تگ select در HTML
تگ select در HTML خاصیت outofocus خاصیت multiple
تگ select در HTML به عنوان یکی از تگ های کاربردی در این زبان طراحی محسوب می شود.
در این مقاله از سایت آموزی به بررسی تگ select در زبان HTML می پردازیم.
تگ select در HTML
جهت ساختن یک لیست بازشو در form خود علاوه بر تگ datalist می توانید از تگ select استفاده کنید.
تگ select در اچ تی ام ال
همانطور که اشاره کردم تگ کاربردی select هم برای ساخت یک لیست بازشو درون تگ form معمولا کاربرد دارد.
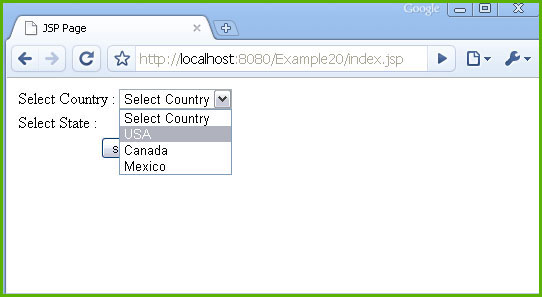
تصویر یک لیست بازشو را نشان می دهد که بوسیله تگ select ساخته شده است:
این تگ درون خود مشابه تگ datalist دارای گروهی از تگ های option می باشد.
هر تگ option در حقیقت به عنوان یکی از آیتم های لیست بازشو به حساب می آید.
تگ option که درون تگ select به کار می رود، شامل یک خاصیت مهم به نام value می باشد.
در واقع مقداری که به این خاصیت می دهید، اسم یک آیتم از لیست بازشو را تعیین می کند.
شکل زیر نمونه ای از کدنویسی برای ساخت لیست بازشو با تگ select می باشد :
خاصیت های ویژه تگ select در اچ تی ام ال
- disabled
- multiple
- autofocus
- name
- form
- size
- required
خاصیت ویژه disabled در تگ select
این خاصیت لیست بازشو را در حالت غیرفعال تعیین می کند.
خاصیت ویژه multiple در تگ select
در صورت تعیین این خاصیت در لیست بازشوی ساخته شده کاربر چندین مقدار را می تواند انتخاب کند.
خاصیت ویژه autofocus در تگ select
این خاصیت تنها یک مقدار autofocus دارد و در صورت استفاده از آن کنترل فوکوس اتوماتیک بر روی تگ select مهیا می شود.
با انتخاب این خاصیت مکان نما به طور اتوماتیک روی فیلد مورد نظر پس از لود صفحه قرار می گیرد.
خاصیت ویژه name در تگ select در سند اچ تی ام ال
این خاصیت یک اسم برای تگ select تعیین می کند. که بوسیله آن می توانید در سلکتورهای js ، css و..و از آن استفاده کنید.
خاصیت ویژه form در تگ select
این خاصیت یک شناسه از form مورد نظر را به این تگ نسبت می دهد. تا مشخص شود که لیست بازشو به کدام form متعلق می باشد.
خاصیت ویژه size در تگ select
این خاصیت تعداد مقادیر قابل مشاهده لیست را مشخص می کند. به عبارت دیگر تعداد آیتم های لیست بازشو را تعیین می کند.
خاصیت ویژه required در تگ select در سند اچ تی ام ال
این خاصیت نوعی اعتبارسنجی به تگ select قبل از ارسال form به سرور می دهد. در این حالت کاربر باید حتما یکی از گزینه های لیست بازشو را انتخاب کند. در غیر اینصورت فرم مورد نظر به صفحه هدف ارسال نمی شود.
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
تگ select در HTML خاصیت outofocus خاصیت multiple – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی







دیدگاهتان را بنویسید