معرفی و کاربرد تگ li در HTML
معرفی و کاربرد تگ li در HTML ایجاد آیتم های لیست
در این مقاله از سایت آموزی جهت استفاده شما همراهان گرامی به معرفی و کاربرد تگ <li> در HTML می پردازیم.
تگ <li> در HTML
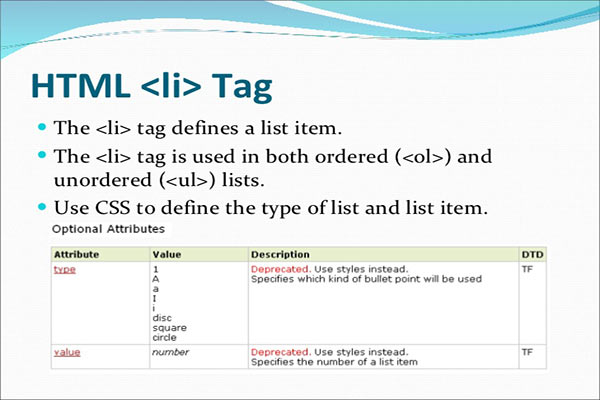
تگ <li> جهت ساخت انواع لیست ها در سند HTML کاربرد دارد. و آیتم های یک لیست را تعریف می کند. از تگ <li> به عنوان آیتم لیست ها در لیست های ترتیبی <ol> ، لیست های غیر ترتیبی <ul> ، و در فهرست منو <menu> استفاده می شود.
تگ <ol> همان طور که اشاره کردیم، یک لیست مرتب را تعریف می کند. که آن لیست مرتب می تواند بر حسب عددی یا الفبایی مرتب شود. از تگ <li> برای آیتم های لیست مرتب استفاده می کنیم.
تگ <ul> یک لیست غیر ترتیبی یا نامرتب (که به صورت گلوله نمایش داده می شود) را تعریف می کند. تگ <li> همراه با تگ <ul> برای ساخت لیست های غیر ترتیبی بکار می رود.
برای کسب اطلاعات بیشتر در مورد طراحی وب حتما به صفحه آموزش طراحی سایت سر بزنید.
مثال هایی در مورد تگ <li> در اچ تی ام ال
مثال اول در ساخت لیست مرتب
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>خروجی کد در مرورگر اینترنتی
- Coffee
- Tea
- Milk
مثال دوم در ساخت لیست نامرتب
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>خروجی کد در مرورگر اینترنتی
- Coffee
- Tea
- Milk
بررسی تگ <li> در HTML 4.01 و HTML5
تگ <li> در HTML5 ، HTML4.01 و نسخه های قدیمی تر وجود داشته و پشتیبانی می شود. صفت خصوصی type دیگر در اسناد HTML5 پشتیبانی نمی شود. و صفت خصوصی value هم که در نسخه HTML4.01 منسوخ شده بود، مجددا در نسخه HTML5 پشتیبانی می شود
خصوصیات ویژه تگ <li> در اچ تی ام ال
صفت خصوصی تگ li | مقدار صفت | توضیحات |
type | 1 , A , a , I , i , disc , square , circle | تعیین نوع بولت برای تگ li در سند html |
value | number | آیتم های یک لیست را مشخص می کند. و مقدار سایر آیتم ها از آن مقدار به بعد یکی یکی افزایش می یابد (فقط برای لیست های مرتب (ol) استفاده می شود) |
ویژگی های عمومی تگ <li> در html
تگ <li> از کلیه ویژگی های عمومی در سند HTML پشتیبانی می کند.
رویدادهای عمومی تگ <li> در اچ تی ام ال
تگ <li> از کلیه رویدادهای عمومی در سند HTML پشتیبانی می کند.
پشتیبانی مرورگرها از تگ <li> در html
تگ <li> در همه مرورگرهای معتبر اینترنتی نظیر اینترنت اکسپلورر ، فایرفاکس ، اپرا ، گوگل کروم و سافاری پشتیبانی می شود.
برای متخصص شدن در طراحی سایت فروشگاهی با وردپرس روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای طراحی سایت فروشگاهی با وردپرس پروژه محور
برای متخصص شدن در طراحی بخش Front End سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی وب با HTML5 و CSS3 و jQuery
برای متخصص شدن در بهینه سازی و سئوی سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره آموزش سئو محتوا کاملا حرفه ای براساس آخرین آپدیت های گوگل
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
معرفی و کاربرد تگ li در HTML ایجاد آیتم های لیست – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی






دیدگاهتان را بنویسید