ویژگی flex-flow در css
ویژگی flex-flow در css کنترل جهت و ردیف عناصر Flexbox
در این مقاله از سایت آموزی جهت استفاده شما همراهان گرامی قصد داریم در مورد صفت flex-flow در زبان css توضیحاتی را ارائه نماییم.
ویژگی flex-flow در سومین نسخه زبان طراحی سی اس اس یعنی CSS3 معرفی شده است.
معرفی ویژگی flex-flow در css
توسط خاصیت flex-flow می توانیم آیتم ها یا تگ های html درون یک تگ container پدری ، که در حالت فلکس باکس صفحه آرایی می شوند را، چیدمان افقی یا عمودی نموده و یا آنها را کنار هم در یک خط و یا به خط بعدی منتقل نماییم.
خصوصیت کاربردی flex-flow در حقیقت دو ویژگی فلکس باکس را به صورت مختصر نویسی دارد. این ویژگی ها عبارتند از :
- ویژگی flex-direction
- ویژگی flex-wrap
نکته مهم
در صورتی که تگ ها یا آیتم های درون تگ container ، انعطاف پذیر نباشند و به عبارتی صفت display در آنها برابر مقدار flex تعیین نشده باشد، خصوصیت flex-flow نیز بی تاثیر خواهد بود.
مقادیر صفت کاربردی flex-flow در زبان طراحی سی اس اس
صفت کاربردی flex-flow که در زبان طراحی CSS3 معرفی شده است، 3 مقدار می پذیرد که عبارتند از:
- مقدار flex-direction
- مقدار flex-wrap
- مقدار initial
مقدار flex-direction درون خاصیت flex-flow در زبان سی اس اس
اگر ویژگی flex-flow در css را برابر با مقدار flex-direction قرار دهیم، یعنی می خواهیم آیتم هایی را که در حالت فلکس باکس درون تگ container صفحه آرایی شده اند، در چیدمان افقی یا عمودی بیاوریم.
مقادیر قابل استفاده در این حالت عبارتند از :
- مقدار row
- مقدار row-reverse
- مقدار column
- مقدار column-reverse
- مقدار initial
مقدار flex-wrap درون ویژگی flex-flow در css
اگر خاصیت flex-flow را برابر با مقدار flex-wrap قرار دهیم، یعنی می خواهیم آیتم هایی را که در حالت فلکس باکس درون تگ container صفحه آرایی شده اند، در یک خط کنار هم یا معکوس ، در خط بعدی یا معکوس منتقل نماییم.
برای کسب اطلاعات بیشتر در مورد یادگیری طراحی وب حتما به صفحه آموزش طراحی سایت سر بزنید.
برای جلوگیری از بیرون زدگی عنصرهای فلکس باکس این مقدار به کمک شما خواهد آمد.
مقادیر قابل استفاده در این حالت عبارتند از :
- مقدار nowrap
- مقدار wrap
- مقدار wrap-reverse
- مقدار initial
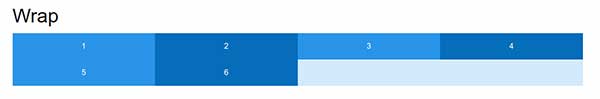
به شکل زیر توجه کنید:
مقدار initial درون خاصیت flex-flow در زبان سی اس اس
اگر خاصیت flex-flow را برابر با مقدار initial تعریف کنیم، در حقیقت مقدار پیش فرض این خصوصیت برای تگ html یا آیتم مورد نظر اعمال می شود.
ویژگی flex-flow در css کنترل عناصر Flexbox در خط بعد
بررسی خاصیت flex-flow از نظر نسخه زبان طراحی سی اس اس
خصوصیت flex-flow در سومین نسخه زبان طراحی css یعنی CSS3 معرفی شده است.
بررسی ساختاری خصوصیت flex-flow
عناوین ساختاری خاصیت flex-flow | وضعیت ساختاری خاصیت flex-flow |
مقدار پیش فرض | row nowrap |
قابلیت توارث | ندارد |
قابلیت تحرک | ندارد |
ورژن css صفت | CSS3 |
سینتکس صفت در جاوا اسکریپت | "object.style.flexFlow="column nowrap |
پشتیبانی مرورگرهای اینترنتی از ویژگی flex-flow در css
| خاصیت css | |||||
| flex-flow | 29.0 | 11.0 | 28.0 | 9.0 | 17.0 |
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
ویژگی flex-flow در css کنترل جهت و ردیف عناصر Flexbox – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی




دیدگاهتان را بنویسید