قواعد نوشتاری زبان css
قواعد نوشتاری زبان css ساختار زبان css قواعد syntax
در این بخش قصد دارم در مورد ساختار و قواعد نوشتاری زبان css براتون توضیح بدم. این مقاله از سایت آموزی رو دنبال کنید تا با syntax و ساختارهای زبان css آشنا بشید.
قواعد نوشتاری زبان css
هر زبان برنامه نویسی دارای یک دستور زبان مخصوصی می باشد. و بایستی از قوانین اون پیروی کنید. اگر از قواعد نوشتاری یا قوانین ساختاری یک زبان برنامه نویسی پیروی نکنید. در کدنویسی خودتون دچار خطا خواهید شد. حتما با خطای syntax مواجه شدید. به این علت هست که شما قواعد و ساختار اون زبان رو رعایت نکردید.
قواعد دستور زبان css
ساختار زبان CSS از ۳ بخش تشکیل می شود:
- انتخابگر ( Selector )
- ویژگی ( Property )
- مقدار ( Value )
برای کسب اطلاعات بیشتر در مورد طراحی وب حتما به صفحه آموزش طراحی سایت سر بزنید.
1- انتخابگر ( Selector ) :
جهت اعمال تغییرات در استایل کدهای html از انتخابگر ها استفاده می شود. انتخابگر می تواند یک تگ html ، یک class ، یک id ، کلاس کاذب ، المنت کاذب ، و انواع سلکتورهای دیگر css باشد. ( به مبحث سلکتور ها در css مراجعه شود ) در حقیقت انتخابگر از هر نوعی که باشد در ابتدای دستور css می آید. و پس از آن یک آکلاد باز ( } ) می آید.
۲- ویژگی ( Property ) :
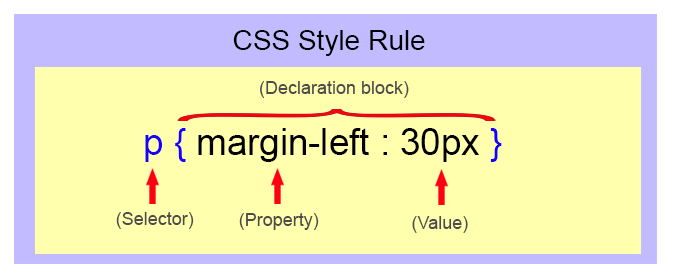
پس از سلکتور و آکلاد باز خصوصیت ، ویژگی یا Property می آید. هر ویژگی از طریق یه خصوصیت بر سلکتور مورد نظر کنترل دارد. در شکل زیر مشاهده می کنین که سلکتور ما تگ p هستش. و property در اینجا فاصله بیرونی از چپ ( margin-left ) هست. که البته یه مقدار میگیره که اون قسمت مقدار همون خصوصیته که پایین توضیح میدم.
۲- مقدار ( Value ) :
همونطور که در شکل پایین هم ملاحظه می کنید ، یک تکه کد کامل css که شامل سلکتور ، ویژگی و مقدار می باشد. که طبق دستور زبان property و value در داخل آکلاد باز و بسته نوشته می شود.
البته در صورتی که دستورات شما بیش از یک دستور است حتما باید از آکلاد باز و بسته استفاده کنید. اما اگر برای سلکتوری فقط یک دستور می نویسید یعنی ۱ ویژگی و مقدار برایش تعریف کردید ، می توانید از آکلاد باز و بسته استفاده نکنید.
برای متخصص شدن در طراحی سایت فروشگاهی با وردپرس روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی سایت فروشگاهی با وردپرس پروژه محور
برای متخصص شدن در طراحی بخش Front End سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی وب با HTML5 و CSS3 و jQuery
برای متخصص شدن در بهینه سازی و سئوی سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره آموزش سئو محتوا کاملا حرفه ای براساس آخرین آپدیت های گوگل
پیوندهای مهم و کاربردی
تگ های HTML در سایت آموزی | تگ های جدید HTML5 در سایت آموزی | صفات تگ های HTML در سایت آموزی | تگ های منسوخ شده HTML5 در سایت آموزی | تگ های block level و inline level در سایت آموزی | تگ های HTML در W3school | ویژگی های CSS در سایت آموزی | ویژگی های CSS در W3schools
قواعد نوشتاری زبان css ساختار زبان css قواعد syntax – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی








دیدگاهتان را بنویسید