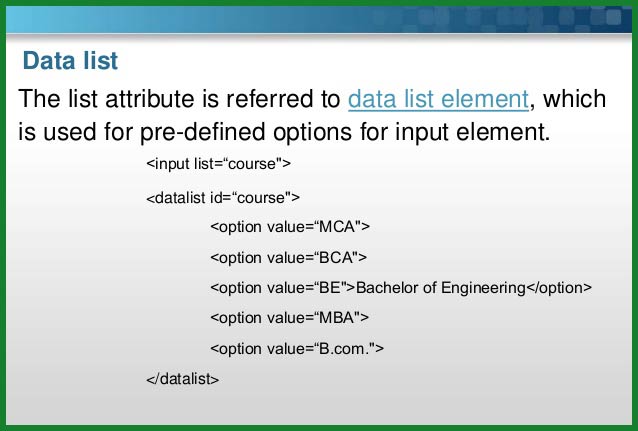
در شکل زیر نمونه ای از یک تگ input که با یک خاصیت list به تگ datalist مرتبط شده را می بینید.
در این مثال تگ های option درونی تگ datalist با خاصیت value مشخص شدند، دارای مقادیری هستند.
که این مقادیر سازنده فهرست بازشو چیزی شبیه فهرست بازشو به وسیله تگ select می سازند.
در قسمت بعدی در مورد تگ کاربردی select درون form ها توضیحات جامعی در سایت آموزی می دهیم.
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
تگ datalist در HTML5 خاصیت list لیست بازشو در html – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی






دیدگاهتان را بنویسید