ویژگی font-stretch در css
ویژگی font-stretch در css اشکال فونت طبق عرض کاراکتر
در این مقاله از سایت آموزی جهت استفاده شما همراهان گرامی قصد داریم در مورد صفت font-stretch در زبان css توضیحاتی را ارائه نماییم.
ویژگی font-stretch در سومین نسخه زبان طراحی css یعنی CSS3 معرفی شده است.
ویژگی font-stretch در css اشکال فونت طبق عرض کاراکتر
معرفی ویژگی کاربردی font-stretch در زبان طراحی css
توسط خاصیت font-stretch می توانیم اشکال مختلف یک فونت را براساس عرض کاراکترها بر روی تگ html مورد نظر انتخاب کنیم.
به وسیله خاصیت جدید font-stretch شما اجازه دارید کاراکتر های یک فونت را عریض تر و یا باریک تر کنید.
نکات مهم
1- مرورگر کاربر قادر به شناسایی تغییر عرض کاراکتر های یک فونت نیست. در حقیقت تنها در حالتی که صورت مخصوص به تغییر عرض کاراکترها برای خانواده آن فونت تعریف شده باشد خصوصیت font-stretch اعمال می گردد.
2- خاصیت جدید font-stretch تنها برای فونت های استاندارد که صورت مخصوص تغییر عرض کاراکتر در آنها تعریف شده کاربرد دارد.
3- اکثریت فونت هایی که دارای صورت مخصوص تغییر عرض فونت هستند، تمام مقدار عریض کردن و یا باریک کردن کاراکترها را در خود جای ندادند. لذا تنها مقادیر تعریف شده اعمال می شود.
مقادیر صفت کاربردی font-stretch در زبان طراحی سی اس اس
صفت کاربردی font-stretch که در زبان طراحی CSS3 معرفی شده است، 11 مقدار می پذیرد که عبارتند از:
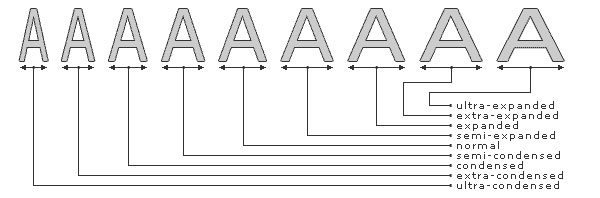
- مقدار ultra-condensed
- مقدار extra-condensed
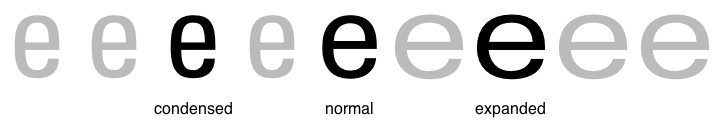
- مقدار condensed
- مقدار semi-condensed
- مقدار normal
- مقدار semi-expanded
- مقدار expanded
- مقدار extra-expanded
- مقدار ultra-expanded
- مقدار initial
- مقدار inherit
مقدار ultra-condensed درون خاصیت font-stretch در زبان سی اس اس
اگر خاصیت font-stretch را برابر با مقدار ultra-condensed قرار دهیم، در این صورت می خواهیم صورت مخصوص خیلی خیلی باریک برای کاراکترها در فونت مورد نظر بر روی تگ html مربوطه اعمال شود.
مثال براساس مقدار ultra-condensed برای خاصیت font-stretch
[html]div{font-stretch: ultra-condensed;}[/html]
مقدار extra-condensed درون خاصیت font-stretch در زبان سی اس اس
اگر خاصیت font-stretch را برابر با مقدار extra-condensed قرار دهیم، در این صورت می خواهیم صورت مخصوص خیلی باریک برای کاراکترها در فونت مورد نظر بر روی تگ html مربوطه اعمال شود.
مثال براساس مقدار extra-condensed برای خاصیت font-stretch
[html]div{font-stretch: extra-condensed;}[/html]
مقدار condensed درون خاصیت font-stretch در زبان سی اس اس
اگر خاصیت font-stretch را برابر با مقدار condensed قرار دهیم، در این صورت می خواهیم صورت مخصوص باریک برای کاراکترها در فونت مورد نظر بر روی تگ html مربوطه اعمال شود.
مثال براساس مقدار condensed برای خاصیت font-stretch
[html]div{font-stretch: condensed;}[/html]
مقدار semi-condensed درون خاصیت font-stretch در زبان سی اس اس
اگر خاصیت font-stretch را برابر با مقدار semi-condensed قرار دهیم، در این صورت می خواهیم صورت مخصوص کمی باریک برای کاراکترها در فونت مورد نظر بر روی تگ html مربوطه اعمال شود.
مثال براساس مقدار semi-condensed برای خاصیت font-stretch
[html]div{font-stretch: semi-condensed;}[/html]
مقدار normal درون خاصیت font-stretch در زبان سی اس اس
اگر خاصیت font-stretch را برابر با مقدار normal قرار دهیم، در این صورت می خواهیم صورت مخصوص پیش فرض برای کاراکترها در فونت مورد نظر بر روی تگ html مربوطه اعمال شود.
مثال براساس مقدار normal برای خاصیت font-stretch
[html]div{font-stretch: normal;}[/html]
مقدار normal به عنوان مقدار پیش فرض صفت font-stretch می باشد.
ویژگی font-stretch در css اشکال فونت طبق عرض کاراکتر
مقدار semi-expanded درون خاصیت font-stretch در زبان سی اس اس
اگر خاصیت font-stretch را برابر با مقدار semi-expanded قرار دهیم، در این صورت می خواهیم صورت مخصوص کمی پهن برای کاراکترها در فونت مورد نظر بر روی تگ html مربوطه اعمال شود.
مثال براساس مقدار semi-expanded برای خاصیت font-stretch
[html]div{font-stretch: semi-expanded;}[/html]
مقدار expanded درون خاصیت font-stretch در زبان سی اس اس
اگر خاصیت font-stretch را برابر با مقدار expanded قرار دهیم، در این صورت می خواهیم صورت مخصوص پهن برای کاراکترها در فونت مورد نظر بر روی تگ html مربوطه اعمال شود.
مثال براساس مقدار expanded برای خاصیت font-stretch
[html]div{font-stretch: expanded;}[/html]
مقدار extra-expanded درون خاصیت font-stretch در زبان سی اس اس
اگر خاصیت font-stretch را برابر با مقدار extra-expanded قرار دهیم، در این صورت می خواهیم صورت مخصوص خیلی پهن برای کاراکترها در فونت مورد نظر بر روی تگ html مربوطه اعمال شود.
مثال براساس مقدار extra-expanded برای خاصیت font-stretch
[html]div{font-stretch: extra-expanded;}[/html]
مقدار ultra-expanded درون خاصیت font-stretch در زبان سی اس اس
اگر خاصیت font-stretch را برابر با مقدار ultra-expanded قرار دهیم، در این صورت می خواهیم صورت مخصوص خیلی خیلی پهن برای کاراکترها در فونت مورد نظر بر روی تگ html مربوطه اعمال شود.
مثال براساس مقدار ultra-expanded برای خاصیت font-stretch
[html]div{font-stretch: ultra-expanded;}[/html]
مقدار initial درون خاصیت font-stretch در زبان سی اس اس
اگر خاصیت font-stretch را برابر با مقدار initial تعریف کنیم، در حقیقت مقدار پیش فرض این خصوصیت برای تگ html مورد نظر اعمال می شود.
مقدار inherit درون خاصیت font-stretch در زبان سی اس اس
اگر خاصیت font-stretch را برابر با مقدار inherit تعریف کنیم، در واقع تگ html مربوطه خصوصیت مورد نظر را از والد پدری خود به ارث می برد.
ویژگی font-stretch در css اشکال فونت طبق عرض کاراکتر
بررسی خاصیت font-stretch از نظر نسخه زبان طراحی سی اس اس
خصوصیت font-stretch در سومین نسخه زبان طراحی css یعنی CSS3 معرفی شده است.
بررسی ساختاری خصوصیت font-stretch
عناوین ساختاری خاصیت font-stretch | وضعیت ساختاری خاصیت font-stretch |
مقدار پیش فرض | normal |
قابلیت توارث | دارد |
قابلیت تحرک | دارد |
ورژن css صفت | CSS3 |
سینتکس صفت در جاوا اسکریپت | "object.style.fontStretch="expanded |
پشتیبانی مرورگرهای اینترنتی از خاصیت font-stretch در زبان طراحی سی اس اس
| خاصیت css | |||||
| font-stretch | 48.0 | 9.0 | 9.0 | 11.0 | 35.0 |
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
ویژگی font-stretch در css اشکال فونت طبق عرض کاراکتر
ویژگی font-stretch در css اشکال فونت طبق عرض کاراکتر – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی






دیدگاهتان را بنویسید