صفت order در css
صفت order در css ترتیب نمایش عناصر آیتم های flex
در این مقاله از سایت آموزی جهت استفاده شما همراهان گرامی قصد داریم در مورد خاصیت order در زبان css توضیحاتی را ارائه نماییم. ویژگی کاربردی order در زبان css و در آخرین نسخه این زبان طراحی یعنی css3 معرفی شده است.
معرفی و کاربرد ویژگی order در زبان طراحی سی اس اس
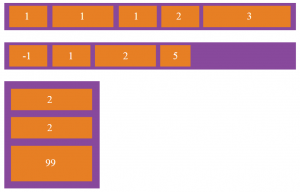
به کمک صفت order در css می توانیم ترتیب نمایش عنصرهای داخلی آیتم های فلکس را بدون تغییر در ساختار HTML عوض کنیم. مقادیر این صفت اعداد صحیح هستند. و عدد 0 به عنوان عدد پیش فرض برای تمام عناصر و بزرگ ترین عدد منسوب شده آخرین ترتیب نمایش عناصر داخلی را تعیین می کند.
مقادیر صفت کاربردی order در زبان طراحی سی اس اس
صفت order که در زبان طراحی CSS3 معرفی شده است، 3 مقدار می پذیرد که عبارتند از:
- مقدار number
- مقدار initial
- مقدار inherit
برای کسب اطلاعات بیشتر در مورد طراحی وب حتما به صفحه آموزش طراحی سایت سر بزنید.
مقدار number درون خاصیت order در زبان سی اس اس
اگر خاصیت order را برای یک عنصر html برابر با مقدار number تعریف کنیم، یعنی می خواهیم یک مقدار بین 0 تا 1 برای عنصر html مربوطه مشخص نماییم. مقدار 0 در حقیقت مقدار اولیه برای ترتیب نمایش عناصر داخلی است و بزرگ ترین عدد صحیح نیز آخرین ترتیب نمایش عناصر داخلی را تعیین می کند.
img{ order: 1; }مقدار initial درون خاصیت order در زبان سی اس اس
اگر صفت order در css را برابر با مقدار initial تعریف کنیم، در حقیقت مقدار پیش فرض این خصوصیت برای تگ html مورد نظر اعمال می شود.
مقدار inherit درون خاصیت order در زبان سی اس اس
اگر خاصیت order را برابر با مقدار inherit تعریف کنیم، در واقع تگ html مربوطه خصوصیت مورد نظر را از والد پدری خود به ارث می برد.
بررسی خاصیت order از نظر نسخه زبان طراحی سی اس اس
ویژگی کاربردی order در آخرین نسخه این زبان طراحی یعنی css3 معرفی شده است.
برای متخصص شدن در طراحی سایت فروشگاهی با وردپرس روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی سایت فروشگاهی با وردپرس پروژه محور
برای متخصص شدن در طراحی بخش Front End سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی وب با HTML5 و CSS3 و jQuery
برای متخصص شدن در بهینه سازی و سئوی سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره آموزش سئو محتوا کاملا حرفه ای براساس آخرین آپدیت های گوگل
بررسی ساختاری خصوصیت order در زبان طراحی سی اس اس
عناوین ساختاری خاصیت order | وضعیت ساختاری خاصیت order |
مقدار پیش فرض | 0 |
قابلیت توارث | ندارد |
قابلیت تحرک | دارد |
ورژن css صفت | CSS3 |
سینتکس صفت در جاوا اسکریپت | "object.style.order="2 |
پشتیبانی مرورگرهای اینترنتی از صفت order در css
| خاصیت css | |||||
| order | 29.0 و بالاتر 21.0 با -webkit- | 11.0 | 28.0 و بالاتر 18.0 با -moz- | 9.0 و بالاتر 6.1 با -moz- | 17.0 |
پیوندهای مهم و کاربردی
تگ های HTML در سایت آموزی | تگ های جدید HTML5 در سایت آموزی | صفات تگ های HTML در سایت آموزی | تگ های منسوخ شده HTML5 در سایت آموزی | تگ های block level و inline level در سایت آموزی | تگ های HTML در W3school | ویژگی های CSS در سایت آموزی | ویژگی های CSS در W3schools
صفت order در css ترتیب نمایش عناصر آیتم های flex – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی





دیدگاهتان را بنویسید