معرفی و کاربرد تگ figcaption در HTML
معرفی و کاربرد تگ figcaption در HTML عنوان تصاویر
در این مقاله از سایت آموزی جهت استفاده شما همراهان گرامی به معرفی تگ <figcaption> در HTML می پردازیم.
تگ <figcaption> در اچ تی ام ال
تگ <figcaption> یک عنوان برای تگ figure تعریف می کند. این تگ می تواند به عنوان اولین یا آخرین عنصر داخل تگ <figure> قرار بگیرد. استفاده از این تگ اختیاری است .
عنصر <figcaption> مانند بسیاری از تگ های html دارای یک تگ باز ( opening tag ) و یک تگ بسته ( closing tag ) می باشد. تگ <figure> نیز محتوای خود مانند تصاویر، نمودار ها، عکس ها، لیست کد و … را مشخص می کند.
در حالی که محتوای عنصر <figure> با جریان اصلی سند مرتبط است، جایگاهی مستقل دارد و در صورتی که این تگ حذف شود، نباید تاثیری بر جریان اصلی بگذارد.
مثال هایی در مورد عنصر <figcaption> در اچ تی ام ال
مثال ۱ :
<!DOCTYPE html>
<html>
<body>
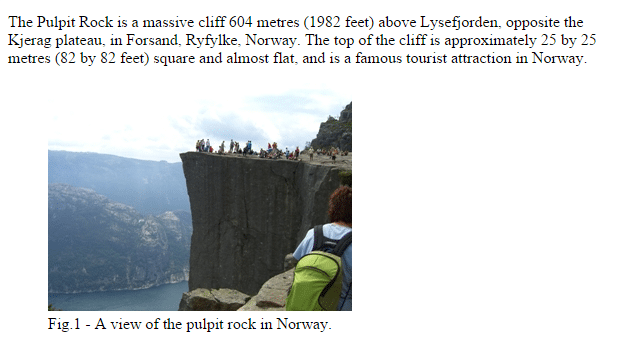
<p>The Pulpit Rock is a massive cliff 604 metres (1982 feet) above Lysefjorden, opposite the Kjerag plateau, in Forsand, Ryfylke, Norway. The top of the cliff is approximately 25 by 25 metres (82 by 82 feet) square and almost flat, and is a famous tourist attraction in Norway.</p>
<figure>
<img src="https://siteamoozi.com/img.png" alt="The Pulpit Rock" width="304" height="228">
<figcaption>Fig.1 - A view of the pulpit rock in Norway.</figcaption>
</figure>
</body>
</html>خروجی کد در مرورگر اینترنتی
مثال ۲ :
<figure>
<figcaption><cite>Edsger Dijkstra :-</cite></figcaption>
<p>"If debugging is the process of removing software bugs, <br /> then programming must be the process of putting them in"<br /></p>
</figure>خروجی کد در مرورگر اینترنتی
بررسی تگ <figcaption> در HTML 4.01 و HTML5
عنصر <figcaption> یک تگ جدید در HTML5 است. و در HTML4.01 و نسخه های قدیمی تر وجود نداشت.
خصوصیات ویژه تگ <figcaption> در اچ تی ام ال
تگ <figcaption> هیچ خاصیت ویژه ای در سند HTML ندارد .
خصوصیات عمومی تگ <figcaption> در اچ تی ام ال
عنصر <figcaption> از کلیه ویژگی های عمومی در سند HTML پشتیبانی می کند.
برای کسب اطلاعات بیشتر در مورد یادگیری طراحی وب حتما به صفحه آموزش طراحی سایت سر بزنید.
پشتیبانی مرورگرها از عنصر <figcaption> در اچ تی ام ال
تگ <figcaption> در همه مرورگرهای معتبر اینترنتی نظیر اینترنت اکسپلورر ، فایرفاکس ، اپرا ، گوگل کروم و سافاری پشتیبانی می شود.
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
معرفی و کاربرد تگ figcaption در HTML – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی








دیدگاهتان را بنویسید