ویژگی font-weight در css
ویژگی font-weight در css ضخامت فونت در سی اس اس
در این مقاله از سایت آموزی جهت استفاده شما همراهان گرامی قصد داریم در مورد صفت font-weight در زبان css توضیحاتی را ارائه نماییم.
ویژگی font-weight در اولین نسخه زبان طراحی css یعنی CSS1 معرفی شده است.
معرفی ویژگی کاربردی font-weight در زبان طراحی سی اس اس
توسط خاصیت font-weight می توانیم ضخامت یک فونت را که به وزن فونت نیز معروف می باشد، بر روی یک تگ html تعریف نماییم.
مقادیر صفت کاربردی font-weight در زبان طراحی سی اس اس
صفت کاربردی font-weight که در زبان طراحی CSS1 معرفی شده است، 7 مقدار می پذیرد که عبارتند از:
- مقدار normal
- مقدار bold
- مقدار bolder
- مقدار lighter
- مقدار 100 – 900
- مقدار initial
- مقدار inherit
مقدار normal درون خاصیت font-weight در زبان سی اس اس
اگر خاصیت font-weight را برابر با مقدار normal قرار دهیم، یعنی می خواهیم ضخامت کاراکترهای فونت را براساس مقدار نرمال ضخامت آن تعریف نماییم.
مقدار normal به عنوان مقدار پیش فرض خصوصیت font-weight می باشد.
مقدار normal مترادف ضخامت عددی 400 برای فونت مربوطه می باشد.
مثال براساس مقدار normal برای خاصیت font-weight
div {font-weight: normal;}
مقدار bold درون خاصیت font-weight در زبان سی اس اس
اگر خاصیت font-weight را برابر با مقدار bold قرار دهیم، یعنی می خواهیم ضخامت کاراکترهای فونت را براساس مقدار ضخیم یا bold تعریف نماییم.
مقدار bold مترادف ضخامت عددی 700 برای فونت مربوطه می باشد.
مثال براساس مقدار bold برای خاصیت font-weight
div {font-weight: bold;}
مقدار bolder درون خاصیت font-weight در زبان سی اس اس
اگر خاصیت font-weight را برابر با مقدار bolder قرار دهیم، یعنی می خواهیم ضخامت کاراکترهای فونت را براساس مقدار ضخامت به ارث رسیده از والد پدری ، ضخیم تر تعریف نماییم.
مثلا اگر ضخامت فونت تگ html پدر برابر با مقدار 300 باشد، مقدار bolder برای آن فونت برابر با مقدار 400 خواهد بود.
مثال براساس مقدار bolder برای خاصیت font-weight
div {font-weight: bolder;}
مقدار lighter درون خاصیت font-weight در زبان سی اس اس
اگر خاصیت font-weight را برابر با مقدار lighter قرار دهیم، یعنی می خواهیم ضخامت کاراکترهای فونت را براساس مقدار ضخامت به ارث رسیده از والد پدری ، نازک تر تعریف نماییم.
مثلا اگر ضخامت فونت تگ html پدر برابر با مقدار 300 باشد، مقدار lighter برای آن فونت برابر با مقدار 100 خواهد بود.
مثال براساس مقدار lighter برای خاصیت font-weight
div {font-weight: lighter;}
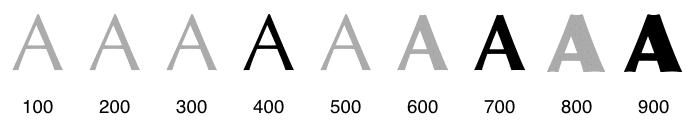
مقادیر 100-900 درون خاصیت font-weight در زبان css
اگر خاصیت font-weight را برابر با یکی از مقادیر 100 تا 900 قرار دهیم، یعنی می خواهیم ضخامت کاراکترهای فونت را براساس این اعداد از پیش تعریف شده مشخص نماییم.
میزان ضخامت کاراکترهای فونت در مقدار 100 در نازک ترین حالت خود و در مقدار 900 در ضخیم ترین حالت خود قرار می گیرد.
مقدار 400 به عنوان مقدار ضخامت نرمال فونت و مقدار 700 به عنوان شروع حالت bold یا ضخیم شناخته می شود.
مثال براساس مقدار 100-900 برای خاصیت font-weight
div {font-weight: 800;}
مقدار initial درون خاصیت font-weight در زبان سی اس اس
اگر خاصیت font-weight را برابر با مقدار initial تعریف کنیم، در حقیقت مقدار پیش فرض این خصوصیت برای تگ html مورد نظر اعمال می شود.
مقدار inherit درون خاصیت font-weight در زبان css
اگر خاصیت font-weight را برابر با مقدار inherit تعریف کنیم، در واقع تگ html مربوطه خصوصیت مورد نظر را از والد پدری خود به ارث می برد.
ویژگی font-weight در css ضخامت فونت در سی اس اس
بررسی خاصیت font-weight از نظر نسخه زبان طراحی سی اس اس
خصوصیت font-weight در اولین نسخه زبان طراحی css یعنی CSS1 معرفی شده است.
برای کسب اطلاعات بیشتر در مورد یادگیری طراحی وب حتما به صفحه آموزش طراحی سایت سر بزنید.
بررسی ساختاری ویژگی font-weight در css
عناوین ساختاری خاصیت font-weight | وضعیت ساختاری خاصیت font-weight |
مقدار پیش فرض | normal |
قابلیت توارث | دارد |
قابلیت تحرک | دارد |
ورژن css صفت | CSS1 |
سینتکس صفت در جاوا اسکریپت | "object.style.fontWeight="bold |
پشتیبانی مرورگرهای اینترنتی از خاصیت font-weight در زبان طراحی css
| خاصیت css | |||||
| font-weight | 2.0 | 4.0 | 1.0 | 1.3 | 3.5 |
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
ویژگی font-weight در css ضخامت فونت در سی اس اس – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی





دیدگاهتان را بنویسید