ویژگی padding در css
ویژگی padding در css | عرض فضای داخلی در تگ html
در این مقاله از سایت آموزی جهت استفاده شما همراهان گرامی قصد داریم در مورد صفت padding در زبان css توضیحاتی را ارائه نماییم.
ویژگی padding در اولین نسخه زبان طراحی css یعنی CSS1 معرفی شده است.
معرفی ویژگی کاربردی padding در زبان طراحی سی اس اس
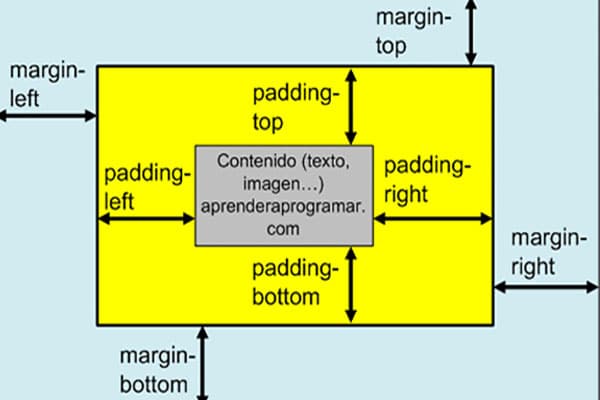
padding در یک تگ html ، فضای بین محتوا و حاشیه یا border یک تگ html را تعیین می کند.
توسط خاصیت padding می توانیم عرض فضای داخلی عنصر html را در چهار جهت اصلی ( بالا ، پایین ، راست ، چپ ) مشخص نماییم.
خصوصیت padding در حقیقت یک نوع مختصر نویسی برای 4 ویژگی دیگر می باشد که عبارتند از :
- padding-top
- padding-right
- padding-bottom
- padding-left
خاصیت padding می تواند در مقدار عددی و درصدی یک مقدار تا 4 مقدار بگیرد که چهار حالت می سازد:
- اگر صفت padding ، یک مقدار داشته باشد، در این صورت آن مقدار عددی یا درصدی به طور مساوی برای عرض فضای داخلی در 4 جهت اصلی ( بالا ، پایین ، راست و چپ ) تگ html مربوطه اعمال می گردد.
- اگر صفت padding ، دو مقدار داشته باشد، در این صورت مقدار عددی یا درصدی اولی برای عرض فضای داخلی جهات بالا و پایین و مقدار عددی یا درصدی دومی برای عرض فضای داخلی جهات راست و چپ در تگ html مربوطه اعمال می گردد.
- اگر صفت padding ، سه مقدار داشته باشد، در این صورت مقدار عددی یا درصدی اولی برای عرض فضای داخلی جهت بالا ، مقدار عددی یا درصدی دومی برای عرض فضای داخلی جهات راست و چپ و مقدار عددی یا درصدی سومی برای عرض فضای داخلی جهت پایین تگ html مربوطه اعمال می گردد.
- اگر صفت padding ، چهار مقدار داشته باشد، در این صورت مقدار عددی یا درصدی اولی برای عرض فضای داخلی جهت بالا ، مقدار عددی یا درصدی دومی برای عرض فضای داخلی جهت راست ، مقدار عددی یا درصدی سومی برای عرض فضای داخلی جهت پایین و مقدار عددی یا درصدی چهارمی برای عرض فضای داخلی جهت چپ در تگ html مربوطه اعمال خواهد شد.
نکته مهم
خصوصیت padding ، مقدار منفی نمی پذیرد و تنها مقادیر مثبت مجاز است.
مقادیر صفت کاربردی padding در زبان طراحی سی اس اس
صفت کاربردی padding که در زبان طراحی CSS1 معرفی شده است، 4 مقدار می پذیرد که عبارتند از:
- مقدار length ( مقدار عددی )
- مقدار % ( مقدار درصدی )
- مقدار initial
- مقدار inherit
ویژگی padding در css | عرض فضای داخلی در تگ html
مقدار length ( مقدار عددی ) درون خاصیت padding در زبان سی اس اس
اگر خاصیت padding را برابر با مقدار length ( مقدار عددی ) قرار دهیم، یعنی می خواهیم یک مقدار عددی اعم از rem و px و cm و… جهت تعیین عرض فضای داخلی چهار جهت اصلی ( بالا ، پایین ، راست ، چپ ) در عنصر html مربوطه مشخص نماییم.
مثال براساس مقدار length ( مقدار عددی ) برای خاصیت padding
[html] div {padding: 20px 30px 10px;} [/html]
مقدار % ( مقدار درصدی ) درون خاصیت padding در زبان سی اس اس
اگر خاصیت padding را برابر با مقدار % ( مقدار درصدی ) قرار دهیم، یعنی می خواهیم مرورگر ، مقدار درصدی را نسبت به عرض فضای داخلی چهار جهت اصلی ( بالا ، پایین ، راست ، چپ ) در عنصر نگهدارنده یا همان پدر عنصر html مربوطه تعیین کند.
مثال براساس مقدار % ( مقدار درصدی ) برای خاصیت padding
[html] div {padding: 30% 10% 25% 15%;} [/html]
مقدار initial درون خاصیت padding در زبان سی اس اس
اگر خاصیت padding را برابر با مقدار initial تعریف کنیم، در حقیقت مقدار پیش فرض این خصوصیت برای تگ html مورد نظر اعمال می شود.
مقدار inherit درون خاصیت padding در زبان سی اس اس
اگر خاصیت padding را برابر با مقدار inherit تعریف کنیم، در واقع تگ html مربوطه خصوصیت مورد نظر را از والد پدری خود به ارث می برد.
بررسی خاصیت padding از نظر نسخه زبان طراحی سی اس اس
خصوصیت padding در اولین نسخه زبان طراحی css یعنی CSS1 معرفی شده است.
بررسی ساختاری خصوصیت padding
عناوین ساختاری خاصیت padding | وضعیت ساختاری خاصیت padding |
مقدار پیش فرض | 0 |
قابلیت توارث | ندارد |
قابلیت تحرک | دارد |
ورژن css صفت | CSS1 |
سینتکس صفت در جاوا اسکریپت | "object.style.padding="100px 20px |
پشتیبانی مرورگرهای اینترنتی از خاصیت padding در زبان طراحی سی اس اس
| خاصیت css | |||||
| padding | 1.0 | 4.0 | 1.0 | 1.0 | 3.5 |
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
ویژگی padding در css | عرض فضای داخلی در تگ html – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی




دیدگاهتان را بنویسید