روش ایجاد لینک در HTML
روش ایجاد لینک در HTML پیوند صفحات تگ a در html
روش ایجاد لینک در HTML را در این مقاله از سایت آموزی برای شما عزیزان توضیح می دهیم.
روش ایجاد لینک در اچ تی ام ال
لینک دادن به معنی ایجاد پیوندهای داخلی و خارجی در صفحه یا صفحات مختلف به یکدیگر می باشد.
برای ایجاد لینک بر روی متن و یا حتی عکس مورد نظر ، از تگ a استفاده می شود.
به عبارت دیگر تگ <a> برای پیوند یک صفحه به صفحه ای دیگر و یا حتی پیوند مطلبی از سایتی به سایت دیگر ( بک لینک ) استفاده می شود.
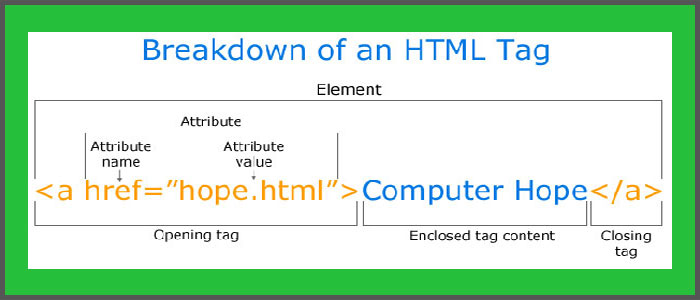
همانطور که در شکل می بینید ، المنت a نیز دارای دو بخش تگ باز ( Opening-tag ) و تگ بسته ( Closing-tag ) می باشد.
در بین این تگ باز و بسته محتوای محصور شده تگ ( Enclosed Content Tag ) قرار میگیرد.
در قسمت تگ باز یک اسم خصوصیت ( Attribute Name ) با نام href قرار دارد.
href در تگ a ، یک مقدار خصوصیت ( Attribute Value ) میگیرد.
در واقع برای تگ <a> مهم ترین خصوصیت href است، که نشان می دهد مقصد لینک کجاست.
روش ایجاد لینک در HTML پیوند صفحات تگ a در html
به طور پیش فرض ، لینک ها در مرورگرها به یکی از روش های زیر، ظاهر می شوند:
- لینک مشاهده نشده، زیر خط دار و آبی است
- لینک بازدید، زیر خط دار و بنفش است
- لینک فعال، زیر خط دار و به رنگ قرمز است
که در حقیقت ، این مقدار ( Value ) نشان دهنده مسیر پیوند است.
تفاوت تگ a در HTML 4.01 و HTML5
در HTML 4.01 تگ <a> می تواند به صورت یک لینک (hyperlink) یا یک لنگر (anchor) باشد.
در HTML5 تگ <a> همیشه یک لینک است، اما اگر ویژگی href را نداشته باشد آن تنها یک نگهدارنده مکان برای یک لینک است.
در HTML5 تعدادی صفت جدید به این تگ اضافه شده و از نسخه HTML4.01 آن نیز تعدادی صفت حذف شده است.
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
روش ایجاد لینک در HTML پیوند صفحات تگ a در html – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی





دیدگاهتان را بنویسید