ویژگی border-radius در css
ویژگی border-radius در css | گوشه گرد در تگ html
در این مقاله از سایت آموزی جهت استفاده شما همراهان گرامی قصد داریم در مورد خاصیت border-radius در زبان css توضیحاتی را ارائه نماییم. ویژگی کاربردی border-radius در آخرین نسخه زبان طراحی css یعنی CSS3 معرفی شده است.
معرفی ویژگی border-radius در css
توسط خاصیت border-radius می توانیم گوشه های بالا ، پایین ، راست و چپ یک تگ html را گرد کنیم. این ویژگی به شما این امکان را می دهد، برای تگ های html خود که در سند html خود تعریف کردید، گوشه گرد ایجاد کنید.
ویژگی border-radius در css ، صفتی جهت خلاصه نویسی چهار ویژگی دیگر برای گوشه گرد کردن جهات مختلف یک تگ html می باشد. این ویژگی ها عبارتند از:
- ویژگی border-top-right-radius ( گوشه گرد کردن سمت راست و بالای تگ html )
- ویژگی border-top-left-radius ( گوشه گرد کردن سمت چپ و بالای تگ html )
- ویژگی border-bottom-right-radius ( گوشه گرد کردن سمت راست و پایین تگ html )
- ویژگی border-bottom-left-radius ( گوشه گرد کردن سمت چپ و پایین تگ html )
مقادیر صفت کاربردی border-radius در زبان طراحی سی اس اس
صفت کاربردی border-radius که در زبان طراحی CSS3 معرفی شده است، 3 مقدار می پذیرد که عبارتند از:
- مقدار length
- مقدار %
- مقدار initial
برای کسب اطلاعات بیشتر در مورد طراحی وب حتما به صفحه آموزش طراحی سایت سر بزنید.
مقدار length درون خاصیت border-radius در زبان css
اگر ویژگی border-radius در css را برابر با مقدار length ( میزان گردی ) قرار دهیم، در آن صورت به میزان مقدار عددی اعمال شده، که عمدتا بر پایه واحد پیکسل یا em می باشد، گوشه های تگ html را ، در جهات مختلف آن گرد می کند.
مقدار length که همان میزان گردی تگ html در جهات مختلف را براساس واحدهای پیکسلی یا em تعیین می کند، می تواند به صورت تک مقداری ، دو مقداری ، سه مقداری و چهار مقداری به کار برود.
بررسی حالت های تک مقداری ، دو مقداری ، سه مقداری و چهار مقداری در مقدار length برای خاصیت border
- حالت تک مقداری : در این حالت مقدار اعمال شده به میزان مساوی تمام جهات تگ html را گوشه گرد می کند.
- حالت دو مقداری : در این حالت اولین مقدار میزان گردی را برای جهت سمت چپ و بالای تگ html و دومین مقدار میزان گردی را برای جهت سمت چپ و بالای تگ html اعمال می کند.
- حالت سه مقداری :در این حالت اولین مقدار میزان گردی را برای جهت سمت چپ و بالای تگ html و دومین مقدار میزان گردی را برای جهات سمت راست و بالای تگ html و سمت چپ و پایین تگ html و سومین مقدار میزان گردی را برای جهت سمت راست و پایین تگ html اعمال می کند.
- حالت چهار مقداری : در این حالت اولین مقدار میزان گردی را برای جهت سمت چپ و بالای تگ html ، دومین مقدار میزان گردی را برای جهت سمت راست و بالای تگ html ، سومین مقدار میزان گردی را برای جهت سمت راست و پایین تگ html و چهارمین مقدار میزان گردی را برای جهت سمت چپ و پایین تگ html اعمال می کند.
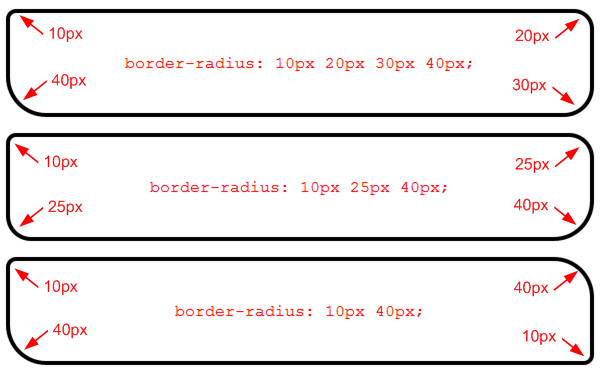
مثال تک مقداری مقدار length ( میزان گردی ) برای خاصیت border-radius
div{border-radius:10px;}مثال دو مقداری مقدار length ( میزان گردی ) برای خاصیت border-radius
div{border-radius:10px 40px;}مثال سه مقداری مقدار length ( میزان گردی ) برای خاصیت border-radius
div{border-radius:10px 25px 40px;}مثال چهار مقداری مقدار length ( میزان گردی ) برای خاصیت border-radius
div{border-radius:10px 20px 30px 40px;}به شکل زیر توجه کنید:
مقدار % درون ویژگی border-radius در css
اگر ویژگی border-radius در css را برابر با مقدار % ( درصدی ) قرار دهیم، در آن صورت به میزان درصد اعمال شده، تمام جهات تگ html ، گوشه گرد می شود.
مقدار % نیز کاملا مشابه با مقدار length که توضیح داده شد می تواند به صورت تک مقداری ، دو مقداری ، سه مقداری و چهار مقداری در جهات مختلف گوشه گرد برای عناصر html تعیین نماید.
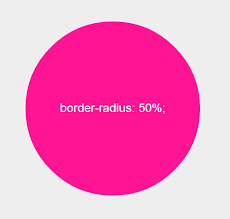
اگر مقداری درصدی یک تگ html را به صورت تک مقداری و 50% قرار دهیم اندازه گردی چهار گوشه تگ html به حدی است ، که یک دایره ایجاد می شود.
البته شرط دایره ای شدن تگ html در این است که عرض و ارتفاع یکسان داشته باشد، وگرنه تگ html به سمت حالت بیضی شکل گرایش خواهد داشت.
مثال براساس مقدار % ( درصدی ) برای خاصیت border-radius
div{border-bottom-right-radius:50%;}به شکل زیر توجه کنید:
مقدار initial درون ویژگی border-radius در css
اگر خاصیت border-radius را برابر با مقدار initial تعریف کنیم، در حقیقت همان مقدار پیش فرض این خصوصیت برای تگ html مورد نظر اعمال می شود.
بررسی خاصیت border-radius از نظر نسخه زبان طراحی سی اس اس
خصوصیت کاربردی border-radius در آخرین نسخه زبان طراحی css یعنی CSS3 معرفی شده است.
برای متخصص شدن در طراحی سایت فروشگاهی با وردپرس روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی سایت فروشگاهی با وردپرس پروژه محور
برای متخصص شدن در طراحی بخش Front End سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی وب با HTML5 و CSS3 و jQuery
برای متخصص شدن در بهینه سازی و سئوی سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره آموزش سئو محتوا کاملا حرفه ای براساس آخرین آپدیت های گوگل
بررسی ساختاری ویژگی border-radius در css
عناوین ساختاری خاصیت ساختار خاصیت border-radius | وضعیت ساختاری خاصیت ساختار خاصیت border-radius |
مقدار پیش فرض | 0 |
قابلیت توارث | ندارد |
قابلیت تحرک | دارد |
ورژن css صفت | CSS3 |
سینتکس صفت در جاوا اسکریپت | "object.style.borderRadius="25px |
پشتیبانی مرورگرهای اینترنتی از ویژگی border-radius در css
| خاصیت css | |||||
| border-radius | 5.0 | 9.0 | 4.0 | 5.0 | 10.5 |
پیوندهای مهم و کاربردی
تگ های HTML در سایت آموزی | تگ های جدید HTML5 در سایت آموزی | صفات تگ های HTML در سایت آموزی | تگ های منسوخ شده HTML5 در سایت آموزی | تگ های block level و inline level در سایت آموزی | تگ های HTML در W3school | ویژگی های CSS در سایت آموزی | ویژگی های CSS در W3schools
ویژگی border-radius در css | گوشه گرد در تگ html – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی







دیدگاهتان را بنویسید