سلکتور های css بخش دوم
سلکتور های css بخش دوم XSelector# و XYSelector
سلکتور های css بخش دوم را برای شما کاربران گرامی سایت آموزی تدارک دیده ایم. در این بخش نیز در مورد سه سلکتور مهم دیگر css توضیحاتی را ارائه می کنم.
انتخابگر ( Selector * ) یا سلکتور ستاره ( Universal Selector )
این سلکتور قابلیت انتخاب کلیه المنت های سند css را دارد.
و کدی که داخل آکولاد باز و بسته قرار می گیرد، تغییرات را برای همه المنت های سند اعمال می کند.
* {margin: 0; padding: 0;}
سلکتور ( X Selector# ) یا سلکتور Id :
سلکتور Id قابلیت انتخاب یک تگ مخصوص و یا یک گروه تگ مخصوص را در سند دارد.
Id (شناسه) فقط یکبار در سند می تواند تعریف شود. و برخلاف خصیصه کلاس قابلیت اختصاص به چندین گروه تگ را ندارد.
سلکتور Id با یک علامت # (شارپ) شروع شده و پس از آن اسم Id می آید.
و کدی که داخل آکولاد باز و بسته قرار می گیرد، تغییرات را برای همان شناسه مخصوص اعمال می کند.
#column1 {font-size: 20px;}
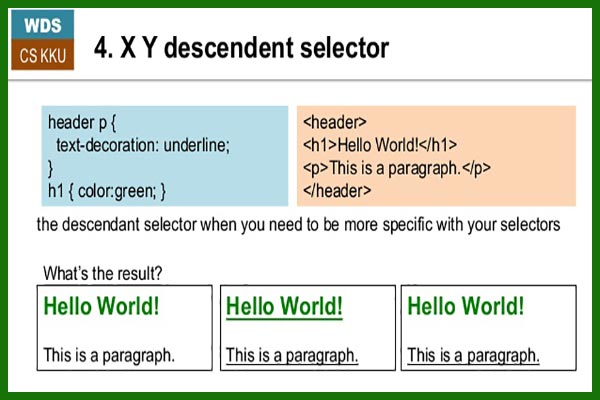
انتخابگر ( X Y Selector ) یا سلکتور تگ های سلسله مراتبی :
گاهی قصد داریم المنت (تگ) فرزند را داخل المنت (تگ) پدر با روابط والد و فرزندی انتخاب کنیم.
مثلا ممکن است در سند ما تگ های a زیادی وجود داشته اما منظور ما تغییر در آن تگ های a می باشد که درون تگ پدر li قرار دارند.
به مثال زیر توجه کنید که تغییرات برای تگ های a درون تگ li لحاظ می شود :
li > a {text-decoration: none;}
در مثال بالا تنها گروه تگ هایی که در سند html مورد نظر داخل تگ پدر li (لیست نامرتب) هستند، آندرلاین پیش فرض خود را از دست می دهند. و سایر تگ های a در سند شامل این تغییر نمی شوند.
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
سلکتور های css بخش دوم | XSelector# و XYSelector – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی







دیدگاهتان را بنویسید