نوشته ها در وردپرس بخش اول
نوشته ها در وردپرس بخش اول ویرایشگر نوشته
نوشته های وردپرس بخش اول را جهت استفاده شما کاربران گرامی سایت آموزی تدارک دیدیم.
نوشته ها در وردپرس بخش اول
در بخش اول این سری آموزشی بخش ویرایشگر نوشته ها در وردپرس را مورد بررسی قرار می دهیم.
ویرایشگر نوشته ها
جهت ایجاد نوشته در وردپرس یکی از بخش های مهم بخش ویرایشگر می باشد.
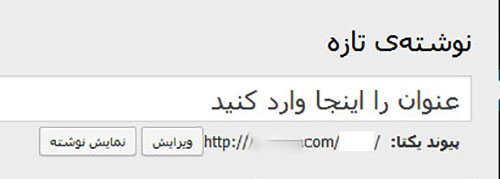
بالاترین قسمت ادیتور ( ویرایشگر وردپرس ) بخش عنوان می باشد. که سرتیتر آن عبارت نوشته تازه است.
همانطور که در شکل فوق ملاحظه می کنید، عنوان نوشته خود را در باکس مربوط به خودش می نویسید.
در پایین عنوان نوشته ، با عبارت پیوند یکتا ( Permalink ) مواجه می شوید.
پیوند یکتا در حقیقت لینکی است که شما پس از آدرس URL اصلی وبسایت خود مشخص می کنید.
که البته نوع لینک پیوند یکتا در بخش تنظیمات می تواند به چند شکل نمایش داده شود.
در صورتی که روی بهترین حالت یعنی نام نوشته آن را قرار دهید، می توانید اسم لینکی که در بخش پیوند یکتا با زدن دکمه ویرایش تعیین می کنید را در آدرس URL کامل خود ببینید.
بس از اینکه عنوان نوشته و پیوند یکتا در نوشته خود را تعیین کردید، به جعبه ادیتور می رسید.
نوشته ها در وردپرس بخش اول
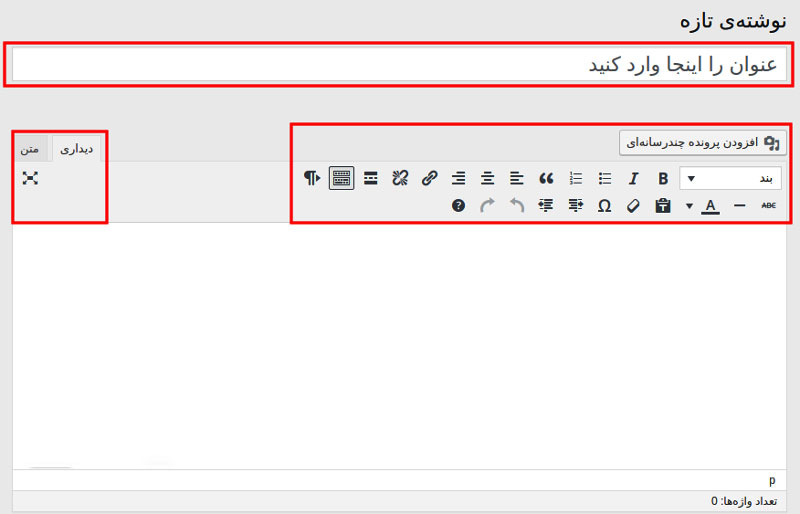
جعبه ویرایشگر وردپرس
جعبه ویرایشگر وردپرس ، در قسمت نوار ابزار خود دارای ابزارهای مختلفی جهت تولید محتوا می باشد.
در تصویر بالا و در سمت راست جعبه ویرایشگر یک نوار ابزار زیر عنوان مشاهده می کنید.
این نوار ابزار شامل ابزارهایی برای تنظیم بند یا انواع هدینگ ، بولد و ایتالیک کردن نوشته ، ساخت لیست های شمارشی و غیرشمارشی و بولت دادن به لیست های ساخته شده، انواع حالت های چپ چین ، راست چین و وسط چین متن، ایجاد لینک و پیوند ، پاک کردن پیوندها، ساخت جدول ، تراز کردن متن ، راست چین و چپ چین کردن کل محتوا، ساخت متن خط زده ، تغییر رنگ فونت ها، افزایش و کاهش تورفتگی ، ابزار فلش REDO و UNDO می باشد.
البته اگر از افزونه های ویرایشگر استفاده کنید، ممکن است آپشن هایی به نوار ابزار ویرایشگر اضافه شود.
در بالای ابزارها همانطور که می بینید، دکمه افزودن پرونده چند رسانه ای قرار دارد، که جهت افزودن و آپلود تصویر ، ویدئو و فایل با فرمت های گوناگون کاربرد دارد.
در سمت چپ این نوار ابزار جعبه ویرایشگر دو تب با نام های ” دیداری “ و ” متن “ را مشاهده می کنید.
در حالت دیداری ، نوشته و تصاویر و فایل ها به صورت دیداری نمایش داده ولی حالت متن کدهای HTML و CSS محتوایی که تهیه کردید نمایش داده می شود.
در پایین نوار ابزار یک باکس بزرگ برای تولید محتوای نوشته شما موجود است و می توانید نوشته تازه ای ایجاد کنید.
جهت دسترسی به بخش بعدی نوشته ها بر روی لینک زیر کلیک کنید:
نوشته ها در وردپرس بخش دوم
برای متخصص شدن در طراحی سایت فروشگاهی با وردپرس روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای طراحی سایت فروشگاهی با وردپرس پروژه محور
برای متخصص شدن در طراحی بخش Front End سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی سایت با HTML5 و CSS3 و jQuery
برای متخصص شدن در بهینه سازی و سئوی سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره آموزش سئو محتوا کاملا حرفه ای براساس آخرین آپدیت های گوگل
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
نوشته ها در وردپرس بخش اول ویرایشگر نوشته – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی









دیدگاهتان را بنویسید