رفع خطای Specify image dimensions در gtmetrix
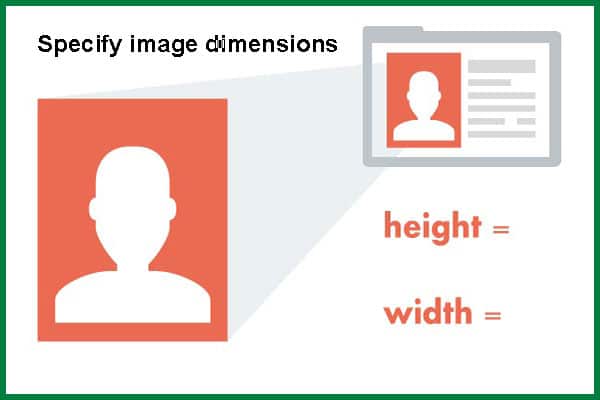
رفع خطای Specify image dimensions طول و عرض تصویر
در این مقاله از سایت آموزی قصد داریم شما را با رفع خطای Specify image dimensions در gtmetrix جهت ارتقای سرعت لود و توسعه سئو در وبسایت آشنا کنیم.
علت خطای Specify image dimensions
این خطا وقتی به وجود میاید که شما در تصاویر خود از اتریبیوتهای مانند width و height استفاده نکرده باشید. برای رفع این مشکل باید در تمام تصاویر خود عرض و ارتفاع آن را تعیین کنید. به مثال زیر که کد یک عکس بدون ویژگی width و height می باشد نگاه کنید:
<img src=”image.jpg”>
به مثال زیر که کد یک عکس با ویژگی width و height می باشد نگاه کنید:
<img src=”image.jpg” width=”600″ height=”400″>
روش رفع ارور Specify-image-dimensions
جهت رفع این خطا باید برای تصاویر خود حتما ویژگی های width و height در کد img سند html تعریف کنید. رفع ارور Specify-image-dimensions باعث میشود تا تصاویر موجود در سند HTML شما سریعتر رندر شوند.

وقتی مرورگر صفحهای از سایت را رندر میکند تا به کاربر نشان دهد فایلهای مختلفی را دانلود میکند. فایل عکس هم شامل موارد دانلود شده میباشد. حالا اگر ابعاد عکس را مشخص نکنیم، مرورگر هربار برای لود تصویر بایستی اندازه عکس را مشخص و مجددا تصویر را بارگذاری کنند.
درحالی که اگر ابعاد به شکل صحیح مشخص شده باشند نیازی به این بازنگری نیست. شاید چنین خطایی در زمان قابل تشخص برای ما نباشد ولی هر چه تعداد عکسها بیشتر باشد.
و ابعاد مشخص نشده باشند زمان نسبتا بیشتری طول میشد صفحات رندر شود. تا در حالی که ابعاد مشخص است و مرورگر قبل از رندر کردن توسط اتریبیوت های CSS از ابعاد عکسها به خوبی آگاهی پیدا میکند.
بهتر است علاوه بر رفع این خطا برای بهینه سازی عکس های وبسایت دو خطای زیر را هم که در آموزش های مجزا در سایت آموزی توضیح دادیم رفع کنید:
برای متخصص شدن در طراحی سایت فروشگاهی با وردپرس روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره آموزش طراحی سایت فروشگاهی با وردپرس پروژه محور
برای متخصص شدن در طراحی بخش Front End سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره آموزش طراحی وب با HTML5 و CSS3 و jQuery
برای متخصص شدن در بهینه سازی و سئوی سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره آموزش سئو محتوا کاملا حرفه ای براساس آخرین آپدیت های گوگل
پیوندهای مهم و کاربردی
تگ های HTML در سایت آموزی | تگ های جدید HTML5 در سایت آموزی | صفات تگ های HTML در سایت آموزی | تگ های منسوخ شده HTML5 در سایت آموزی | تگ های block level و inline level در سایت آموزی | تگ های HTML در W3school | ویژگی های CSS در سایت آموزی | ویژگی های CSS در W3schools
رفع خطای Specify image dimensions طول و عرض تصویر – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی







دیدگاهتان را بنویسید