صفت counter-reset در css
صفت counter-reset در css تنظیم مجدد شمارنده سی اس اس
در این مقاله از سایت آموزی جهت استفاده شما همراهان گرامی قصد داریم در مورد صف counter-reset در css توضیحاتی را ارائه نماییم. ویژگی جدید counter-reset در دومین نسخه زبان طراحی css یعنی CSS2 معرفی شده است.
معرفی ویژگی کاربردی counter-reset در زبان طراحی سی اس اس
خصوصیت counter-increment و خصوصیت counter-reset هر دو برای ایجاد شمارنده ها در زبان طراحی سی اس اس استفاده می شوند.
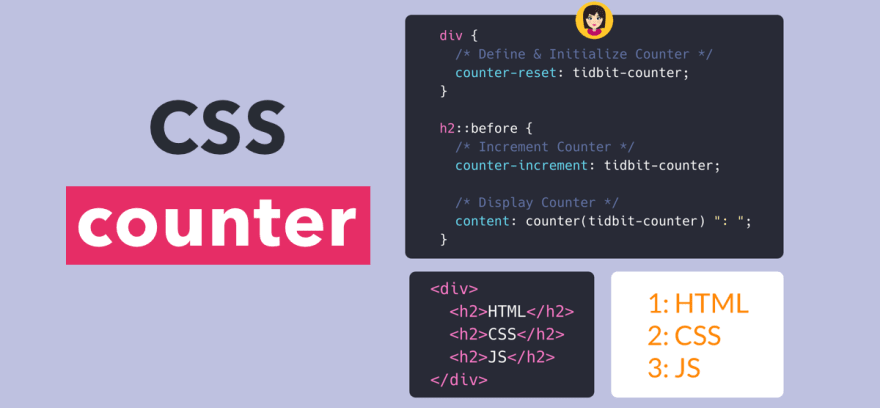
با استفاده از خصوصیت counter-reset می توانیم نام و تنظیم مجدد شمارنده در زبان طراحی سی اس اس را تعیین کنیم. همچنین با استفاده از خصوصیت counter-increment می توانیم تعیین کنیم که شمارنده چندتا چندتا افزایش یا کاهش پیدا کند.
اگر عدد مثبت برای شمارنده تعیین کنید، به میزان همان عدد شاهد افزایش مقدار شمارنده در هر مرتبه خواهید بود. اگر عدد منفی برای شمارنده تعیین کنید، به میزان همان عدد شاهد کاهش مقدار شمارنده در هر مرتبه خواهید بود. در صورتی که هیچ عددی برای شمارنده تعیین نکنید، در حالت پیش فرض شمارنده مورد نظر یکی یکی افزایش پیدا خواهد کرد.
بررسی تابع ()counter در زبان css
به وسیله تابع ()counter در ویژگی content و انتخابگر before:: می توانید شمارنده سی اس اس را قابل نمایش کنید. این تابع که برای ساخت شمارنده در css کاربرد دارد، دو مقدار می گیرد.
مقدار اول در تابع ()counter جهت تعیین نام شمارنده و مقدار دوم در این تابع جهت تعیین استایل یا سبک شمارنده مورد نظر استفاده می شود. تابع ()counter درون ویژگی content جهت نمایش شمارنده سی اس اس استفاده می شود.
به مثال زیر توجه کنید:
ul li:before {content: counter(counter-name, circle);}همانطور که در مثال بالا ملاحظه می کنید، مقدار اول تابع ()counter که درون ویژگی content آمده است، تعیین کننده اسم شمارنده و مقدار دوم در تابع ()counter ، استایل یا سبک شمارنده را تعیین نموده است.
مقادیر صفت کاربردی counter-reset در زبان طراحی سی اس اس
صفت کاربردی counter-reset که در زبان طراحی CSS2 معرفی شده است، 3 مقدار می پذیرد که عبارتند از:
- مقدار none
- مقدار id number
- مقدار initial
برای کسب اطلاعات بیشتر در مورد طراحی وب حتما به صفحه آموزش طراحی سایت سر بزنید.
مقدار none درون خاصیت counter-reset در زبان css
اگر خاصیت counter-reset را برابر با مقدار none قرار دهیم، در حقیقت می خواهیم برای تگ html مورد نظر هیچگونه تنظیم مجددی برای شمارنده نداشته باشیم. مقدار none به عنوان مقدار پیش فرض خصوصیت counter-reset می باشد. مثال براساس مقدار none برای خاصیت counter-reset:
div{counter-reset: none;}مقدار id number درون خاصیت counter-reset در زبان سی اس اس
اگر صفت counter-reset در css را برابر با مقدار id number قرار دهیم، یعنی می خواهیم از یک شناسه یا id برای تنظیم مجدد شمارنده اقدام کنیم.
مقدار این شناسه برای شمارنده در هر وقفه انتخابگر مقدار شمارنده را تنظیم می کند. مقدار پیش فرض شماره 0 است. مثال براساس مقدار id number برای خاصیت counter-reset:
div{counter-reset: my-sec-counter; }مقدار initial درون خاصیت counter-reset در زبان سی اس اس
اگر خاصیت counter-reset را برابر با مقدار initial قرار دهیم، در حقیقت همان مقدار پیش فرض این خصوصیت برای تگ html مورد نظر اعمال می شود.
بررسی خاصیت counter-increment از نظر نسخه زبان طراحی css
خصوصیت counter-reset در دومین نسخه زبان طراحی css یعنی CSS2 معرفی شده است.
برای متخصص شدن در طراحی سایت فروشگاهی با وردپرس روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای طراحی سایت فروشگاهی با وردپرس پروژه محور
برای متخصص شدن در طراحی بخش Front End سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی سایت با HTML5 و CSS3 و jQuery
برای متخصص شدن در بهینه سازی و سئوی سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره آموزش سئو محتوا کاملا حرفه ای براساس آخرین آپدیت های گوگل
بررسی ساختاری خصوصیت counter-reset در css
عناوین ساختاری خاصیت counter-reset | وضعیت ساختاری خاصیت counter-reset |
مقدار پیش فرض | none |
قابلیت توارث | ندارد |
قابلیت تحرک | ندارد |
ورژن css صفت | CSS2 |
سینتکس صفت در جاوا اسکریپت | "object.style.counterReset="section |
پشتیبانی مرورگرهای اینترنتی از صفت counter-reset در css
| خاصیت css | |||||
| counter-reset | 4.0 | 8.0 | 2.0 | 3.1 | 9.6 |
پیوندهای مهم و کاربردی
تگ های HTML در سایت آموزی | تگ های جدید HTML5 در سایت آموزی | صفات تگ های HTML در سایت آموزی | تگ های منسوخ شده HTML5 در سایت آموزی | تگ های block level و inline level در سایت آموزی | تگ های HTML در W3school | ویژگی های CSS در سایت آموزی | ویژگی های CSS در W3schools
صفت counter-reset در css تنظیم مجدد شمارنده سی اس اس – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی






دیدگاهتان را بنویسید