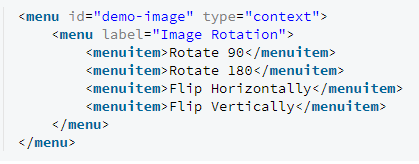
تگ menu و menuitem در html
تگ menu و menuitem در html خاصیت contextmenu در منو
در این مقاله از سایت آموزی در مورد تگ menu و menuitem در html توضیحاتی را ارائه می کنیم.
تگ menu و menuitem در html
تگ menuitem در HTML5 ، منسوخ شد و تگ menu هم که در نسخه HTML4.01 ، منسوخ شده بود، در نسخه HTML5 مجددا بازگردانده شد.
این تگ در نسخه HTML5.1 به صورت رسمی مجددا به فهرست تگ های html اضافه شد. ولی در آخرین فهرست ارائه شده از تگ های html در ورژن HTML5.2 که در دسامبر 2017 ارائه شده همچنان در فهرست تگ های HTML به صورت رسمی قرار ندارد.
در مقالات قبلی سایت آموزی با مفهوم تگ nav در html آشنا شدید.
تگ menu معمولا به عنوان فرزند تگ nav در داخل خود شامل فرزند دیگری به نام تگ menuitem می شود.
تگ menuitem می تواند دارای یک سری آیتم های دستوری درون خود باشد. که اجازه پاپ آپ کردن را به کاربر می دهد.
در داخل تگ menu می توان بخشهای مختلف یک منو را اعم از آیکون ها ، فهرست منو ، باکس جستجو و غیره را ایجاد کرد.
نکات مهم
در بین تگ باز و بسته menuitem معمولا المانی قرار نمی گیرد. و تنها دستورات درون تگی داریم.
دستورات یک تگ menuitem ، از طریق مقدار یک id با ویژگی contextmenu روی تگ های دیگر اعمال می شود.
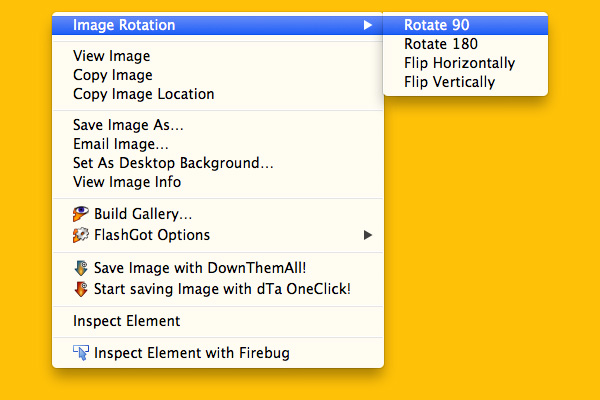
ساخت منوهای بازشوی اشتراک در شبکه های اجتماعی یکی از ویژگی مهم menuitem است.
menuitem از طریق ساخت سایر منوهای بازشو بر روی تگ هایی با خصوصیت contextmenu موثر است.
منوهای بازشوی ساخته شده به شکل غیرمستقیم از menuitem تولید می شوند.
تگ هایی که از طریق خصیصه contextmenu با دستورات menuitem مرتبط شده اند ، با قابلیت کلیک راست شامل منوی بازشو و تعریف شده توسط دستورات درون تگی menuitem می شوند.
تگ menu یک لیست یا منو از دستورات تعریف می کند.
تگ menu در آخرین فهرست ارائه شده از تگ های html در ورژن 5.2 که در دسامبر 2017 ارائه شده همچنان در فهرست تگ های html به صورت رسمی قرار ندارد. و تگ menuitem هم که در HTML4.01 منسوخ شده است.
تگ <menu> برای منوهای زمینه ای ، نوار ابزار و برای لیست کنترل های فرم و دستورات استفاده می شود.
تگ <menu> معمولا به عنوان فرزند تگ nav در داخل خود شامل فرزند دیگری به نام تگ menuitem می شود.
تگ menuitem می تواند دارای یک سری آیتم های دستوری درون خود باشد. که اجازه پاپ آپ کردن را به کاربر می دهد.
در داخل تگ <menu> می توانیم بخشهای مختلف یک منو را اعم از آیکون ها ، فهرست منو ، باکس جستجو و غیره را ایجاد کنیم.
دستورات تگ menuitem تنها در مرورگر فایرفاکس اعمال می شود و دیگر در سایر مرورگرها پشتیبانی نمی شود.
البته در سند HTML5 هرگز از تگ menu و تگ menuitem استفاده نکنید. و به جای این تگ ها و قابلیت های آنها بایستی از تگ <nav> و جاوا اسکریپت بهره ببرید.
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
تگ menu و menuitem در html خاصیت contextmenu در منو – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی






دیدگاهتان را بنویسید