سلکتور های css بخش سوم
سلکتور های css بخش سوم x y selector و x+y selector
بخش سوم سلکتور های css را برای استفاده شما کاربران گرامی سایت آموزی تهیه کردم.
سلکتور های css بخش سوم
شناخت کامل سلکتورهای css و استفاده کاربردی از آنها برای هر وبمستری مهم است.
انتخابگر یا سلکتور ابزاری است که توسط آنها می توانیم تغییراتی روی استایل المان های HTML انجام دهیم.
انتخابگرها زمانی کاربرد دارند که شما بخواهید استایل ها درون تگ استایل درون تگ head و یا در سند خارجی CSS بنویسید.
در حالت استایل دهی inline یا درون تگی استایل ها تنها برای همان تگ تغییر می کنند.
شناخت خوب سلکتورها شما را در گزینش بخش های مختلف سند HTML و تعریف آنها برای دستورات جاوااسکریپت و جی کوئری برای شما بسیار مهم است.
در این بخش در مورد دو سلکتور مهم دیگر css توضیح می دهم.
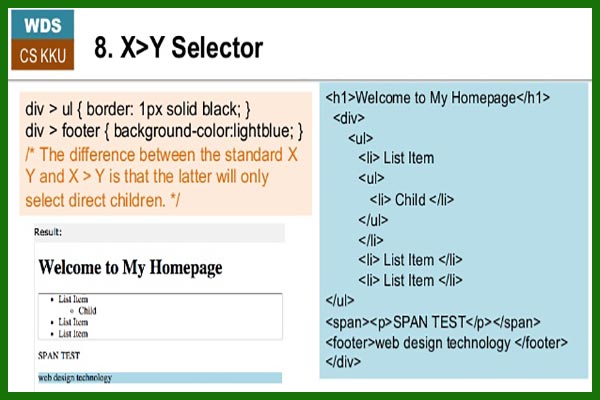
سلکتور ( X Y Selector )
فرق سلکتور X Y و سلکتور X > Y که در جلسه قبلی توضیح دادم را خدمتتون عرض میکنم.
در حقیقت در سلکتور X > Y تنها فرزندان مستقیم انتخاب می شوند.
این در حالی بود که در سلکتور X Y که جلسه قبل خدمتتون توضیح دادم همه فرزندان درونی که داخل تگ پدر هستند رو شامل میشود.
یعنی اولین تگ فرزند که درون تگ پدر قرار میگیرد و کوچکتر از تگ پدر می باشد به خوبی انتخاب می شود.
از سلکتور X > Y با توجه به اختصاصی تر عمل کردنش می توانید در اسناد جاوااسکریپت هم استفاده کنید.
شکل زیر به خوبی نحوه استفاده از این انتخابگر را نشان می دهد.
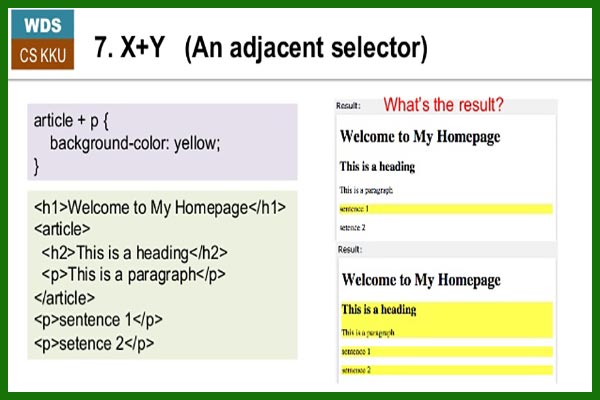
انتخابگر ( X + Y Selector )
این سلکتور برای انتخاب اولین تگ ( Y ) که پس از تگ ( X ) آمده انتخاب می شود.
با این روش به راحتی می توانید المنت ها یا تگ های پشت سر هم را انتخاب کنید.
همانطور که در شکل پایین ملاحظه می کنید ، اولین تگ P ( پاراگراف ) که بعد از تگ article آمده است به خوبی سلکت شده است و بک گراند ( پس زمینه ) آن به رنگ زرد تغییر کرده است.
نکته مهم
در حقیقت در این مثال اولین تگ p بعد از article فقط انتخاب شده است.
و سایر تگ های قبلی و بعدی p شامل تغییرات این سلکتور نمی شوند.
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
سلکتور های css بخش سوم | سلکتور x y selector | سلکتور x+y selector – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی






دیدگاهتان را بنویسید