تگ table و تگ های ساخت جدول در HTML
در این مقاله از سایت آموزی در مورد تگ table و تگ های ساخت جدول در سند html توضیح میدهم.
تگ table و تگ های ساخت جدول در HTML
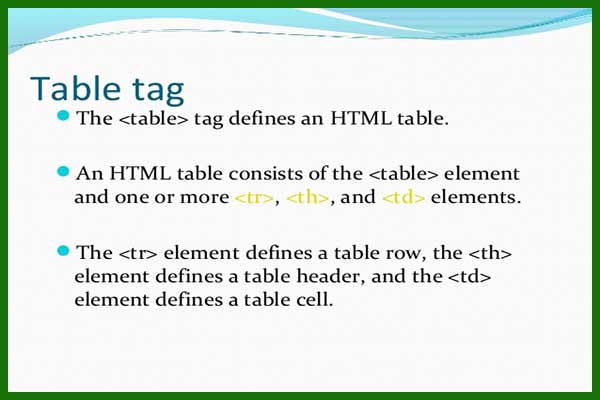
تگ table در ساخت جدول HTML
تگ کاربردی table شامل تگ باز ( Opening Tag ) و تگ بسته ( Closing Tag ) می باشد.
و برای ساخت جدول در html به کار می رود.
البته جهت ساخت جدول در html علاوه بر تگ table ، از گروهی از تگ ها استفاده می کنیم.
اما تگ table به عنوان تگ بنیادی و ریشه جدول در html محسوب می شود.
درون این تگ ، گروهی از تگ ها به کار می روند که در ادامه به کاربرد تک تک آنها می پردازیم.
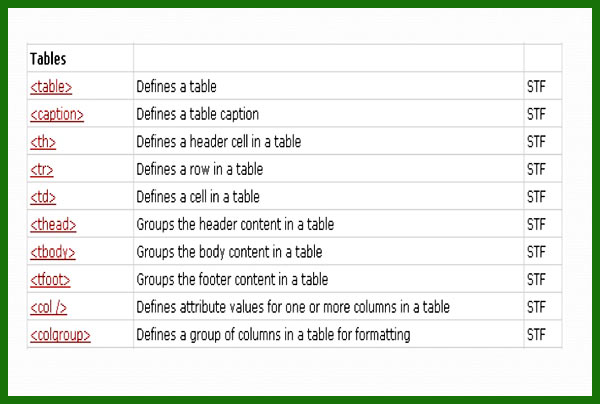
تگ caption در ساخت جدول HTML
تگ caption شامل یک تگ باز ( Opening Tag ) و تگ بسته ( Closing Tag ) می باشد.
این تگ جهت ساخت عنوان جدول و درون تگ پدر table به کار می رود.
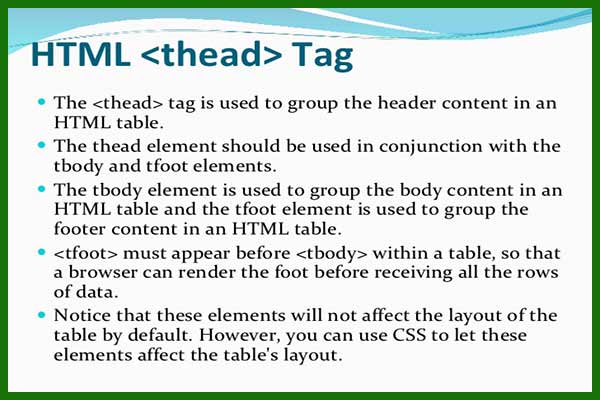
تگ thead در ساخت جدول HTML
تگ thead نیز دارای یک تگ باز ( Opening Tag ) و تگ بسته ( Closing Tag ) می باشد.
این تگ جهت ساخت سرتیتر در جدول html و به عنوان پدر تگ های درونی tr و th به کار می رود.
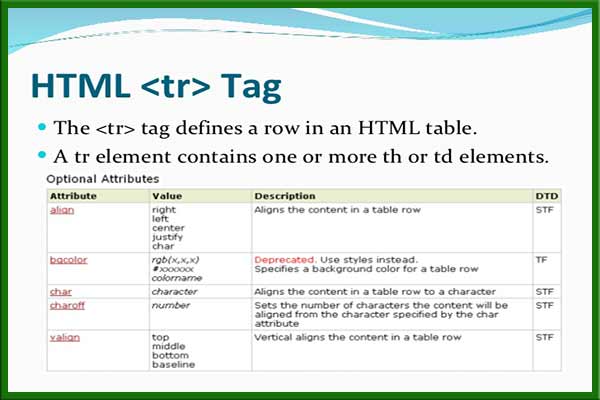
تگ tr در ساخت جدول HTML
تگ tr نیز دارای یک تگ باز ( Opening Tag ) و تگ بسته ( Closing Tag ) می باشد.
برای ساختن سطرها در html از تگ باز و بسته tr درون تگ باز و بسته table استفاده می کنیم.
تگ th در ساخت جدول HTML
تگ th نیز دارای یک تگ باز ( Opening Tag ) و تگ بسته ( Closing Tag ) می باشد.
این تگ جهت ساختن تیترهای جدول در اسناد html به کار می رود. و شامل تگ باز و بسته است.
تگ tbody در طراحی جدول HTML
تگ tbody نیز دارای یک تگ باز ( Opening Tag ) و تگ بسته ( Closing Tag ) می باشد.
tbody بر روی عناصر داخلی جدول تاثیر گذار است و بدنه جدول را می سازد.
این تگ نیز به عنوان پدر تگ های tr و td در ساخت بدنه و چارچوب جدول کاربرد دارد.
تگ td در ساخت جدول HTML
تگ td نیز دارای یک تگ باز ( Opening Tag ) و تگ بسته ( Closing Tag ) می باشد.
و جهت ساختن ستون های جدول در html از تگ باز و بسته td درون تگ tr استفاده می شود.
تگ colgroup و col در طراحی جدول HTML
تگ colgroup و col نیز دارای یک تگ باز ( Opening Tag ) و تگ بسته ( Closing Tag ) می باشد.
این تگ ها جهت فرمت بندی ستون های جدول به صورت تفکیک شده و گروهی استفاده می شوند.
تگ colgroup و col را باید بلافاصله بعد از تگ table قرار داد. از colgroup می توان بدون تگ col یا همراه با تگ col آن استفاده کرد.
تگ tfoot در طراحی جدول HTML
تگ tfoot نیز دارای یک تگ باز ( Opening Tag ) و تگ بسته ( Closing Tag ) می باشد. tfoot ردیف پایانی یک جدول را شامل می شود.
برای متخصص شدن در طراحی سایت فروشگاهی با وردپرس روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای طراحی سایت فروشگاهی با وردپرس پروژه محور
برای متخصص شدن در طراحی بخش Front End سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی سایت با HTML5 و CSS3 و jQuery
برای متخصص شدن در بهینه سازی و سئوی سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره آموزش سئو محتوا کاملا حرفه ای براساس آخرین آپدیت های گوگل
تگ table و تگ های ساخت جدول در HTML | طراحی جدول – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی















دیدگاهتان را بنویسید