صفت filter در css
صفت filter در css روش های پردازش رندر کردن تگ های html
در این مقاله از سایت آموزی در مجموعه آموزش های صفات سی اس اس به بررسی و تحلیل خاصیت filter در زبان CSS می پردازیم.
ویژگی کاربردی filter در سومین نسخه این زبان طراحی یعنی css3 معرفی شده است.
معرفی و کاربرد ویژگی filter در زبان طراحی سی اس اس
به کمک خاصیت filter در CSS3 می توانیم عناصر html را قبل از نمایش در صفحه وب به شیوه دلخواه خود پردازش و رندر نماییم.
filter در حقیقت یک عمدتا جهت تاثیر روی تصاویر در صفحات وب استفاده می شوند. اما می توانیم علاوه بر تگ ایجاد تصاویر برای سایر تگ های html نیز از خصوصیت filter بهره برد.
جهت اجرای دستورات توابع filter حتما باید از پیشوندها یا perfix های لازم برای مرورگرهای معتبر اینترنتی استفاده نماییم.
به عنوان مثال برای اعمال توابع فیلتر در مرورگر گوگل کروم از پیشوند -webkit- استفاده نمایید.
مقادیر صفت کاربردی filter در زبان طراحی css
صفت filter که در زبان طراحی CSS3 معرفی شده است، 14 مقدار می پذیرد که عبارتند از:
- مقدار none
- تابع ()blur
- تابع ()brightness
- تابع ()contrast
- تابع ()drop-shadow
- تابع ()grayscale
- تابع ()hue-rotate
- تابع ()invert
- تابع ()opacity
- تابع ()saturate
- تابع ()sepia
- تابع ()url
- مقدار initial
- مقدار inherit
مقدار none درون خاصیت filter در زبان سی اس اس
اگر خاصیت filter را برای یک عنصر html برابر با مقدار none قرار دهیم، در حقیقت می خواهیم هیچگونه تغییری در حالت پیش فرض نمایش تصاویر یا سایر تگ های html توسط خاصیت filter اعمال نشود.
مقدار none به عنوان مقدار پیش فرض خصوصیت filter محسوب می شود.
[html] h3 {-webkit-filter: none;} [/html]
تابع ()blur درون خاصیت filter در زبان css
اگر خاصیت filter را برای یک عنصر html برابر با تابع ()blur قرار دهیم، در حقیقت می خواهیم عناصر html را قبل از نمایش در صفحه وب ، به شیوه ای مات و یا محو شده رندر کنیم.
برای تابع ()blur تنها مقادیر مثت مجاز است. هر چه این مقدار مثبت بیشتر باشد، تصاویر و یا سایر المان های html مورد نظر مات تر و محو شده تر دیده می شوند.
مقدار صفر ، برای تابع ()blur معادل اعمال نشدن خصوصیت filter بر روی المان های html مربوطه می باشد.
تابع ()blur ، مقدار طولی براساس واحد px , em , rem و … می پذیرد. اما برای این تابع نمی توانید از مقادیر درصدی ( % ) استفاده نمایید.

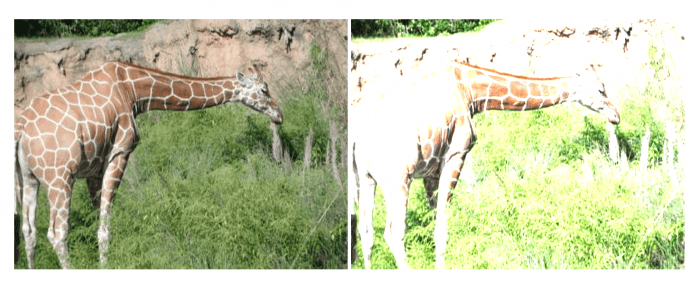
تابع ()brightness درون خاصیت filter در زبان سی اس اس
اگر خاصیت filter را برای یک عنصر html برابر با تابع ()brightness قرار دهیم، در حقیقت می خواهیم میزان روشنایی یک عنصر html را تعیین نماییم.
تابع ()brightness ، مقدار 0 تا 1 و همچنین مقدار درصدی ( % ) می پذیرد. در مقدار عددی هر چقدر به سمت صفر نزدیک تر شویم، عنصر html تاریک تر و هر چقدر به سمت یک نزدیک تر باشیم، عنصر html روشن تر خواهد شد.
یعنی عناصری با مقدار صفر کاملا تاریک و عناصر html با مقدار 1 ، کاملا روشن خواهند بود.
در مورد مقدار درصدی نیز هرچقدر مقدار درصدی برای عناصر html بیشتر از 100% تعیین شود، عناصر html روشن تر خواهند شد.
[html] h3 {-webkit-filter: brightness(200%);} [/html]
صفت filter در css روش های پردازش رندر کردن تگ های html
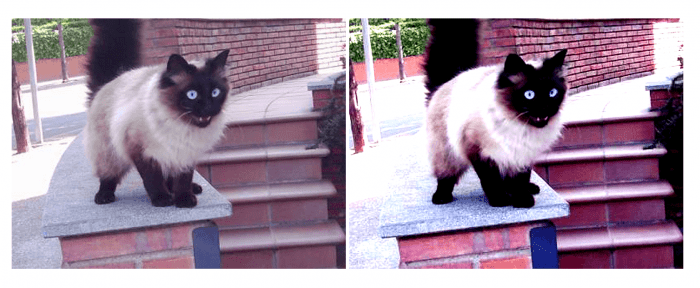
 تابع ()contrast درون خاصیت filter در زبان css
تابع ()contrast درون خاصیت filter در زبان css
اگر خاصیت filter را برای یک عنصر html برابر با تابع ()contrast قرار دهیم، در حقیقت می خواهیم تضاد بین روشن ترین و تاریک ترین ، بخش های یک تصویر را معین کنیم.
مقدار دهی در این تابع کاملا مانند مقدار دهی درون تابع ()brightness می باشد.
[html] h3 {-webkit-filter: contrast(200%);} [/html]
تابع ()drop-shadow درون خاصیت filter در زبان سی اس اس
اگر خاصیت filter را برای یک عنصر html برابر با تابع ()drop-shadow قرار دهیم، در حقیقت می خواهیم در پشت عناصر html چند ضلعی و یا دایره ای شکل سایه بیندازیم.
ویژگی box-shadow تنها برای سایه اندازی تگ های html در اشکال مربع و مستطیلی مناسب است، اما بوسیله تابع ()drop-shadow می توان اشکالی چند ضلعی و یا دایره ای را هم سایه دار کرد.
این تابع 4 مقدار می پذیرد. مقدار اول و دوم مکان سایه را در راستای افقی تعیین می کنند. مقدار سوم ماتی سایه یا میزان بلور است. و مقدار چهارم هم رنگ سایه را مشخص می نماید.
[html] h3 {-webkit-filter: drop-shadow(10px 10px 3px rgba(0,0,0,0.3));} [/html]
 تابع ()grayscale درون خاصیت filter در زبان css
تابع ()grayscale درون خاصیت filter در زبان css
اگر خاصیت filter را برای یک عنصر html برابر با تابع ()grayscale قرار دهیم، در حقیقت می خواهیم تصویر را سیاه سفید یا بی رنگ نماییم. مقادیر این تابع بین 0% تا 100% و بین 0 تا 1 است. در مقادیر درصدی 0% حکم بدون تغییر بودن رنگ تصویر و 100% تصویر را به بی رنگ ترین حالت ممکن تبدیل می کند. عدد 0 نیر تصویر در حالت بدون تغییر رنگ و عدد 1 تصویر را به بی رنگ ترین حالت ممکن تغییر می دهد.
[html] h3 {-webkit-filter: grayscale(100%);} [/html]
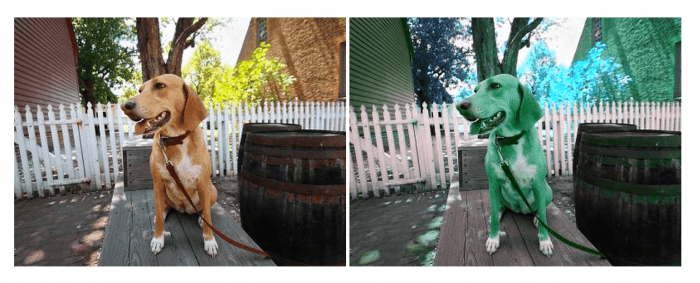
تابع ()hue-rotate درون خاصیت filter در زبان سی اس اس
اگر خاصیت filter را برای یک عنصر html برابر با تابع ()hue-rotate قرار دهیم، در حقیقت می خواهیم یک درجه برای رنگ مورد نظر تعیین نماییم.
همانطور که می دانید همه رنگ ها در یک ساختار دایره ای شکل قرار می گیرند. که بین 0 تا 360 درجه می باشد. تابع ()hue-rotate نیز یک مقادیر بین 0 درجه تا 360 درجه را برای تگ html مربوطه تعیین می نماید.
مقدار پیش فرض صفر درجه به معنی عدم تغییر رنگ توسط تابع ()hue-rotate در بوده و مقدار 360 درجه به طور کامل رنگ را درتگ html مروطه تغییر خواهد داد.
[html] h3 {-webkit-filter: hue-rotate(120deg);} [/html]
صفت filter در css روش های پردازش رندر کردن تگ های html
تابع ()invert درون خاصیت filter در زبان css
اگر خاصیت filter را برای یک عنصر html برابر با تابع ()invert قرار دهیم، در حقیقت می خواهیم یک تگ html و یا تصاویر اچ تی ام الی را معکوس نماییم.
تابع ()invert ، مقادیری بین 0% تا 100% و مقادیری بین 0 و 1 را به خود اختصاص می دهد. مقدار پیش فرض 0% به معنی عدم معکوس شدن رنگ و مقدار 100% به عنوان حداکثر معکوس شدن رنگ ها می باشد. مقادیر بیشتر از 100% به 100% برمی گردند.
همچنین مقدار 0 به معنی عدم معکوسی در رنگ تگ html مربوطه و مقدار 1 به معنی حداکثر معکوس شدگی رنگ در عنصر html مورد نظر است.
[html] h3 {-webkit-filter: invert(100%);} [/html]
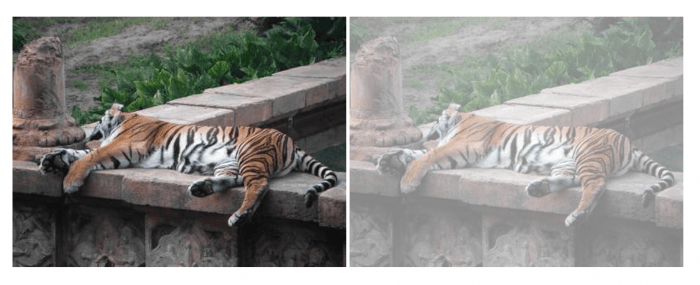
تابع ()opacity درون خاصیت filter در زبان سی اس اس
اگر خاصیت filter را برای یک عنصر html برابر با تابع ()opacity قرار دهیم، در حقیقت می خواهیم یک شفافیت به تگ html مورد نظر بدهیم.
تابع ()opacity نیز کاملا مشابه صفت opacity عمل می کند. این تابع نیز مقادیری بین 0% تا 100% و بین 0 تا 1 می گیرد.
در مقادیر درصدی و عددی ذکر شده، هرچه به سمت مقدار کوچک تر برویم، شفافیت و یا شیشه ای شدن تگ html یا تصویر اچ تی ام الی بیشتر خواهد شد. تا جایی که در مقدار 100% و مقدار 1 به حداکثر شفافیت و ناپدید شدن عنصر HTML می رسیم.
[html] h3 {-webkit-filter: opacity(0.4);} [/html]
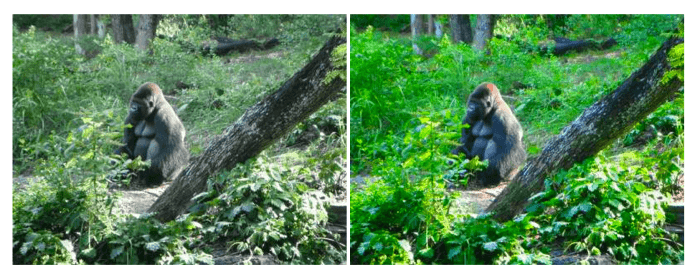
تابع ()saturate درون خاصیت filter در زبان css
اگر خاصیت filter را برای یک عنصر html برابر با تابع ()saturate قرار دهیم، در حقیقت می خواهیم به یک عنصر html یا تصویر اچ تی ام الی ، یک رنگ زنده تر بدهیم.
تابع ()saturate تصویر اچ تی ام الی را خوش رنگ تر می کند. این تابع مقدار 0 تا 1 و مقدار 0% تا 100% را می پذیرد. مقادیر کوچکتر تغییر کمتری در رنگ اعمال می کند و مقادیر بزرگتر منجر به زنده تر شدن و اشباع بیشتر رنگ می گردد. مقادیر بیشتر از 100% هم برای این تابع در نظر گرفته می شود و رنگ تصویر را به حالت اشباع تری تبدیل می کند.
[html] h3 {-webkit-filter: saturate(250%);} [/html]
تابع ()sepia درون خاصیت filter در زبان سی اس اس
اگر خاصیت filter را برای یک عنصر html برابر با تابع ()sepia قرار دهیم، در حقیقت می خواهیم به یک عنصر html یا تصویر اچ تی ام الی ، یک رنگ قهوه ای ملایم بدهیم.
تابع ()sepia ، مقدار 0 تا 1 و مقدار 0% تا 100% را می پذیرد. مقادیر کوچکتر تغییر کمتری در رنگ اعمال می کند و مقادیر بزرگتر منجر به تغییر رنگ بیشتر می گردد.
[html] h3 {-webkit-filter: sepia(100%);} [/html]
تابع ()url درون صفت filter در زبان css
اگر خاصیت filter را برای یک عنصر html برابر با تابع ()url قرار دهیم، در حقیقت می خواهیم یک فیلتر سفارشی شده توسط خودمان که مثلا با SVG ساخته ایم را به تگ HTML مورد نظر یا تصویر اچ تی ام الی اعمال کنیم. در این صورت برای اعمال این نوع فیلتر کافی آدرس id فیلتر ساخته شده را در تابع ()url بنویسیم.
[html] h3 {-webkit-filter: url(#myFilter);} [/html]
مقدار initial درون خاصیت filter در زبان سی اس اس
اگر خاصیت filter را برابر با مقدار initial تعریف کنیم، در حقیقت مقدار پیش فرض این خصوصیت برای تگ html مورد نظر اعمال می شود.
مقدار inherit درون خاصیت filter در زبان css
اگر خاصیت filter را برابر با مقدار inherit تعریف کنیم، در واقع تگ html مربوطه خصوصیت مورد نظر را از والد پدری خود به ارث می برد.
بررسی صفت filter از نظر نسخه زبان طراحی css
ویژگی کاربردی filter در سومین نسخه این زبان طراحی یعنی css3 معرفی شده است.
بررسی ساختاری خصوصیت filter در زبان طراحی سی اس اس
عناوین ساختاری خاصیت filter | وضعیت ساختاری خاصیت filter |
مقدار پیش فرض | none |
قابلیت توارث | ندارد |
قابلیت تحرک | دارد |
ورژن css صفت | CSS3 |
سینتکس صفت در جاوا اسکریپت | "object.style.WebkitFilter="grayscale(100%) |
پشتیبانی مرورگرهای اینترنتی از خاصیت filter در زبان طراحی css
| خاصیت css | |||||
| filter | 53.0 به بالا و 18.0 تا 53.0 با -webkit- | 13.0 | 35.0 | 9.1 به بالا و 6.0 تا 9.1 با -webkit- | 40.0 به بالا و 15.0 تا 40.0 با -webkit- |
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
صفت filter در css روش های پردازش رندر کردن تگ های html – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی

 تابع ()contrast درون خاصیت filter در زبان css
تابع ()contrast درون خاصیت filter در زبان css
 تابع ()grayscale درون خاصیت filter در زبان css
تابع ()grayscale درون خاصیت filter در زبان css







دیدگاهتان را بنویسید