رفع خطای avoid bad requests در gtmetrix
رفع خطای avoid bad requests در gtmetrix حذف کد خطا
در این مقاله از سایت آموزی قصد داریم شما را با نحوه رفع خطای avoid bad requests در gtmetrix جهت ارتقای سرعت لود و توسعه سئو در وبسایت آشنا کنیم.
خیلی وقتها فایلهای HTML و CSS شما یک درخواستی را سمت سرور دارن مثلا برای لود یک عکس یا فایل HTML دیگری که وجود ندارد، در اینجا چه اتفاقی میافتد؟ باعث میشود مرورگر و سرور به دور از هدف فعالیت انجام بدهند و سرور زمان بیشتری برای گشتن پاسخ مرورگر صرف کند چون دنبال چیزی میگردد که وجود ندارد.
پیغام خطای ۴۰۴
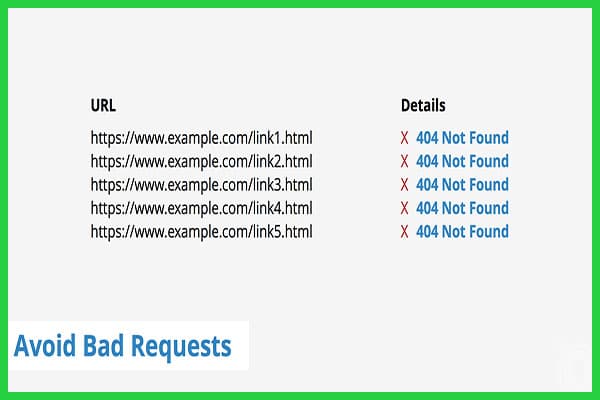
همه ما با خطای ۴۰۴ تا به حال روبهرو شدهایم و وقتی به این خطا برمیخوریم که فایلی وجود نداشته باشد، حال وقتی bad requests به وجود میاد که کاربر با خطای ۴۰۴ یا پیدا نشدن صفحهای روبهرو بشود، خطای ۴۰۴ یک پاسخ استاندارد HTTP است که نشان میدهد کاربر توانایی برقراری با سرور را دارد اما سرور نمیتواند درخواست گرفته شده از سمت کاربر را پیدا کند.
در این حالت سرور صفحه خطایی با عنوان “۴۰۴ Not Found” تولید میکند
وقتی کاربر به دنبال لینک شکسته شده یا لینک مرده است.
خطای Avoid bad requests چگونه پیدا کنیم؟
بسیاری از اوقات خطای bad request بسیار آشکار هستند مانند زمانی که یک تصویر قرار هست در جایی باشد ولی نیست، و نبودن یک تصویر مثلا در بکگراند ( background ) بسیار آشکار و معلوم است.
خیلی وقتها هم ممکن است از خطای bad requests هیچ نشانههایی نمایان نشود، پس همیشه سعی داشته باشید از لود شدن و فراخوانی فایلهایی که لازم نیست در آن صفحات لود شوند اجتناب کنید، منظورم از فایلها همان عکسهایی که مورد استفاده قرار نمیگیرند یا فایلهای CSS و JS که لازم به لود آنها نیست، این امر کمک بسیاری به سایت شما در بالا بردن هر چه سریعتر پاسخ از سمت سرور میکند و باعث میشود با این خطا کمتر روبهرو شوید
و نتیجه آن افزایش سرعت سایت وردپرس یا هر CMS دیگری خواهد بود.
با استفاده از ابزارهای page speed tool همانند سایت جی تی متریکس ، سایت pingdom و webpagetest شما میتوانید صفحات مورد نظر خود را بررسی کنید
و بهترین راه و مطمئنترین ابزاری است که میتوان برای پیدا کردن این خطاها استفاده کرد.
ولی در کل میتوان از ابزار Inspect در مرورگرها هم استفاده کرد
به این منظور اول باید صفحهای که قصد دارید خطاهای آن را جویا شوید
رفته و سپس کلیک راست کرده و گزینه Inspect را انتخاب کنید،
در قسمت Console شما میتوانید خطاهای موجود را با رنگ قرمز مشاهده نمایید.
چگونه مشکل Avoid bad requests را رفع کنیم؟
گاهی رفع خطاهای bad requests بسیار راحتتر از پیدا کردن انهاست. اگر شما با یک یا چند خطای bad requests روبهرو شدید کافیست آن خط کدی که در حال فراخوانی یک فایل (فایلی که سمت سرور وجود ندارد) است را حذف کنید یا یک جایگزین مناسب برای آن فایل ایجاد کنید، مثلا اگر صفحه شما یک عکسی را فراخوانی میکند یا به اصطلاح آن را صدا میزند، اما عکس وجود ندارد،
کافیست آدرس src را تغییر داده و آدرس یک عکس دیگر را بدهید
یا کلا کدهای فراخوانی آن عکس را حذف کنید تا درخواست بد به وجود نیاید.
برای متخصص شدن در طراحی سایت فروشگاهی با وردپرس روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای طراحی سایت فروشگاهی با وردپرس پروژه محور
برای متخصص شدن در طراحی بخش Front End سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای طراحی سایت با HTML5 و CSS3 و jQuery
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
رفع خطای avoid bad requests در gtmetrix حذف کد خطا – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی







دیدگاهتان را بنویسید