ویژگی flex-direction در css
ویژگی flex-direction در css چیدمان عناصر فلکس باکس
در این مقاله از سایت آموزی جهت استفاده شما همراهان گرامی قصد داریم در مورد ویژگی flex-direction در css توضیحاتی را ارائه نماییم. ویژگی flex-direction در سومین نسخه زبان طراحی سی اس اس یعنی CSS3 معرفی شده است.
معرفی ویژگی کاربردی flex-direction در زبان طراحی css
توسط خاصیت flex-direction می توانیم آیتم ها یا تگ های html درون یک تگ container پدری ، که در حالت فلکس باکس صفحه آرایی می شوند را، چیدمان افقی یا عمودی نماییم.
در صورتی که تگ ها یا آیتم های درون تگ container ، انعطاف پذیر نباشند و به عبارتی صفت display در آنها برابر مقدار flex تعیین نشده باشد، خصوصیت flex-direction نیز بی تاثیر خواهد بود. به عبارت دیگر آیتم های درونی در این حالت چیدمان عمودی یا افقی نخواهند شد.
برای کسب اطلاعات بیشتر در مورد طراحی وب حتما به صفحه آموزش طراحی سایت سر بزنید.
مقادیر صفت کاربردی flex-direction در زبان طراحی سی اس اس
صفت کاربردی flex-direction که در زبان طراحی CSS3 معرفی شده است، 5 مقدار می پذیرد که عبارتند از:
- مقدار row
- مقدار row-reverse
- مقدار column
- مقدار column-reverse
- مقدار initial
مقدار row درون خاصیت flex-direction در زبان سی اس اس
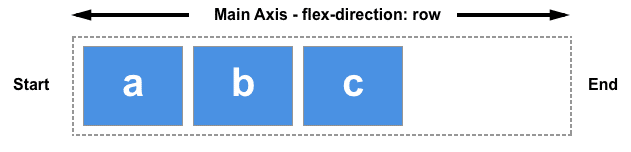
اگر خاصیت flex-direction را برابر با مقدار row قرار دهیم، یعنی می خواهیم آیتم هایی را که در حالت فلکس باکس درون تگ container صفحه آرایی شده اند، به صورت ردیفی یا افقی چیدمان کنیم. به شکل زیر توجه کنید:
مقدار row-reverse درون خاصیت flex-direction در زبان سی اس اس
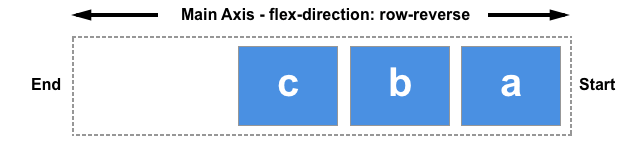
اگر خاصیت flex-direction را برابر با مقدار row-reverse قرار دهیم، یعنی می خواهیم آیتم هایی را که در حالت فلکس باکس درون تگ container صفحه آرایی شده اند، به صورت ردیفی یا افقی و معکوس چیدمان کنیم. به شکل زیر توجه کنید:
مقدار column درون ویژگی flex-direction در css
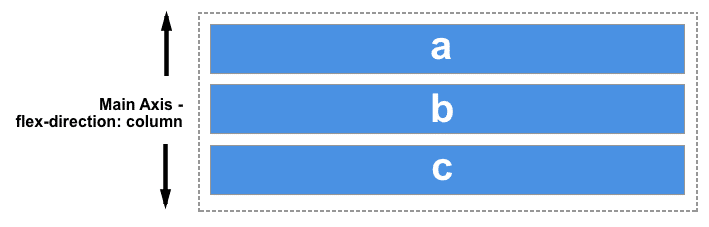
اگر ویژگی flex-direction در css را برابر با مقدار column قرار دهیم، یعنی می خواهیم آیتم هایی را که در حالت فلکس باکس درون تگ container صفحه آرایی شده اند، به صورت ستونی یا عمودی چیدمان کنیم. به شکل زیر توجه کنید:
مقدار column-reverse درون خاصیت flex-direction در زبان سی اس اس
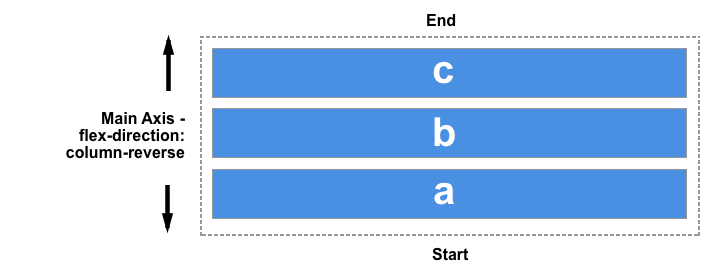
اگر خاصیت flex-direction را برابر با مقدار column-reverse قرار دهیم، یعنی می خواهیم آیتم هایی را که در حالت فلکس باکس درون تگ container صفحه آرایی شده اند، به صورت ستونی یا عمودی و معکوس چیدمان کنیم. به شکل زیر توجه کنید:
مقدار initial درون خاصیت flex-direction در زبان سی اس اس
اگر ویژگی flex-direction در css را برابر با مقدار initial تعریف کنیم، در حقیقت مقدار پیش فرض این خصوصیت برای تگ html یا آیتم مورد نظر اعمال می شود.
بررسی خاصیت flex-direction از نظر نسخه زبان طراحی سی اس اس
خصوصیت flex-direction در سومین نسخه زبان طراحی css یعنی CSS3 معرفی شده است.
برای متخصص شدن در طراحی سایت فروشگاهی با وردپرس روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی سایت فروشگاهی با وردپرس پروژه محور
برای متخصص شدن در طراحی بخش Front End سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی وب با HTML5 و CSS3 و jQuery
برای متخصص شدن در بهینه سازی و سئوی سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره آموزش سئو محتوا کاملا حرفه ای براساس آخرین آپدیت های گوگل
بررسی ساختاری ویژگی flex-direction در css
عناوین ساختاری خاصیت flex-direction | وضعیت ساختاری خاصیت flex-direction |
مقدار پیش فرض | row |
قابلیت توارث | ندارد |
قابلیت تحرک | ندارد |
ورژن css صفت | CSS3 |
سینتکس صفت در جاوا اسکریپت | "object.style.flexDirection="column-reverse |
پشتیبانی مرورگرهای اینترنتی از خاصیت flex-direction در زبان طراحی سی اس اس
| خاصیت css | |||||
| flex-direction | 29.0 | 11.0 | 28.0 | 9.0 | 17.0 |
پیوندهای مهم و کاربردی
تگ های HTML در سایت آموزی | تگ های جدید HTML5 در سایت آموزی | صفات تگ های HTML در سایت آموزی | تگ های منسوخ شده HTML5 در سایت آموزی | تگ های block level و inline level در سایت آموزی | تگ های HTML در W3school | ویژگی های CSS در سایت آموزی | ویژگی های CSS در W3schools
ویژگی flex-direction در css چیدمان عناصر فلکس باکس – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی









دیدگاهتان را بنویسید