صفت justify-content در css
صفت justify-content در css محور اصلی main-axis
در این مقاله از سایت آموزی جهت استفاده شما همراهان گرامی قصد داریم در مورد ویژگی جدید justify-content در زبان css توضیحاتی را ارائه نماییم.
ویژگی کاربردی justify-content در زبان css به تازگی در آخرین نسخه این زبان طراحی یعنی css3 معرفی شده است.

معرفی و کاربرد ویژگی جدید justify-content در زبان طراحی css
به کمک ویژگی justify-content در CSS3 می توانیم عناصر داخلی را نسبت به محور اصلی ( main-axis ) ، هم ترازسازی کنیم.
ویژگی justify-content همچنین بر روی عناصری که به خط بعد سرریز می شوند، هم تاثیر می گذارد.
مقادیر صفت جدید justify-content در زبان طراحی css
صفت جدید justify-content که در زبان طراحی CSS3 معرفی شده است، 7 مقدار می پذیرد که عبارتند از:
- مقدار flex-start
- مقدار flex-end
- مقدار center
- مقدار space-between
- مقدار space-around
- مقدار initial
- مقدار inherit
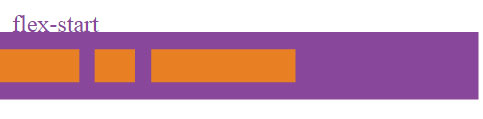
مقدار flex-start درون خاصیت justify-content در زبان سی اس اس
اگر خاصیت justify-content را برای یک تگ نگهدارنده ( container ) که درون آن تگ های html فرزند قرار دارد، برابر با مقدار flex-start تعریف کنیم، تگ های فرزند که در چند ردیف قرار دارند، در وضعیت عمود و در ابتدای تگ html پدر خود یا container هم ترازسازی می شوند.
شکل زیر به خوبی حالت flex-start را در تگ های فرزند نارنجی رنگ نسبت به تگ والد بنفش رنگ نشان می دهد:
مقدار flex-end درون خاصیت justify-content در زبان سی اس اس
اگر خاصیت justify-content را برای یک تگ نگهدارنده ( container ) که درون آن تگ های html فرزند قرار دارد، برابر با مقدار flex-end تعریف کنیم، تگ های فرزند که در چند ردیف قرار دارند، در وضعیت عمود و در انتهای تگ html پدر خود یا container هم ترازسازی می شوند.
شکل زیر به خوبی حالت flex-end را در تگ های فرزند نارنجی رنگ نسبت به تگ والد بنفش رنگ شان می دهد:
صفت justify-content در css محور اصلی main-axis
مقدار center درون خاصیت justify-content در زبان سی اس اس
اگر خاصیت justify-content را برای یک تگ نگهدارنده ( container ) که درون آن تگ های html فرزند قرار دارد، برابر با مقدار center تعریف کنیم، تگ های فرزند که در چند ردیف قرار دارند، در وضعیت عمود و وسط چین نسبت به تگ html پدر خود یا container هم ترازسازی می شوند.
شکل زیر به خوبی حالت center را در تگ های فرزند نارنجی رنگ نسبت به تگ والد بنفش رنگ نشان می دهد:
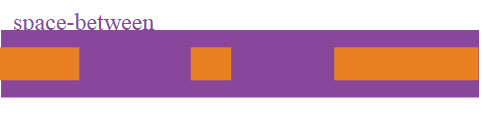
مقدار space-between درون خاصیت justify-content در زبان سی اس اس
اگر خاصیت justify-content را برای یک تگ نگهدارنده ( container ) که درون آن تگ های html فرزند قرار دارد، برابر با مقدار space-between تعریف کنیم، تگ های فرزند که در چند ردیف قرار دارند، در وضعیت عمود و با فواصل مساوی در بین تگ ها در هر ردیف و نسبت به تگ html پدر خود یا container هم ترازسازی می شوند.
شکل زیر به خوبی حالت space-between را در تگ های فرزند نارنجی رنگ نسبت به تگ والد بنفش رنگ نشان می دهد:
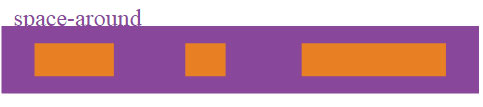
مقدار space-around درون خاصیت justify-content در زبان سی اس اس
اگر خاصیت justify-content را برای یک تگ نگهدارنده ( container ) که درون آن تگ های html فرزند قرار دارد، برابر با مقدار space-around تعریف کنیم، تگ های فرزند که در چند ردیف قرار دارند، در وضعیت عمود و با فواصل مساوی در اطراف و حاشیه تگ ها ( بین ردیف ها ) و نسبت به تگ html پدر خود یا container هم ترازسازی می شوند.
شکل زیر به خوبی حالت space-around را در تگ های فرزند نارنجی رنگ نسبت به تگ والد بنفش رنگ نشان می دهد:
مقدار initial درون خاصیت justify-content در زبان سی اس اس
اگر خاصیت justify-content را برای یک تگ نگهدارنده ( container ) که درون آن تگ های html فرزند قرار دارد، برابر با مقدار initial تعریف کنیم، تگ های فرزند که در چند ردیف قرار دارند، در وضعیت عمود و در موقعیت پیش فرض ( تنطیمات CSS Specification ) هم ترازسازی می شوند.
مقدار inherit درون خاصیت justify-content در زبان سی اس اس
اگر خاصیت justify-content را برای یک تگ نگهدارنده ( container ) که درون آن تگ های html فرزند قرار دارد، برابر با مقدار inherit تعریف کنیم، تگ های فرزند که در چند ردیف قرار دارند، در وضعیت عمود، موقعیت تگ html پدر خود یا container ، را به ارث برده و براساس آن هم ترازسازی می شوند.
صفت justify-content در css محور اصلی main-axis
بررسی خاصیت justify-content از نظر نسخه زبان طراحی سی اس اس
ویژگی کاربردی justify-content در زبان css به تازگی در آخرین نسخه این زبان طراحی یعنی css3 معرفی شده است.
بررسی ساختاری خصوصیت justify-content در زبان طراحی سی اس اس
عناوین ساختاری خاصیت justify-content | وضعیت ساختاری خاصیت justify-content |
مقدار پیش فرض | flex-start |
قابلیت توارث | ندارد |
قابلیت تحرک | ندارد |
ورژن css صفت | CSS3 |
سینتکس صفت در جاوا اسکریپت | "object.style.justifyContent="space-between |
پشتیبانی مرورگرهای اینترنتی از خاصیت justify-content در زبان طراحی سی اس اس
| خاصیت css | |||||
| justify-content | 29.0 و 21.0 با -webkit- | 11.0 | 28.0 و 18.0 با -moz- | 9.0 و 6.1 با -webkit- | 17.0 |
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
صفت justify-content در css محور اصلی main-axis – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی








دیدگاهتان را بنویسید