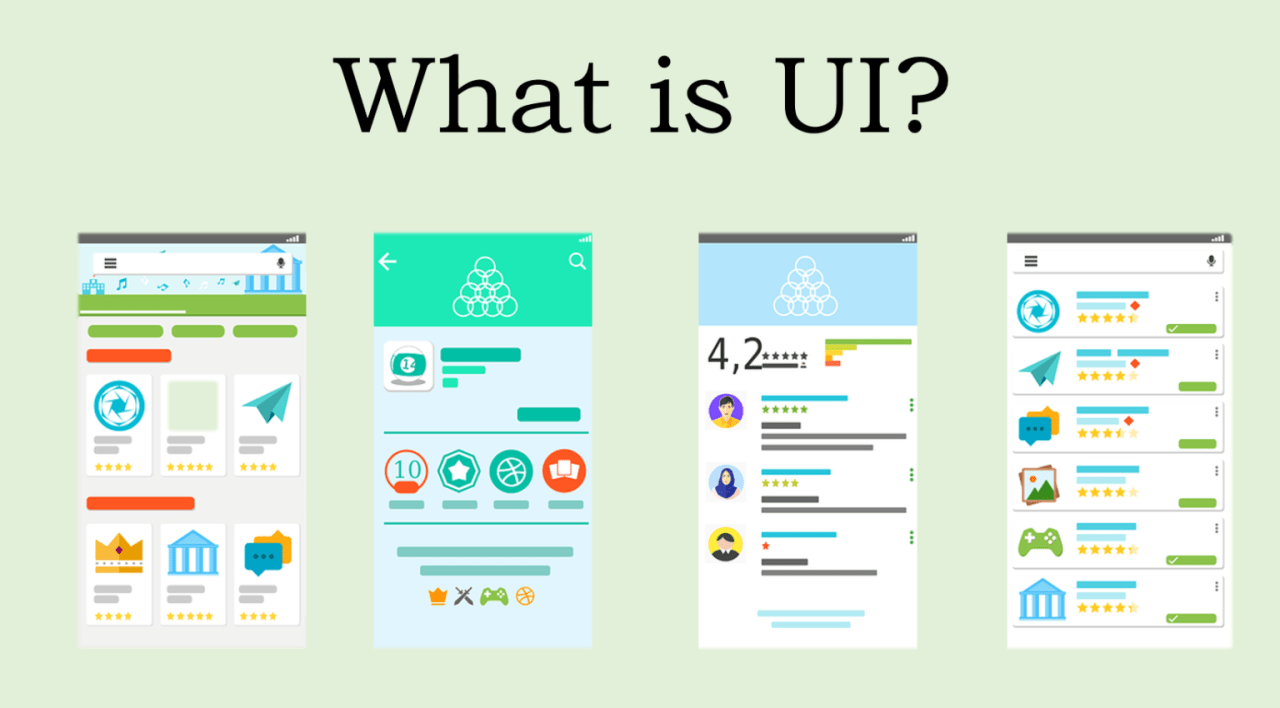
رابط کاربری یا UI چیست
رابط کاربری یا UI چیست user interface طراحی بصری
پس از اینکه شما همراهان گرامی را با مفهوم تجربه کاربری یا UX آشنا کردیم، در این مقاله از سایت آموزی قصد داریم شما بزرگواران را با مفهوم رابط کاربری یا UI آشنا نماییم. با ما همراه باشید.
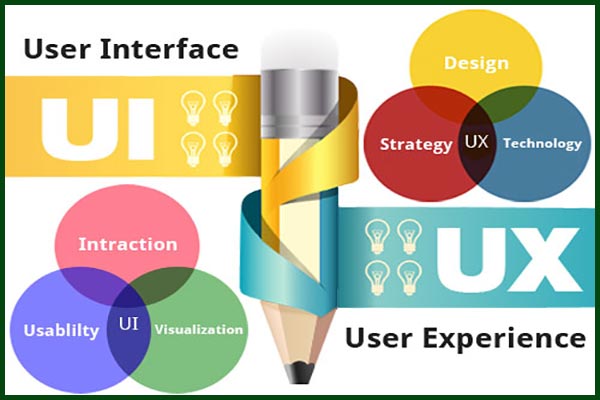
تعریف رابط کاربری ( User Interface ) :
UI مخفف عبارت User Interface به معنای رابط کاربری میباشد. در بحث فناوری اطلاعات به هرچیزی که از طریق فعل و انفعال با آن، بتوان با صفحه نمایش کامپیوتر ارتباط برقرار کرد رابط کاربری گفته میشود.
یک رابط کاربری میتواند مجموعهای از دستورها یا تصویرها باشد. در صورتی که ارتباط کاربری به صورت دستور باشد، این ارتباط با درج دستورها توسط کاربر صورت میپذیرد. و در صورتی که رابط به صورت تصویری باشد کاربر با انتخاب از میان چندین گزینه با برنامه ارتباط برقرار میکند.
برای کسب اطلاعات بیشتر در مورد طراحی وب حتما به صفحه آموزش طراحی سایت سر بزنید.
رابط کاربری یکی از مهمترین بخشهای یک برنامه میباشد، چرا که مشخصکننده سهولت یا دشواری یک برنامه جهت انجام پروسه مورد نیاز کاربر است.
رابط کاربری بصری ( Graphical User Interface ) :
نوع بصری رابط کاربری که با عنوان GUIs شناخته میشود. و مخفف عبارت Graphical User Interface است. متداولترین نوع رابط کاربری میباشد که تعامل با برنامه را بسیار آسان و جذاب میسازد.
تمرکز طراحان رابط کاربری بیشتر بر پیشبینی این موارد است که کاربر چه نیازهایی ممکن است داشته باشد و تلاش میکنند تا اطمینان حاصل کنند که رابط کاربری دارای عناصری است که دسترسی و فهمیدن آنها برای کاربر آسان است. به طور کلی UI شامل مفاهیمی چون طراحی تعاملی ، طراحی بصری و معماری اطلاعات میباشد.
انتخاب عناصر رابط کاربری
طراحی رابط کاربری مناسب علاوه بر سرعت بخشیدن به فرآیند انجام کار و جلب رضایت مشتری باعث صرفهجویی در هزینههای کلی نیز خواهد شد. به طور کلی عناصر رابط کاربری به صورت زیر دستهبندی میشوند:
کنترلهای ورودی :
شامل دکمهها، فیلدهای متنی، چک باکسها ، دکمههای رادیویی، فیلدهای داده و …
بخشهای ناوبری :
شامل اسلایدها، فیلدهای جستجو، تگها، آیکنها و …
بخشهای اطلاعاتی :
شامل جعبههای پیام، نوار پیشرفت ( Progress bar )، آگاهسازیها و … طراحی رابط کاربری یا UI نهایی ترکیبی از عناصر فوق میباشد. انتخاب نوع عناصر و چگونگی به کارگیری آنها بسته به نوع رابط کاربری متفاوت خواهد بود. و چیدمان مناسب عناصر بسیار حائز اهمیت میباشد.
نکاتی که میبایست در طراحی رابط کاربری مد نظر قرار گیرند
انتخاب نوع و روند طراحی رابط کاربری به شناخت طراح از کاربر شامل اهداف کاربران، مهارتهای آنها، ترجیحات و تمایلات آنها بستگی دارد. با شناخت کافی از کاربران و در نظر گرفتن موارد زیر میتوان رابط کاربری مناسبی طراحی کرد:
ساده نگهداشتن رابط کاربری یا UI :
بهترین رابط کاربری رابطی است که علاوه بر جامعیت تا حد ممکن ساده باشد. حتیالمقدور میبایست استفاده از عناصر مختلف را کاهش داد.
طراحی هدفمند صفحات در رابط کاربری یا UI :
باید در نظر داشت که رابطه بین آیتمهای یک صفحه و ساختار محتوایی آن صفحه بسیار حائز اهمیت میباشد. جایگذاری صحیح آیتمها میتواند توجه کاربر را به مهمترین نقاط صفحه جلب کرده و از هدر رفت وقت جلوگیری کند.
استفاده استراتژیک از رنگ و بافت :
با استفاده از رنگ و نور و تضاد میان آنها علاوه بر اینکه میتوان توجه کاربران را به بخشی جلب کرد میتوان توجه آنها نسبت به بخشهای غیرضروری را کمرنگ کرد.
استفاده از تایپوگرافی مناسب :
استفاده از فونت مناسب تأثیری زیادی در خوانایی محتوا دارد. بولد کردن متون در مواقع لزوم، استفاده از سایزهای مختلف فونت و … میتواند تمرکز کاربر هنگام مطالعه متون را افزایش دهد.
برای متخصص شدن در طراحی سایت فروشگاهی با وردپرس روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای طراحی سایت فروشگاهی با وردپرس پروژه محور
برای متخصص شدن در طراحی بخش Front End سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی وب با HTML5 و CSS3 و jQuery
برای متخصص شدن در بهینه سازی و سئوی سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره آموزش سئو محتوا کاملا حرفه ای براساس آخرین آپدیت های گوگل
رابط کاربری یا UI در طراحی وبسایت
طراحی وبسایت نیز همانند سایر مفاهیم دنیای IT اصول و قوانینی دارد که با در نظر گرفتن آنها میتوان به نتیجه مطلوبی دست یافت. طراحی رابط کاربری مناسب در وبسایت جزو مهمترین مراحل طراحی یک وبسایت میباشد. یک طراح رابط کاربری برای وبسایت با استفاده از نرمافزارهای گرافیکی مثل photoshop و illustrator ظاهر سایت را طراحی میکند.
و سپس با تبدیل آنها به کدهای Html ، Css و … بر روی شبکه اینترنت قرار می دهد. امروزه نقش طراحان رابط کاربری در طراحی وبسایتها بسیار مؤثر میباشد. و وبسایتی که ظاهر مناسبی نداشته باشد هرقدر هم محتوای مناسبی داشته باشد
نمیتواند آنچنان که شایسته است در جلب توجه مساعد مخاطب خود موفق باشد. با پیشرفت فناوری وب روشهای مختلفی برای طراحی رابط کاربری ایجاد شده است. که بسته به نوع کاربری وبسایت و نیاز کاربر متفاوت میباشد.
پیوندهای مهم و کاربردی
تگ های HTML در سایت آموزی | تگ های جدید HTML5 در سایت آموزی | صفات تگ های HTML در سایت آموزی | تگ های منسوخ شده HTML5 در سایت آموزی | تگ های block level و inline level در سایت آموزی | تگ های HTML در W3school | ویژگی های CSS در سایت آموزی | ویژگی های CSS در W3schools
رابط کاربری یا UI چیست user interface طراحی بصری – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی









دیدگاهتان را بنویسید