صفت border-top-left-radius در css
صفت border-top-left-radius در css گوشه گرد بالا چپ
در این مقاله از سایت آموزی جهت استفاده شما همراهان گرامی قصد داریم در مورد صفت border-top-left-radius در css توضیحاتی را ارائه نماییم. ویژگی کاربردی border-top-left-radius در آخرین نسخه زبان طراحی css یعنی CSS3 معرفی شده است.
معرفی ویژگی کاربردی border-top-left-radius در زبان طراحی css
توسط خاصیت border-top-left-radius می توانیم گوشه سمت چپ و بالایی یک تگ html را گرد کنیم. این ویژگی به شما این امکان را می دهد، برای تگ های html خود که در سند html خود تعریف کردید، گوشه گرد ایجاد کنید.
مقادیر صفت کاربردی border-top-left-radius در زبان طراحی سی اس اس
صفت کاربردی border-top-left-radius که در زبان طراحی CSS3 معرفی شده است، 3 مقدار می پذیرد که عبارتند از:
- مقدار length
- مقدار %
- مقدار initial
مقدار length درون صفت border-top-left-radius در css
اگر خاصیت border-top-left-radius را برابر با مقدار length ( میزان گردی ) قرار دهیم، در آن صورت به میزان مقدار عددی اعمال شده، که عمدتا بر پایه واحد پیکسل می باشد، گوشه سمت چپ و بالایی تگ html ، گرد می شود.
برای متخصص شدن در طراحی سایت فروشگاهی با وردپرس روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی سایت فروشگاهی با وردپرس پروژه محور
برای متخصص شدن در طراحی بخش Front End سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی وب با HTML5 و CSS3 و jQuery
برای متخصص شدن در بهینه سازی و سئوی سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره آموزش سئو محتوا کاملا حرفه ای براساس آخرین آپدیت های گوگل
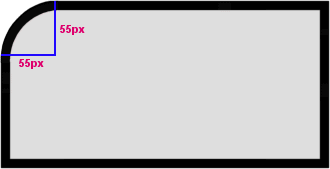
مثال براساس مقدار length ( میزان گردی ) برای خاصیت border-top-left-radius:
div{border-top-left-radius:20px;}به شکل زیر توجه کنید:

مقدار % درون خاصیت border-top-left-radius در زبان سی اس اس
اگر خاصیت border-top-left-radius را برابر با مقدار % ( درصدی ) قرار دهیم، در آن صورت به میزان درصد اعمال شده، گوشه سمت چپ و بالایی تگ html ، گرد می شود. مثال براساس مقدار % ( درصدی ) برای خاصیت border-top-left-radius:
div{border-top-left-radius:24%;}مقدار initial درون صفت border-top-left-radius در css
اگر خاصیت border-top-left-radius را برابر با مقدار initial تعریف کنیم، در حقیقت همان مقدار پیش فرض این خصوصیت برای تگ html مورد نظر اعمال می شود.
برای کسب اطلاعات بیشتر در مورد طراحی وب حتما به صفحه آموزش طراحی سایت سر بزنید.
بررسی خاصیت border-top-left-radius از نظر نسخه زبان طراحی سی اس اس
خصوصیت کاربردی border-top-left-radius در آخرین نسخه زبان طراحی css یعنی CSS3 معرفی شده است.
بررسی ساختاری خصوصیت border-top-left-radius
عناوین ساختاری خاصیت border-top-left-radius | وضعیت ساختاری خاصیت border-top-left-radius |
مقدار پیش فرض | 0 |
قابلیت توارث | ندارد |
قابلیت تحرک | دارد |
ورژن css صفت | CSS3 |
سینتکس صفت در جاوا اسکریپت | "object.style.borderTopLeftRadius="25px |
پشتیبانی مرورگرهای اینترنتی از صفت border-top-left-radius در css
| خاصیت css | |||||
| border-top-left-radius | 5.0 | 9.0 | 4.0 | 5.0 | 10.5 |
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
صفت border-top-left-radius در css گوشه گرد بالا چپ – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی





دیدگاهتان را بنویسید