ویژگی display در css
ویژگی display در css | تعیین نوع چارچوب تگ html
در این مقاله از سایت آموزی جهت استفاده شما همراهان گرامی قصد داریم در مورد صفت display در زبان css توضیحاتی را ارائه نماییم.
ویژگی جدید display در اولین نسخه زبان طراحی css یعنی CSS1 معرفی شده است.
صفت display یکی از پر کاربردترین صفت ها در css می باشد.

معرفی ویژگی کاربردی display در زبان طراحی css
خصوصیت display در سی اس اس برای چگونگی نمایش و مشخص کردن چارچوب تگ های html به کار می رود.
شما می توانید با خاصیت display در سی اس اس ، تگ های html را در کنار هم قرار دهید. و یا اینکه تگ های html را در خطوط مجزا نمایش دهید.
همچین شما می توانید توسط خاصیت display ، تگ های html را نمایش ندهید.
نحوه نمایش عناصر یا تگ های html به صورت پیش فرض 3 حالت دارد:
- inline ( المان های درون خطی یا اینلاین لول )
- block ( المان های بلاکی یا بلاک لول )
- inline-block ( المان های اینلاین با قابلیت گرفتن عرض و ارتفاع و… )
از طریق خاصیت کاربردی display شما می توانید این نحوه نمایش حالت های پیش فرض را تغییر دهید.
مقادیر صفت کاربردی direction در زبان طراحی سی اس اس
صفت کاربردی display که در زبان طراحی CSS1 معرفی شده است، 22 مقدار می پذیرد که عبارتند از:
- مقدار inline
- مقدار block
- مقدار contents
- مقدار flex
- مقدار grid
- مقدار inline-block
- مقدار inline-flex
- مقدار inline-grid
- مقدار inline-table
- مقدار list-item
- مقدار run-in
- مقدار table
- مقدار table-caption
- مقدار table-column-group
- مقدار table-header-group
- مقدار table-footer-group
- مقدار table-row-group
- مقدار table-cell
- مقدار table-column
- مقدار table-row
- مقدار none
- مقدار initial
مقدار inline درون خاصیت display در زبان سی اس اس
اگر خاصیت display را برابر با مقدار inline قرار دهیم، یعنی می خواهیم در تگ html مربوطه ، نحوه نمایش را به صورت درون خطی یا اینلاین کنیم.
تگ های html که مقدار خصوصیت display در آنها برابر با inline تعیین شود، هیچگونه عرض و ارتفاع در آنها اعمال نخواهد شد.
این تگ ها تنها فضای محدود به خود را درون همان خط اشغال می کنند. مانند تگ span که یک تگ inline-level می باشد.
با کلیک روی لینک زیر با تگ های inline-level بیشتر آشنا شوید:
مقدار block درون خاصیت display در زبان سی اس اس
اگر خاصیت display را برابر با مقدار inline قرار دهیم، یعنی می خواهیم در تگ html مربوطه ، نحوه نمایش را به صورت بلاکی یا بلاک لول کنیم.
تگ های html که مقدار خصوصیت display در آنها برابر با block تعیین شود، علی رغم اینکه عرض و ارتفاع در آنها اعمال می شود، یک خط کامل را اشغال می کنند.
مانند تگ div ، تگ h1 ، تگ p و… که تگ های block-level می باشند.
با کلیک روی لینک زیر با تگ های block-level بیشتر آشنا شوید:
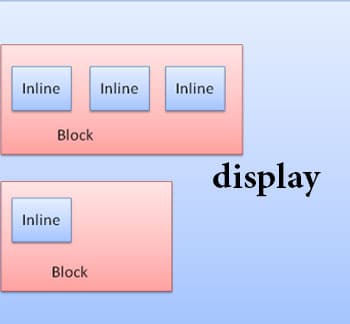
به نحوه نمایش تگ های اینلاین لول و بلاک لول در شکل زیر خوب توجه کنید:
مقدار contents درون خاصیت display در زبان سی اس اس
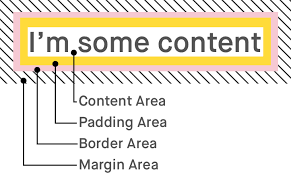
اگر خاصیت display را برابر با مقدار contents قرار دهیم، یعنی می خواهیم در تگ html مربوطه ، نحوه نمایش را به صورتی تغییر دهیم که تگ html نگهدارنده ( container ) که به عنوان تگ پدر می باشد، ناپدید شود، تا تگ یا تگ های html فرزند در مدل DOM یا نمودار درختی html در سطح بالاتری قرار بگیرند.
در این حالت تمام خصوصیات و تمام مقادیر عرض و ارتفاع ، padding و margin و border و… در تگ html فرزند حذف می گردد. و تنها ناحیه content در تگ های فرزند نمایش داده می شود.
به شکل زیر توجه کنید:
مقدار flex درون خاصیت display در زبان سی اس اس
اگر خاصیت display را برابر با مقدار flex قرار دهیم، یعنی می خواهیم نحوه نمایش را در تگ های html به صورت تگ های بلاکی کرده و آنها را به شیوه Flexbox در کنار هم بچینیم.
مقدار grid درون خاصیت display در زبان css
اگر خاصیت display را برابر با مقدار grid قرار دهیم، یعنی می خواهیم نحوه نمایش را در تگ های html به صورت تگ های بلاکی کرده و آنها را به شیوه grid در کنار هم بچینیم.
مقدار inline-block درون خاصیت display در زبان سی اس اس
اگر خاصیت display را برابر با مقدار inline-block قرار دهیم، یعنی می خواهیم نحوه نمایش را در تگ های html به صورت تگ های اینلاین کرده، با این تفاوت که عناصر html بتوانند عرض و ارتفاع هم بگیرند.
مقدار inline-flex درون خاصیت display در زبان css
اگر خاصیت display را برابر با مقدار inline-flex قرار دهیم، یعنی می خواهیم نحوه نمایش را در تگ های html به صورت تگ های اینلاین کرده و آنها را به شیوه Flexbox در کنار هم بچینیم.
مقدار inline-grid درون خاصیت display در زبان سی اس اس
اگر خاصیت display را برابر با مقدار inline-grid قرار دهیم، یعنی می خواهیم نحوه نمایش را در تگ های html به صورت تگ های اینلاین کرده و آنها را به شیوه grid در کنار هم بچینیم.
مقدار inline-table درون خاصیت display در زبان css
اگر خاصیت display را برابر با مقدار inline-table قرار دهیم، یعنی می خواهیم نحوه نمایش را در تگ های html به صورت جدول HTML کرده و آنها را در وضعیت اینلاین قرار دهیم.
به عبارت دیگر نحوه نمایش به شکل یک جدول اینلاین در تگ HTML مورد نظر خواهد بود.
مقدار list-item درون خاصیت display در زبان سی اس اس
اگر خاصیت display را برابر با مقدار list-item قرار دهیم، یعنی می خواهیم نحوه نمایش را در تگ های html به صورت آیتم های لیست کنیم. که در سند HTML معادل آن تگ <li> می باشد.
مقدار run-in درون خاصیت display در زبان css
اگر خاصیت display را برابر با مقدار run-in قرار دهیم، یعنی می خواهیم نحوه نمایش را در تگ های html ، بسته به نوع متن به صورت بلاکی یا اینلاین تغییر دهیم.
این مقدار براساس تگ های html قبل و بعد خود رفتار متفاوتی نشان می دهد.
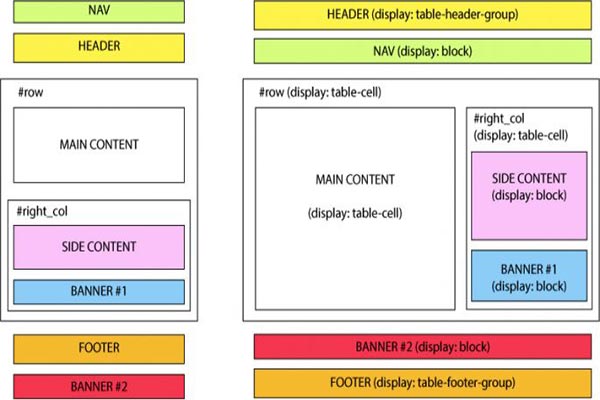
مقدار table درون خاصیت display در زبان سی اس اس
اگر خاصیت display را برابر با مقدار table قرار دهیم، یعنی می خواهیم یعنی می خواهیم نحوه نمایش را در تگ های html به صورت جدول HTML با همان خصوصیات تگ <table> تبدیل کنیم.
مقدار table-caption درون خاصیت display در زبان css
اگر خاصیت display را برابر با مقدار table-caption قرار دهیم، یعنی می خواهیم نحوه نمایش را در تگ های html به مانند تگ <caption> تبدیل کنیم.
مقدار table-column-group درون خاصیت display در زبان سی اس اس
اگر خاصیت display را برابر با مقدار table-column-group قرار دهیم، یعنی می خواهیم نحوه نمایش را در تگ های html به مانند تگ <colgroup> تبدیل کنیم.
مقدار table-header-group درون خاصیت display در زبان css
اگر خاصیت display را برابر با مقدار table-header-group قرار دهیم، یعنی می خواهیم نحوه نمایش را در تگ های html به مانند تگ <thead> تبدیل کنیم.
مقدار table-footer-group درون خاصیت display در زبان سی اس اس
اگر خاصیت display را برابر با مقدار table-footer-group قرار دهیم، یعنی می خواهیم نحوه نمایش را در تگ های html به مانند تگ <tfoot> تبدیل کنیم.
مقدار table-row-group درون خاصیت display در زبان css
اگر خاصیت display را برابر با مقدار table-row-group قرار دهیم، یعنی می خواهیم نحوه نمایش را در تگ های html به مانند تگ <tbody> تبدیل کنیم.
مقدار table-cell درون خاصیت display در زبان سی اس اس
اگر خاصیت display را برابر با مقدار table-cell قرار دهیم، یعنی می خواهیم نحوه نمایش را در تگ های html به مانند تگ <td> تبدیل کنیم.
مقدار table-column درون خاصیت display در زبان css
اگر خاصیت display را برابر با مقدار table-column قرار دهیم، یعنی می خواهیم نحوه نمایش را در تگ های html به مانند تگ <col> تبدیل کنیم.
مقدار table-row درون خاصیت display در زبان سی اس اس
اگر خاصیت display را برابر با مقدار table-row قرار دهیم، یعنی می خواهیم نحوه نمایش را در تگ های html به مانند تگ <tr> تبدیل کنیم.
مقدار none درون خاصیت display در زبان css
اگر خاصیت display را برابر با مقدار none قرار دهیم، یعنی می خواهیم تگ یا تگ های html مورد نظر را نمایش ندهیم.
ویژگی display در css | تعیین نوع چارچوب تگ html
مقدار initial درون خاصیت display در زبان سی اس اس
اگر خاصیت display را برابر با مقدار initial تعریف کنیم، در حقیقت مقدار پیش فرض این خصوصیت برای تگ html مورد نظر اعمال می شود.
مقدار inherit درون خاصیت display در زبان css
اگر خاصیت display را برابر با مقدار inherit تعریف کنیم، در واقع تگ html مربوطه خصوصیت مورد نظر را به والد فرزند خود به ارث می رساند.
بررسی خاصیت display از نظر نسخه زبان طراحی سی اس اس
خصوصیت display در اولین نسخه زبان طراحی css یعنی CSS1 معرفی شده است.
بررسی ساختاری خصوصیت display
عناوین ساختاری خاصیت display | وضعیت ساختاری خاصیت display |
مقدار پیش فرض | ? |
قابلیت توارث | ندارد |
قابلیت تحرک | ندارد |
ورژن css صفت | CSS1 |
سینتکس صفت در جاوا اسکریپت | "object.style.display="none |
پشتیبانی مرورگرهای اینترنتی از خاصیت display در زبان طراحی css
| خاصیت css | |||||
| display | 4.0 | 8.0 | 3.0 | 3.1 | 7.0 |
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
ویژگی display در css | تعیین نوع چارچوب تگ html
ویژگی display در css | تعیین نوع چارچوب تگ html – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی






دیدگاهتان را بنویسید