صفت grid-row در css
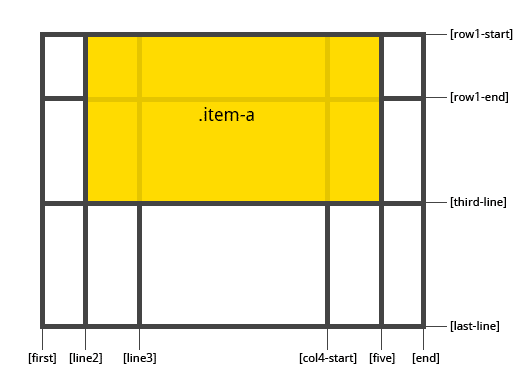
صفت grid-row در css ردیف شروع و انتها آیتم grid
در این مقاله از سایت آموزی جهت استفاده شما همراهان گرامی قصد داریم در مورد خاصیت grid-row در زبان css توضیحاتی را ارائه نماییم.
ویژگی grid-row در سطح 1 زبان طراحی سی اس اس یعنی ماژول سی اس اس گرید سطح 1 معرفی شده است.
معرفی ویژگی کاربردی grid-row در زبان طراحی سی اس اس
توسط خاصیت grid-row می توانیم یک شماره با span ( ترک ) و یا یک شماره خط جهت تعیین اندازه و شروع و انتهای ردیف آیتم های گرید ( grade ) را مشخص نماییم.
خصوصیت کاربردی grid-row در حقیقت مختصرنویسی 2 خصوصیت دیگر در سی اس اس گرید می باشد که عبارتند از:
- خصوصیت grid-row-start
- خصوصیت grid-row-end
مقادیر صفت کاربردی grid-row در زبان طراحی سی اس اس
صفت کاربردی grid-row که در ماژول سی اس اس گرید سطح 1 معرفی شده است، 2 مقدار می پذیرد که عبارت است از:
- مقدار grid-row-start
- مقدار grid-row-end
صفت grid-row در css ردیف شروع و انتها آیتم grid
مقدار grid-row-start درون خاصیت grid-row در زبان سی اس اس
اگر خاصیت grid-row را برابر با مقدار grid-row-start قرار دهیم، یعنی می خواهیم یک شماره با span ( ترک ) و یا یک شماره خط جهت تعیین اندازه و شروع خط ردیفی آیتم های grade ( گرید ) مشخص نماییم.
مثال براساس مقدار grid-row-start برای خاصیت grid-row
[html] div {grid-row: 20px;} [/html]
مقدار grid-row-end درون خاصیت grid-row در زبان سی اس اس
اگر خاصیت grid-row را برابر با مقدار grid-row-end قرار دهیم، یعنی می خواهیم یک شماره با span ( ترک ) و یا یک شماره خط جهت تعیین اندازه و انتهای خط ردیفی آیتم های grade ( گرید ) مشخص نماییم.
مثال براساس مقدار grid-row-end برای خاصیت grid-row
[html] div {grid-row: 20px;} [/html]
بررسی خاصیت grid-row از نظر نسخه زبان طراحی سی اس اس
خصوصیت grid-row در سطج 1 زبان طراحی سی اس اس یعنی ماژول CSS گرید سطح 1 معرفی شده است.
بررسی ساختاری خصوصیت grid-row
عناوین ساختاری خاصیت grid-row | وضعیت ساختاری خاصیت grid-row |
مقدار پیش فرض | auto / auto |
قابلیت توارث | ندارد |
قابلیت تحرک | دارد |
ورژن css صفت | ماژول CSS گرید سطح 1 |
سینتکس صفت در جاوا اسکریپت | "object.style.gridRow="2 / span 2 |
پشتیبانی مرورگرهای اینترنتی از خاصیت grid-row در زبان طراحی سی اس اس
| خاصیت css | |||||
| grid-row | 57 | 16 | 52 | 10 | 44 |
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
صفت grid-row در css ردیف شروع و انتها آیتم grid – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی




دیدگاهتان را بنویسید