صفت mix-blend-mode در css
صفت mix-blend-mode در css ترکیب عنصر با محتوای پشت سر
در این مقاله از سایت آموزی در مجموعه آموزش های صفات سی اس اس به بررسی و تحلیل خاصیت mix-blend-mode در زبان CSS می پردازیم.
ویژگی کاربردی mix-blend-mode در سومین نسخه این زبان طراحی یعنی css3 معرفی شده است.
معرفی و کاربرد ویژگی mix-blend-mode در زبان طراحی سی اس اس
به کمک خاصیت mix-blend-mode در CSS3 می توانیم مشخص کنیم چگونه محتوای یک عنصر html را با پس زمینه والد مستقیم آن ترکیب شود.
توسط ویژگی mix-blend-mode به راحتی می توان دو عنصر html را در یکدیگر ترکیب نمود. به عنوان مثال می توانیم یک متن را در یک تصویر ، و یا یک تصویر را در یک تصویر دیگر و حتی یک هدر ثابت را با عناصر پشت سر آن در حالت اسکرول ترکیب نماییم.
داده blend-mode در سی اس اس ، فرمولی جهت ترکیب کردن رنگ یا رنگ های یک عنصر با محتوای پشت سرش ارائه می دهد.
به عبارت دیگر داده blend-mode می تواند پیکسل های رنگ عناصر روی هم را بگیرد و جهت نمایش آنها را در همدیگر ترکیب کند و یا اینکه یکی از آنها را برای نمایش انتخاب کند.
در زبان طراحی CSS برای استفاده از داده blend-mode ، دو ویژگی در CSS3 تعریف شد که عبارتند از:
- ویژگی background-blend-mode
- ویژگی mix-blend-mode
مقادیر صفت کاربردی mix-blend-mode در زبان طراحی سی اس اس
صفت mix-blend-mode که در زبان طراحی CSS3 معرفی شده است، 14 مقدار می پذیرد که عبارتند از:
- مقدار normal
- مقدار multiply
- مقدار screen
- مقدار overlay
- مقدار darken
- مقدار lighten
- مقدار color-dodge
- مقدار color-burn
- مقدار difference
- مقدار exclusion
- مقدار hue
- مقدار saturation
- مقدار color
- مقدار luminosity
مقدار normal درون خاصیت mix-blend-mode در زبان سی اس اس
اگر خاصیت mix-blend-mode را برای یک عنصر html برابر با مقدار normal قرار دهیم، درحقیقت می خواهیم هیچگونه ترکیبی بین محتوای عنصر html با والد پشت سرش رخ ندهد.
مقدار normal به عنوان مقدار پیش فرض خصوصیت mix-blend-mode محسوب می شود.
[html] img {mix-blend-mode: normal;} [/html]
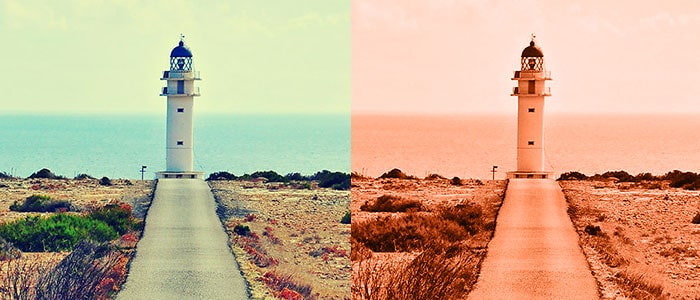
تصویر زیر به خوبی حالت عدم آمیختگی عناصر را درون خاصیت mix-blend-mode در حالت normal نشان می دهد:
مقدار multiply درون خاصیت mix-blend-mode در زبان css
اگر خاصیت mix-blend-mode را برای یک عنصر html برابر با مقدار multiply قرار دهیم، برای ترکیب محتوای عنصر در پس زمینه والد مستقیم آن که در اینجا رنگ نارنجی در نظر گرفته ایم، پیکسل نهایی برای ترسیم از ضرب کردن دو پیکسلی که روی هم هستند به دست می آید.
[html] img {mix-blend-mode: multiply;} [/html]
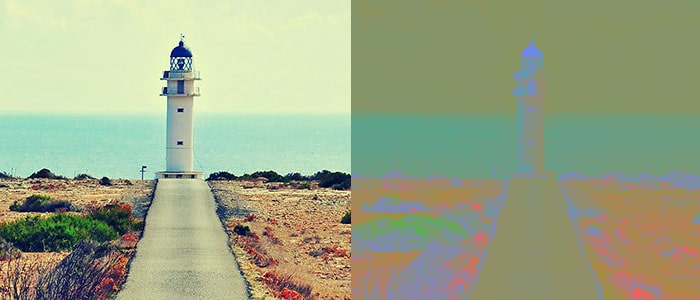
تصویر زیر به خوبی حالت آمیختگی multiply را درون خاصیت mix-blend-mode نشان می دهد:
مقدار screen درون خاصیت mix-blend-mode در زبان سی اس اس
اگر خاصیت mix-blend-mode را برای یک عنصر html برابر با مقدار screen قرار دهیم، برای ترکیب محتوای عنصر در پس زمینه والد مستقیم آن که در اینجا رنگ نارنجی در نظر گرفته ایم، پیکسل نهایی برای ترسیم ، از ضرب کردن برعکس مقادیر دو پیکسل روی هم به دست می آید.
صفت mix-blend-mode در css ترکیب عنصر محتوای پشت
[html] img {mix-blend-mode: screen;} [/html]
تصویر زیر به خوبی حالت آمیختگی screen را درون خاصیت mix-blend-mode نشان می دهد:
مقدار overlay درون خاصیت mix-blend-mode در زبان css
اگر خاصیت mix-blend-mode را برای یک عنصر html برابر با مقدار overlay قرار دهیم، برای ترکیب محتوای عنصر در پس زمینه والد مستقیم آن که در اینجا رنگ نارنجی در نظر گرفته ایم، پیکسل نهایی برای ترسیم ، از یک فرمول ترکیبی حاصل از مقادیر multiply و screen به دست می آید. در این روش قسمت های روشن ، روشن تر و قسمت های تاریک ، تاریک تر می شوند.
[html] img {mix-blend-mode: overlay;} [/html]
تصویر زیر به خوبی حالت آمیختگی overlay را درون خاصیت mix-blend-mode نشان می دهد:
مقدار darken درون خاصیت mix-blend-mode در زبان سی اس اس
اگر خاصیت mix-blend-mode را برای یک عنصر html برابر با مقدار darken قرار دهیم، برای ترکیب محتوای عنصر در پس زمینه والد مستقیم آن که در اینجا رنگ نارنجی در نظر گرفته ایم، پیکسل نهایی برای ترسیم ، از بین دو پیکسل روی هم ، پیکسل تاریک تر را انتخاب می کند.
[html] img {mix-blend-mode: darken;} [/html]
تصویر زیر به خوبی حالت آمیختگی darken را درون خاصیت mix-blend-mode نشان می دهد:
مقدار lighten درون خاصیت mix-blend-mode در زبان css
اگر خاصیت mix-blend-mode را برابر با مقدار lighten تعریف کنیم، برای ترکیب محتوای عنصر در پس زمینه والد مستقیم آن که در اینجا رنگ نارنجی در نظر گرفته ایم، پیکسل نهایی برای ترسیم ، از بین دو پیکسل روی هم ، پیکسل روشن تر را انتخاب می کند.
[html] img {mix-blend-mode: lighten;} [/html]
تصویر زیر به خوبی حالت آمیختگی lighten را درون خاصیت mix-blend-mode نشان می دهد:
مقدار color-dodge درون خاصیت mix-blend-mode در زبان سی اس اس
اگر خاصیت mix-blend-mode را برابر با مقدار color-dodge تعریف کنیم، برای ترکیب محتوای عنصر در پس زمینه والد مستقیم آن که در اینجا رنگ نارنجی در نظر گرفته ایم، پیکسل نهایی برای ترسیم ، لایه رنگی زیرین را روشن تر می کند، تا لایه رنگی رویی آشکارتر نمایش داده شود.
[html] img {mix-blend-mode: color-dodge;} [/html]
تصویر زیر به خوبی حالت آمیختگی lighten را درون خاصیت mix-blend-mode نشان می دهد:
مقدار color-burn درون خاصیت mix-blend-mode در زبان سی اس اس
اگر خاصیت mix-blend-mode را برابر با مقدار color-burn تعریف کنیم، برای ترکیب محتوای عنصر در پس زمینه والد مستقیم آن که در اینجا رنگ نارنجی در نظر گرفته ایم، پیکسل نهایی برای ترسیم ، لایه رنگی زیرین را تاریک تر می کند، این عمل منجر به افزایش تضاد در نمایش تصویر ترکیبی خواهد شد.
[html] img {mix-blend-mode: color-burn;} [/html]
تصویر زیر به خوبی حالت آمیختگی color-burn را درون خاصیت mix-blend-mode نشان می دهد:
صفت mix-blend-mode در css ترکیب عنصر محتوای پشت
مقدار difference درون خاصیت mix-blend-mode در زبان سی اس اس
اگر خاصیت mix-blend-mode را برابر با مقدار difference تعریف کنیم، برای ترکیب محتوای عنصر در پس زمینه والد مستقیم آن که در اینجا رنگ نارنجی در نظر گرفته ایم، پیکسل نهایی برای ترسیم ، از تقسیم کردن مقادیر دو پیکسل روی هم به دست می آید. و مقداری مثبت است.
[html] img {mix-blend-mode: difference;} [/html]
صفت mix-blend-mode در css ترکیب عنصر با محتوای پشت سر
تصویر زیر به خوبی حالت آمیختگی difference را درون خاصیت mix-blend-mode نشان می دهد:
مقدار exclusion درون خاصیت mix-blend-mode در زبان css
اگر خاصیت mix-blend-mode را برابر با مقدار exclusion تعریف کنیم، برای ترکیب محتوای عنصر در پس زمینه والد مستقیم آن که در اینجا رنگ نارنجی در نظر گرفته ایم، پیکسل نهایی برای ترسیم ، از تقسیم کردن مقادیر دو پیکسل روی هم به دست می آید. و مقداری مثبت است. ( کاملا مشابه مقدار difference اما با تضاد رنگی کمتر از آن حالت )
[html] img {mix-blend-mode: exclusion;} [/html]
تصویر زیر به خوبی حالت آمیختگی exclusion را درون خاصیت mix-blend-mode نشان می دهد:
مقدار hue درون خاصیت mix-blend-mode در زبان سی اس اس
اگر خاصیت mix-blend-mode را برابر با مقدار hue تعریف کنیم، برای ترکیب محتوای عنصر در پس زمینه والد مستقیم آن که در اینجا رنگ نارنجی در نظر گرفته ایم، پیکسل نهایی برای ترسیم ، یک رنگ نهایی با استفاده از hue رنگ مورد نظر و saturation و luminance تصویر پس زمینه به وجود می آورد.
[html] img {mix-blend-mode: hue;} [/html]
تصویر زیر به خوبی حالت آمیختگی hue را درون خاصیت mix-blend-mode نشان می دهد:
مقدار saturation درون خاصیت mix-blend-mode در زبان css
اگر خاصیت mix-blend-mode را برابر با مقدار saturation تعریف کنیم، برای ترکیب محتوای عنصر در پس زمینه والد مستقیم آن که در اینجا رنگ نارنجی در نظر گرفته ایم، پیکسل نهایی برای ترسیم ، یک رنگ نهایی با استفاده از saturation رنگ مورد نظر و hue و luminance تصویر پس زمینه به وجود می آورد.
[html] img {mix-blend-mode: saturation;} [/html]
تصویر زیر به خوبی حالت آمیختگی saturation را درون خاصیت mix-blend-mode نشان می دهد:
مقدار color درون خاصیت mix-blend-mode در زبان سی اس اس
اگر خاصیت mix-blend-mode را برابر با مقدار color تعریف کنیم، برای ترکیب محتوای عنصر در پس زمینه والد مستقیم آن که در اینجا رنگ نارنجی در نظر گرفته ایم، پیکسل نهایی برای ترسیم ، یک رنگ نهایی با استفاده از saturation و hue رنگ مورد نظر و luminance تصویر پس زمینه به وجود می آورد.
[html] img {mix-blend-mode: ;} [/html]
تصویر زیر به خوبی حالت آمیختگی color را درون خاصیت mix-blend-mode نشان می دهد:
مقدار luminosity درون خاصیت mix-blend-mode در زبان سی اس اس
اگر خاصیت mix-blend-mode را برابر با مقدار luminosity تعریف کنیم، برای ترکیب محتوای عنصر در پس زمینه والد مستقیم آن که در اینجا رنگ نارنجی در نظر گرفته ایم، پیکسل نهایی برای ترسیم ، یک رنگ نهایی با استفاده از luminance رنگ مورد نظر و hue و saturation تصویر پس زمینه به وجود می آورد.
[html] img {mix-blend-mode: luminosity;} [/html]
تصویر زیر به خوبی حالت آمیختگی luminosity را درون خاصیت mix-blend-mode نشان می دهد:
صفت mix-blend-mode در css ترکیب عنصر با محتوای پشت سر
بررسی خاصیت mix-blend-mode از نظر نسخه زبان طراحی سی اس اس
ویژگی کاربردی mix-blend-mode در سومین نسخه این زبان طراحی یعنی css3 معرفی شده است.
بررسی ساختاری خصوصیت mix-blend-mode در زبان طراحی سی اس اس
عناوین ساختاری خاصیت mix-blend-mode | وضعیت ساختاری خاصیت mix-blend-mode |
مقدار پیش فرض | normal |
قابلیت توارث | ندارد |
قابلیت تحرک | ندارد |
ورژن css صفت | CSS3 |
سینتکس صفت در جاوا اسکریپت | "object.style.mixBlendMode="darken |
پشتیبانی مرورگرهای اینترنتی از خاصیت mix-blend-mode در زبان طراحی سی اس اس
| خاصیت css | |||||
| mix-blend-mode | 41.0 | عدم پشتیبانی | 32.0 | 8.0 | 35.0 |
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
صفت mix-blend-mode در css ترکیب عنصر با محتوای پشت سر – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی

















دیدگاهتان را بنویسید