ویژگی box-sizing در css
ویژگی box-sizing در css | اندازه نواحی تگ html
در این مقاله از سایت آموزی جهت استفاده شما همراهان گرامی قصد داریم در مورد ویژگی box-sizing در css توضیحاتی را ارائه نماییم. ویژگی کاربردی box-sizing در آخرین نسخه زبان طراحی css یعنی CSS3 معرفی شده است.
معرفی صفت box-sizing در زبان طراحی css
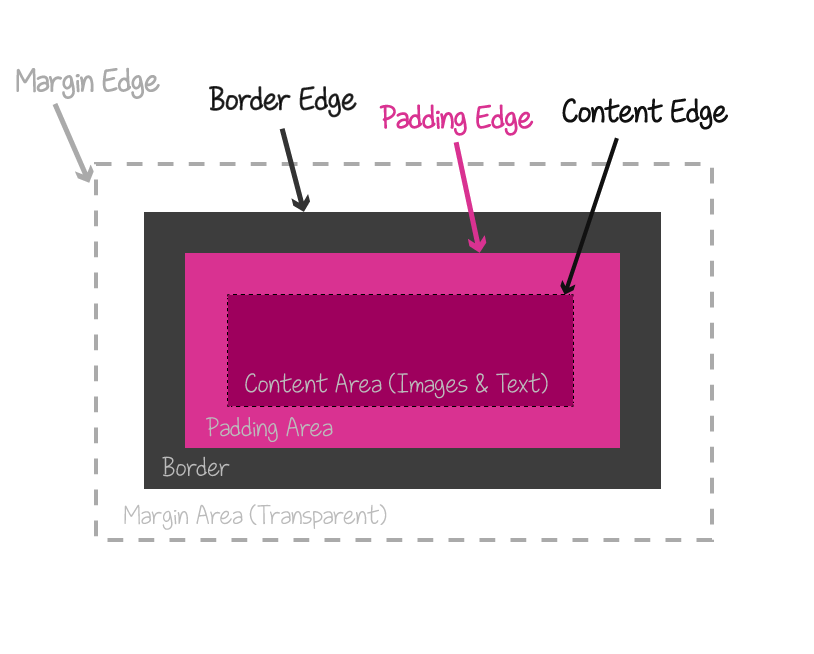
توسط ویژگی box-sizing در css می توانیم روش اندازه دهی به یک تگ html را که بر اساس مدل قسمت بندی در حالت پیش فرض تعیین می شود، تغییر دهیم. هر تگ html از لحاظ مدل قسمت بندی دارای 4 ناحیه است.
که این نواحی 4 گانه عبارتندار:
- ناحیه محتوا ( content-box )
- ناحیه فاصله داخلی ( padding-box )
- ناحیه حاشیه ( border-box )
- ناحیه فاصله خارجی ( margin-box )
مقادیر صفت کاربردی box-sizing در زبان طراحی سی اس اس
صفت کاربردی box-sizing که در زبان طراحی CSS3 معرفی شده است، 3 مقدار می پذیرد که عبارتند از:
- مقدار content-box
- مقدار border-box
- مقدار initial
برای کسب اطلاعات بیشتر در مورد طراحی وب حتما به صفحه آموزش طراحی سایت سر بزنید.
مقدار content-box درون ویژگی box-sizing در css
اگر خاصیت box-sizing را برابر با مقدار content-box قرار دهیم، می توانیم عرض و ارتفاع تگ html مربوطه را در ناحیه محتوا قسمت بندی کنیم.
به عبارت دیگر اگر مقدار content-box را برای عنصر مورد نظر قرار دهیم ، عرض و ارتفاع تگ html شامل مقدار border و padding نخواهد بود. مقدار content-box در خاصیت box-sizing حالت پیش فرض تگ های html است. مثال براساس مقدار content-box برای خاصیت box-sizing:
div{ box-sizing: content-box; border:3px solid red; height:50px; width:60px; }در مثال بالا به جهت اینکه تگ div مورد نظر براساس خاصیت box-sizing دارای مقدار border-box شده است، لذا ضخامت border مورد نظر که 3px است، شامل عرض و ارتفاع نمی شود.
به عبارت دیگر فضای افقی تگ html مذکور دارای عرض 60px به اضافه 3px حاشیه یا border بوده و معادل 63px خواهد شد. و فضای عمودی تگ html مذکور دارای ارتفاع 50px به اضافه 3px حاشیه یا border ، که جمعا 53px خواهد شد. به عبارت دیگر border در شرایط content-box از مقدار عرض و ارتفاع تفکیک می شود، و درون همان مقدار قرار نمی گیرد.
مقدار border-box درون خاصیت box-sizing در زبان سی اس اس
اگر ویژگی box-sizing در css را برابر با مقدار border-box قرار دهیم، می توانیم عرض و ارتفاع تگ html مربوطه را در ناحیه border قسمت بندی کنیم.
به عبارت دیگر اگر مقدار border-box را برای عنصر مورد نظر قرار دهیم ، عرض و ارتفاع تگ html شامل مقدار border و padding هم خواهد بود. مثال براساس مقدار border-box برای خاصیت box-sizing:
div{ box-sizing: border-box; border:3px solid red; height:50px; width:60px; }در مثال بالا به جهت اینکه تگ div مورد نظر براساس خاصیت box-sizing دارای مقدار content-box شده است، لذا ضخامت border مورد نظر که 3px است، شامل عرض و ارتفاع هم می شود.
به عبارت دیگر فضای افقی تگ html مذکور دارای عرض 57px به اضافه 3px حاشیه یا border بوده و معادل 60px خواهد شد. و فضای عمودی تگ html مذکور دارای ارتفاع 47px به اضافه 3px حاشیه یا border ، که جمعا 50px شده است. به عبارت دیگر border در شرایط border-box از مقدار عرض و ارتفاع تفکیک نمی شود، بلکه درون همان مقدار قرار می گیرد.
مقدار initial درون خاصیت box-sizing در زبان سی اس اس
اگر ویژگی box-sizing در css را برابر با مقدار initial تعریف کنیم، در حقیقت همان مقدار پیش فرض این خصوصیت برای تگ html مورد نظر اعمال می شود.
بررسی خاصیت box-sizing از نظر نسخه زبان طراحی سی اس اس
خصوصیت کاربردی box-sizing در آخرین نسخه زبان طراحی css یعنی CSS3 معرفی شده است.
برای متخصص شدن در طراحی سایت فروشگاهی با وردپرس روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی سایت فروشگاهی با وردپرس پروژه محور
برای متخصص شدن در طراحی بخش Front End سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی وب با HTML5 و CSS3 و jQuery
برای متخصص شدن در بهینه سازی و سئوی سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره آموزش سئو محتوا کاملا حرفه ای براساس آخرین آپدیت های گوگل
بررسی ساختاری ویژگی box-sizing در css
عناوین ساختاری خاصیت box-sizing | وضعیت ساختاری خاصیت box-sizing |
مقدار پیش فرض | content-box |
قابلیت توارث | ندارد |
قابلیت تحرک | ندارد |
ورژن css صفت | CSS3 |
سینتکس صفت در جاوا اسکریپت | "object.style.boxSizing="border-box |
پشتیبانی مرورگرهای اینترنتی از خاصیت box-sizing در زبان طراحی سی اس اس
| خاصیت css | |||||
| box-sizing | 10.0 | 8.0 | 29.0 | 5.1 | 9.5 |
پیوندهای مهم و کاربردی
تگ های HTML در سایت آموزی | تگ های جدید HTML5 در سایت آموزی | صفات تگ های HTML در سایت آموزی | تگ های منسوخ شده HTML5 در سایت آموزی | تگ های block level و inline level در سایت آموزی | تگ های HTML در W3school | ویژگی های CSS در سایت آموزی | ویژگی های CSS در W3schools
ویژگی box-sizing در css | اندازه نواحی تگ html – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی





دیدگاهتان را بنویسید