صفت grid-template در css
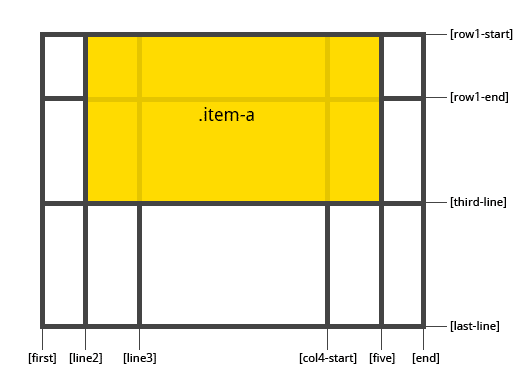
صفت grid-template در css عرض و چیدمان آیتم grid
در این مقاله از سایت آموزی جهت استفاده شما همراهان گرامی قصد داریم در مورد خاصیت grid-template در زبان css توضیحاتی را ارائه نماییم.
ویژگی grid-template در سطح 1 زبان طراحی سی اس اس یعنی ماژول سی اس اس گرید سطح 1 معرفی شده است.
معرفی ویژگی کاربردی grid-template در زبان طراحی css
توسط خاصیت grid-template می توانیم لیستی از شماره و عرض ردیف ها و ستون ها و چیدمان عناصر نام گذاری شده برای آیتم های گرید مشخص نماییم.
خصوصیت کاربردی grid-template در حقیقت مختصر نویسی سه ویژگی دیگر سی اس اس می باشد که عبارتند از :
- خصوصیت grid-template-areas
- خصوصیت grid-template-columns
- خصوصیت grid-template-rows
مقادیر صفت کاربردی grid-template در زبان طراحی سی اس اس
صفت کاربردی grid-template که در ماژول سی اس اس گرید سطح 1 معرفی شده است، 5 مقدار می پذیرد که عبارت است از:
- مقدار none
- مقدار grid-template-columns / grid-template-rows
- مقدار grid-template-areas
- مقدار initial
- مقدار inherit
مقدار none درون خاصیت grid-template در زبان css
اگر خاصیت grid-template را برابر با مقدار none قرار دهیم، یعنی می خواهیم شماره و اندازه ردیف ها و ستون ها آیتم grade ( گرید ) ایجاد نشود. و هیچگونه چیدمانی برای عناصر نام گذاری شده آیتم های گرید در نظر گرفته نشود.
مقدار none به عنوان مقدار پیش فرض خصوصیت grid-template می باشد.
مثال براساس مقدار none برای خاصیت grid-template
[html] div {grid-template: none;} [/html]
صفت grid-template در css عرض و چیدمان آیتم grid
مقدار grid-template-columns / grid-template-rows درون خاصیت grid-template در زبان سی اس اس
اگر خاصیت grid-template را برابر با مقدار grid-template-columns / grid-template-rows قرار دهیم، یعنی می خواهیم شماره و اندازه ردیف ها و ستون ها بر اساس اندازه عنصر نگهدارنده و اندازه محتویات ردیف ها در آیتم های گرید تعیین شود.
مثال براساس مقدار grid-template-columns / grid-template-rows برای خاصیت grid-template
[html] div {grid-template: auto auto auto auto;} [/html]
مقدار grid-template-areas درون خاصیت grid-template در زبان css
اگر خاصیت grid-template را برابر با مقدار grid-template-areas قرار دهیم، یعنی می خواهیم آیتم های گریدی که توسط خصوصیت grid-area نام گذاری شده اند را چیدمان کنیم.
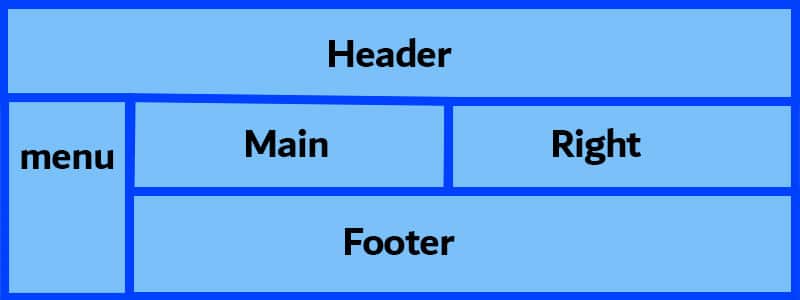
مثال براساس مقدار grid-template-areas برای خاصیت grid-template
[html]<style>
.item1 { grid-area: header; }
.item2 { grid-area: menu; }
.item3 { grid-area: main; }
.item4 { grid-area: right; }
.item5 { grid-area: footer; }
.grid-container {
display: grid;
grid-template-areas:
‘header header header header header’
‘menu main main main right right’
‘menu footer footer footer footer’;
grid-gap: 10px;
background-color: #2196F3;
padding: 10px;}
</style>
<div class=”grid-container”>
<div class=”item1″>Header</div>
<div class=”item2″>Menu</div>
<div class=”item3″>Main</div>
<div class=”item4″>Right</div>
<div class=”item5″>Footer</div>
</div>[/html]
خروجی کد در مرورگر اینترنتی
مقدار initial درون خاصیت grid-template در زبان سی اس اس
اگر خاصیت grid-template را برابر با مقدار initial تعریف کنیم، در حقیقت مقدار پیش فرض این خصوصیت برای تگ html مورد نظر اعمال می شود.
مقدار inherit درون خاصیت grid-template در زبان css
اگر خاصیت grid-template را برابر با مقدار inherit تعریف کنیم، در واقع تگ html مربوطه خصوصیت مورد نظر را از والد پدری خود به ارث می برد.
بررسی خاصیت grid-template از نظر نسخه زبان طراحی سی اس اس
خصوصیت grid-template در سطح 1 زبان طراحی سی اس اس یعنی ماژول CSS گرید سطح 1 معرفی شده است.
بررسی ساختاری خصوصیت grid-template
عناوین ساختاری خاصیت grid-template | وضعیت ساختاری خاصیت grid-template |
مقدار پیش فرض | none none none |
قابلیت توارث | ندارد |
قابلیت تحرک | دارد |
ورژن css صفت | ماژول CSS گرید سطح 1 |
سینتکس صفت در جاوا اسکریپت | "object.style.gridTemplate="250px / auto auto |
پشتیبانی مرورگرهای اینترنتی از خاصیت grid-template در زبان طراحی css
| خاصیت css | |||||
| grid-template | 57 | 16 | 52 | 10 | 44 |
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
صفت grid-template در css عرض و چیدمان آیتم grid – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی





دیدگاهتان را بنویسید