صفت border-image-slice در css
صفت border-image-slice در css تکه های حاشیه تصویری
در این مقاله از سایت آموزی جهت استفاده شما همراهان گرامی قصد داریم در مورد صفت border-image-slice در css توضیحاتی را ارائه نماییم. ویژگی کاربردی border-image-slice در آخرین نسخه زبان طراحی css یعنی CSS3 معرفی شده است.
معرفی ویژگی کاربردی border-image-slice در زبان طراحی سی اس اس
توسط خاصیت border-image-slice می توانیم تصویری که به عنوان حاشیه تگ html تعیین شده است را به 9 قسمت تقسیم کنیم. ویژگی border-image-slice می تواند به صورت تک مقداری ، دو مقداری ، سه مقداری و چهار مقداری استفاده شود. که این 4 حالت آن عبارتند از :
1- حالت تک مقداری : در این حالت مقدار تعیین شده برای همه جهات حاشیه تصویری ( بالا ، راست ، پایین و چپ ) در تگ html مربوطه در نظر گرفته می شود.
2- حالت دو مقداری : در این حالت مقدار تعیین شده اولی برای جهات ( بالا و پایین ) و مقدار تعیین شده دومی برای جهات ( چپ و راست ) در تگ html مربوطه در نظر گرفته می شود.
3- حالت سه مقداری : در این حالت مقدار تعیین شده اولی برای جهت ( بالا ) ، مقدار تعیین شده دومی برای جهات ( چپ و راست ) و مقدار تعیین شده سومی برای جهت ( پایین ) در تگ html مربوطه در نظر گرفته می شود.
4- حالت چهار مقداری : در این حالت مقدار تعیین شده اولی برای جهت ( بالا ) ، مقدار تعیین شده دومی برای جهت ( راست ) ، مقدار تعیین شده سومی برای جهت ( پایین ) و مقدار تعیین شده چهارمی برای جهت ( چپ ) در تگ html مربوطه در نظر گرفته می شود.
برای کسب اطلاعات بیشتر در مورد طراحی وب حتما به صفحه آموزش طراحی سایت سر بزنید.
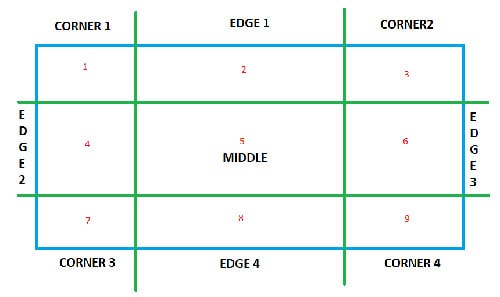
خاصیت کاربرذی border-image-slice تصویری که می خواهد به عنوان حاشیه تگ html مورد نظر به کار رود را به 9 ناحیه تقسیم می کند. که شامل 4 گوشه ، 4 لبه و قسمت مرکزی تصویر مطابق شکل زیر خواهد بود:
مقادیر صفت کاربردی border-image-slice در زبان طراحی css
صفت کاربردی border-image-slice که در زبان طراحی CSS3 معرفی شده است، 4 مقدار می پذیرد که عبارتند از:
- مقدار number
- مقدار %
- مقدار fill
- مقدار initial
مقدار number درون خاصیت border-image-slice در زبان سی اس اس
اگر خاصیت border-image-slice را برابر با مقدار number قرار دهیم، در حقیقت یک مقدار عددی را برای تعیین فواصل عرضی تکه های حاشیه تصویری بر روی حواشی یک تگ html تعیین می کنیم. مثال براساس مقدار number برای خاصیت border-image-slice
div{border-image-slice:3;}مقدار % ( درصدی ) درون خاصیت border-image-slice در زبان css
اگر خاصیت border-image-slice را برابر با مقدار % ( درصدی ) قرار دهیم، می توانیم توسط یک تا چهار مقدار درصدی وارد شده ، فواصل عرضی تکه های حاشیه تصویری بر روی حواشی یک تگ html را تعیین نماییم. مثال براساس مقدار % ( درصدی ) برای خاصیت border-image-slice:
div{border-image-slice:20% 10%;}مقدار fill درون خاصیت border-image-slice در زبان سی اس اس
اگر خاصیت border-image-slice را برابر با مقدار fill قرار دهیم، در این حالت قسمت مرکزی تصویر در نظر گرفته شده و قسمت مرکزی تکه های حاشیه تصویر به عنوان پس زمینه بر روی تگ html مربوطه قرار می گیرد. مثال براساس مقدار fill برای خاصیت border-image-slice:
div{border-image-slice:fill;}مقدار initial درون خاصیت border-image-slice در زبان css
اگر خاصیت border-image-slice را برابر با مقدار initial قرار دهیم، در حقیقت همان مقدار پیش فرض این خصوصیت برای تگ html مورد نظر اعمال می شود. مثال براساس مقدار initial برای خاصیت border-image-slice:
div{border-image-slice:initial;}بررسی خاصیت border-image-slice از نظر نسخه زبان طراحی سی اس اس
خصوصیت کاربردی border-image-slice در آخرین نسخه زبان طراحی css یعنی CSS3 معرفی شده است.
برای متخصص شدن در طراحی سایت فروشگاهی با وردپرس روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی سایت فروشگاهی با وردپرس پروژه محور
برای متخصص شدن در طراحی بخش Front End سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی وب با HTML5 و CSS3 و jQuery
برای متخصص شدن در بهینه سازی و سئوی سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره آموزش سئو محتوا کاملا حرفه ای براساس آخرین آپدیت های گوگل
بررسی ساختاری خاصیت border-image-slice در css
عناوین ساختاری خاصیت border-left | وضعیت ساختاری خاصیت border-left |
مقدار پیش فرض | 100% |
قابلیت توارث | ندارد |
قابلیت تحرک | دارد |
ورژن css صفت | CSS3 |
سینتکس صفت در جاوا اسکریپت | "object.style.borderImageSlice="30% |
پشتیبانی مرورگرهای اینترنتی از خاصیت border-image-slice در زبان طراحی css
| خاصیت css | |||||
| border-image-slice | 15.0 | 11.0 | 15.0 | 6.0 | 15.0 |
پیوندهای مهم و کاربردی
تگ های HTML در سایت آموزی | تگ های جدید HTML5 در سایت آموزی | صفات تگ های HTML در سایت آموزی | تگ های منسوخ شده HTML5 در سایت آموزی | تگ های block level و inline level در سایت آموزی | تگ های HTML در W3school | ویژگی های CSS در سایت آموزی | ویژگی های CSS در W3schools
صفت border-image-slice در css تکه های حاشیه تصویری – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی





دیدگاهتان را بنویسید