معرفی و کاربرد تگ ol در HTML
معرفی و کاربرد تگ ol در HTML لیست شمارشی یا مرتب
در این مقاله از سایت آموزی جهت استفاده شما کاربران گرامی به معرفی و کاربرد تگ <ol> در HTML می پردازیم.
تگ <ol> در اچ تی ام ال
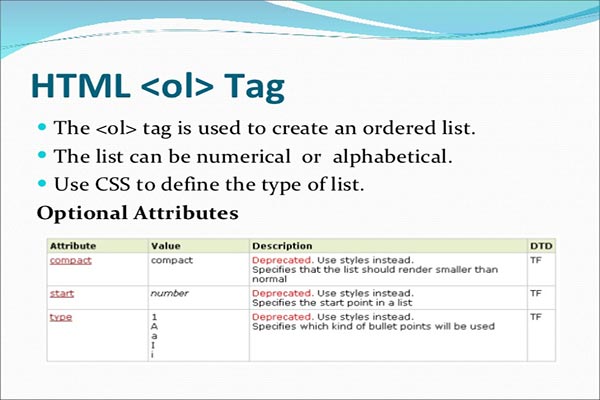
عنصر <ol> یک لیست مرتب را تعریف می کند. که آن لیست مرتب می تواند بر حسب عددی یا الفبایی مرتب شود. از تگ <li> نیز در درون لیست های مرتب تگ <ol> برای ساخت آیتم های لیست مرتب استفاده می کنیم.
برای کسب اطلاعات بیشتر در مورد طراحی وب حتما به صفحه آموزش طراحی سایت سر بزنید.
تگ <li> جهت ساخت انواع لیست ها در سند HTML کاربرد دارد. و آیتم های یک لیست را تعریف می کند. از عنصر <li> به عنوان آیتم لیست ها در لیست های ترتیبی <ol> ، لیست های غیر ترتیبی <ul> ، و در فهرست منو <menu> استفاده می شود.
مثال در مورد تگ <ol> در اچ تی ام ال برای ساخت لیست شمارشی
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>خروجی کد در مرورگر اینترنتی
- Coffee
- Tea
- Milk
بررسی عنصر <ol> در HTML 4.01 و HTML5
تگ <ol> در هر دو نسخه HTML 4.01 و HTML5 پشتیبانی می شود. اما خصوصیت های ویژه start ، type و compact در HTML5 پشتیبانی نمی شوند. خصوصیت ویژه reversed درون عنصر <ol> به عنوان یک خصوصیت ویژه عنصر <ol> در HTML5 جدید است.
خصوصیات ویژه عنصر <ol> لیست شمارشی در HTML5
صفت خصوصی تگ ol | مقدار صفت | توضیحات |
compact | compact | مشخص می کند، که یک لیست شمارشی باید فاصله بین آیتم ها کوچکتر باشد یا خیر |
reversed | reversed | تعیین می کند که اعداد لیست شمارشی به صورت معکوس نمایش داده شوند. |
start | number | تعیین می کند که اعداد لیست شمارشی به صورت معکوس نمایش داده شوند. |
type | 1 , A , a , I , i | تعیین می کند که اعداد لیست شمارشی به صورت معکوس نمایش داده شوند. |
ویژگی های عمومی عنصر <ol> در HTML
عنصر <ol> از کلیه ویژگی های عمومی در سند اچ تی ام ال پشتیبانی می کند.
رویدادهای عمومی تگ <ol> در HTML
عنصر <ol> از کلیه رویدادهای عمومی در سند HTML پشتیبانی می کند.
پشتیبانی مرورگرها از عنصر <ol> در HTML
عنصر <ol> در مرورگرهای معتبر اینترنتی نظیر اینترنت اکسپلورر ، فایرفاکس ، اپرا ، گوگل کروم و سافاری پشتیبانی می شود.
برای متخصص شدن در طراحی سایت فروشگاهی با وردپرس روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای طراحی سایت فروشگاهی با وردپرس پروژه محور
برای متخصص شدن در طراحی بخش Front End سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی وب با HTML5 و CSS3 و jQuery
برای متخصص شدن در بهینه سازی و سئوی سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره آموزش سئو محتوا کاملا حرفه ای براساس آخرین آپدیت های گوگل
پیوندهای مهم و کاربردی
تگ های HTML در سایت آموزی | تگ های جدید HTML5 در سایت آموزی | صفات تگ های HTML در سایت آموزی | تگ های منسوخ شده HTML5 در سایت آموزی | تگ های block level و inline level در سایت آموزی | تگ های HTML در W3school | ویژگی های CSS در سایت آموزی | ویژگی های CSS در W3schools
معرفی و کاربرد تگ ol در HTML لیست شمارشی یا مرتب – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی






دیدگاهتان را بنویسید