نوشته ها در وردپرس بخش هفتم
نوشته ها در وردپرس بخش هفتم انتشار فوری گالری تازه
نوشته ها در وردپرس بخش هفتم را جهت استفاده شما کاربران محترم سایت آموزی تهیه کردیم.
در بخش ششم نوشته ها در وردپرس به ادامه مبحث بخش تنظیمات در بالای ویرایشگر نوشته وردپرس پرداختیم.
نوشته ها در وردپرس بخش هفتم
در بخش هفتم این سری آموزشی به توضیح بخش راهنما در بالای ویرایشگر نوشته می پردازیم.
راهنما در ویرایشگر نوشته وردپرس
این بخش دارای چهار دسته توضیحات می باشد. توضیحاتی در رابطه با ویرایشگر عنوان و نوشته ، گذاشتن رسانه ، تنظیمات انتشار و گزینه های دیدگاه می دهد.
با کلیک روی هر کدام از این چهار بخش، توضیحات راهنمای بخش مذکور ظاهر می شود.
توضیحات این راهنما به شکل زیر می باشد:
عنوان
برای نوشتهی خود عنوانی انتخاب کنید، بعد از نوشتن عنوان در قسمت زیر میتوانید پیوند یکتای نوشته را ویرایش کنید.
ویرایشگر نوشته در wordpress
متن نوشته ی خود را وارد کنید. برای ویرایش مطالب دو راه وجود دارد، دیداری و متنی.
برای انتخاب حالت موردنظر میتوانید روی زبانه مربوطه کلیک کنید.
حالت دیداری به شما ویرایشگری ارائه میکند که بسیار شبیه به نرمافزارهای پردازش متون است.
بر روی دکمه ضامن نوار ابزار کلیک کنید تا ردیف بعدی ابزارهای ویرایش نوشته به نمایش درآیند.
ویرایشگر متنی به شما امکان میدهد از دستورات HTML در نوشتههای خود استفاده کنید.
رفتن به خط بعدی، یک پاراگراف ایجاد خواهد کرد.
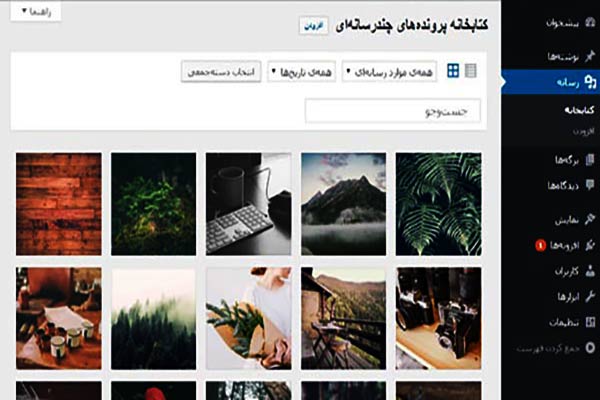
گذاشتن رسانه و ساخت گالری تازه در وردپرس
میتوانید با کلیک روی دکمهی « افزودن پرونده چندرسانهای »، رسانههای خود (از جمله تصویر، صوت، اسناد و…) را بارگذاری و استفاده کنید.
همچنین میتوانید از تصاویر و رسانه ها یی که پیشتر بارگذاری کردهاید نیز استفاده کنید و آن ها را در نوشته یا برگه های خود قرار دهید. برای ساخت گالری تازه تصاویر، ابتدا تصاویر مورد نظر را گزینش کرده و روی « ساخت گالری تازه » کلیک کنید.
با ساخت گالری تازه در صفحات وبسایت خود جلوه ای زیبا به نوشته های وردپرسی خود بدهید.
گالری تازه تصاویر هرچقدر مرتبط با موضوع شما باشد در نگهداری کاربر در صفحه وبسایت شما موثرتر عمل خواهد کرد.
تنظیمات انتشار
کادرهای زیادی در این صفحه وجود دارد که کار تنظیمات مربوط به انتشار محتوای شما را انجام میدهند، شامل:
انتشار و انتشار فوری در وردپرس
میتوانید شرایط انتشار نوشتهی خود را، در جعبه انتشار تنظیم کنید. برای وضعیت، نمایانی و انتشار فوری ، روی پیوند ویرایش، جهت نمایش تنظیمات بیشتر کلیک کنید. نمایانی شامل تنظیماتی برای رمزدار کردن نوشته یا قرار دادن آن در بالای بلاگ (بهصورت سنجاقشده) است.
انتشار فوری به شما اجازه تنظیم تاریخ و زمان گذشته و آینده را میدهد.
میتوانید تاریخ انتشار یک نوشته را برای آینده تنظیم کرده یا تاریخ انتشار آن را به قبل برگردانید.
گزینه رمزدار کردن، نوشته را از دید همه به جز ویرایشگران و مدیران سایت مخفی میسازد.
متاباکس ساختار نوشته wordpress
متاباکس ساختار نوشته به پوستهی شما این امکان را میدهد که نوشته ها را به صورتهای مختلف نمایش دهد.
برای مثال شما میتوانید یک نوشته استاندارد به همراه عنوان و پاراگراف ها داشته باشید، یا یک حاشیه که عنوان ندارد و حاوی متن کوتاه است.
استفاده از متاباکس ساختار نوشته وردپرس ، نوشته شما را براساس ساختار آن تقسیم بندی می کند.
متاباکس ساختار نوشته از ورژن های 3 وردپرس به صورت دیفالت به محیط ویرایشگر نوشته نرم افزار وردپرس اضافه شد.
گزینه های دیدگاه
فرستادن بازتاب
بازتابها راهی برای باخبر کردن نرم افزارهای قدیمیتر وبلاگنویسی، در مورد اینکه شما به آنها در نوشته خود پیوند داده اید، هستند. اگر شما به وبلاگهای قدرت گرفته از وردپرس ارجاع میدهید، آنها به صورت خودکار توسط پینگ از این عمل شما باخبر میشوند، نیاز به عمل دیگری نیست.
گفتگوها
میتوانید دیدگاهها و بازتابها را فعال یا غیرفعال کنید، در صورت وجود دیدگاه برای هر نوشته نیز میتوانید آن را مشاهده و مدیریت کنید.
نوشته ها در وردپرس بخش هفتم را به توضیح کامل بخش راهنما در بالای ویرایشگر نوشته پرداختیم.
در بخش هشتم با مبحث متاباکس برچسب ها در ویرایشگر نوشته های وردپرس آشنا می شوید.
برای متخصص شدن در طراحی سایت فروشگاهی با وردپرس روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای طراحی سایت فروشگاهی با وردپرس پروژه محور
برای متخصص شدن در طراحی بخش Front End سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای طراحی سایت با HTML5 و CSS3 پروژه محور
جهت دسترسی به بخش بعدی نوشته ها در وردپرس بر روی لینک زیر کلیک کنید:
نوشته ها در وردپرس بخش هشتم
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
نوشته ها در وردپرس بخش هفتم انتشار فوری گالری تازه – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی







دیدگاهتان را بنویسید