ویژگی position در css
ویژگی position در css تعیین موقعیت مکانی تگ html
در این مقاله از سایت آموزی جهت استفاده شما همراهان گرامی قصد داریم در مورد صفت position در زبان css توضیحاتی را ارائه نماییم.
ویژگی position در دومین نسخه زبان طراحی css یعنی CSS2 معرفی شده است.
معرفی ویژگی position در css
توسط خاصیت position می توانیم موقعیت مکانی یک تگ html را در جهات مختلف تعیین نماییم.
در حالت پیش فرض تمام تگ های html در حالت flow یا جریان یکسان در صفحه جابجا می شوند.
به صورت پیش فرض کلیه تگ های html که برای آنها خصوصیت position را تعیین نکردید، در وضعیت static قرار دارند.
در صورتی که برای تگ html ، ویژگی کاربردی position را تعریف می کنیم، یعنی می خواهیم مقدار پیش فرض static در تگ html مربوطه را به یکی از مقادیر absolute یا relative یا fixed و یا sticky تغییر دهیم.
گاهی اوقات احتیاج داریم که یک عنصر html را در یک مکان سفارشی جدید قرار بدهیم. و موقعیت آن تگ html را خودمان تعیین نماییم. و یا گاهی نیاز داریم چند لایه یا تگ html را روی هم قرار بدهیم. در این مواقع از خاصیت position در سی اس اس استفاده می کنیم.
زمانی که با خصوصیت position ، مقدار پیش فرض static را تغییر می دهید میتوانیم توسط خاصیت های Right و Left و Top و Bottom یک عنصر html را در موقعیت های راست ، چپ ، بالا ، پایین تنظیم کنید.
مقادیر صفت کاربردی position در زبان طراحی سی اس اس
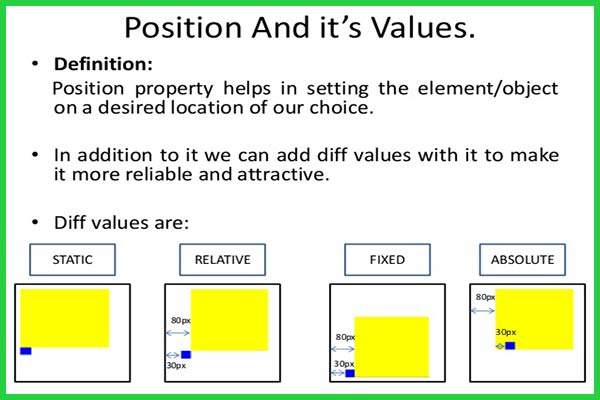
صفت کاربردی position که در زبان طراحی CSS2 معرفی شده است، 7 مقدار می پذیرد که عبارتند از:
- مقدار static
- مقدار absolute
- مقدار fixed
- مقدار relative
- مقدار sticky –> ( در CSS3 اضافه شده است )
- مقدار initial
- مقدار inherit
ویژگی position در css تعیین موقعیت مکانی تگ html
مقدار static درون خاصیت position در زبان css
اگر خاصیت position را برابر با مقدار static قرار دهیم، یعنی می خواهیم تگ html مربوطه در حالت flow یا جریان یکسان با سایر تگ های html که دارای position با مقدار static هستند، قرار گیرد.
معمولا زمانی در خصوصیت position از مقدار static استفاده می کنیم که بخواهیم، وضعیت مکانی یک عنصر html را که با خصوصیت position تغییر کرده به حالت پیش فرض برگردانیم.
مقدار static به عنوان مقدار پیش فرض خصوصیت position می باشد.
مثال براساس مقدار static برای ویژگی position دز css
div {position: static;}
مقدار absolute درون ویژگی position در css
اگر خاصیت position را برابر با مقدار absolute قرار دهیم، یعنی می خواهیم تگ html مربوطه را نسبت به تگ html یا تگ های html اجدادش جابجا کرده و تغییر مکان دهیم.
زمانی که یک تگ html در حالت absolute مقداردهی شود، جابجا شدن عنصر html مورد نظر نسبت به اولین پدری از اجدادش که حالت relative دارد انجام می شود. و مختصات آن هم نقطه صفر top و صفر left عنصر پدر می باشد.
برخلاف حالت relative اگر یک تگ html مقدار absolute داشته باشد، بر روی تگ های html دیگر قرار می گیرد. و از حالت flow یا در جریان خارج می شود.
در صورتی که چند عنصر ، مقدار absolute را داشته باشند با استفاده از خصوصیت z-index می توانید ترتیب قرارگیری عناصر html روی هم را تعیین کنید.
مثال براساس مقدار absolute برای ویژگی position در css
div {position: absolute;}
مقدار fixed درون خاصیت position در زبان سی اس اس
اگر خاصیت position را برابر با مقدار fixed قرار دهیم، یعنی می خواهیم تگ html مربوطه در صفحه ثابت مانده و با اسکرول صفحه مکانش جابجا نشود.
مقدار fixed در خاصیت position کاملا مشابه مقدار absolute در خاصیت position است، و وجه اشتراک مهم این دو مقدار این است که هر دور از وضعیت flow یا در جریان خارج می شوند.
اما دو تفاوت مهم نیز بین مقدار fixed و مقدار absolute در خاصیت position وجود دارد:
1- در مقدار fixed ، عنصر html ثابت مانده و با اسکرول صفحه تغییر مکان نمی دهد، اما در مقدار absolute تگ html با اسکرول صفحه تغییر مکان می دهد.
2- در مقدار fixed ، عنصر html نسبت به قاب viewport تغییر مکان می دهد، اما در مقدار absolute نسبت به تگ یا تگ های html اجدادش تغییر مکان می دهد.
مثال براساس مقدار fixed برای خاصیت position
div {position: fixed;}
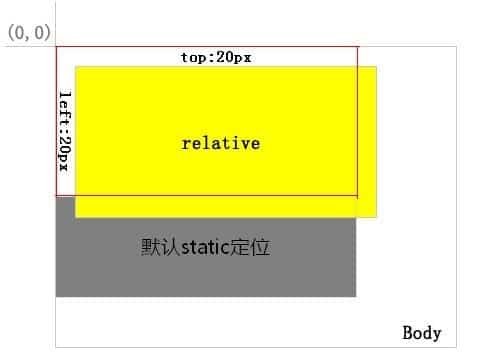
مقدار relative درون خاصیت position در زبان css
اگر خاصیت position را برابر با مقدار relative قرار دهیم، دو اتفاق رخ می دهد:
1- تگ html مربوطه یک وضعیت مختصاتی برای آن دسته از فرزندانش که دارای مقدار absolute هستند تعیین می کند.
2- تگ html مربوطه یک وضعیت مختصاتی برای خودش نیز تعیین می کند.
در این حالت بدون اینکه عنصر html بر روی عناصر html دیگر قرار بگیرد ، می تواند در جهات راست و چپ و بالا و پایین جابجا شود.
عنصر html که در آن خاصیت position برابر با مقدار relative تعیین شده باشد، ماهیت flow یا در جریان بودن خود را از دست نمی دهد.
مثال براساس مقدار relative برای خاصیت position
div {position: relative;}
مقدار sticky درون ویژگی position در css
اگر خاصیت position را برابر با مقدار sticky قرار دهیم، یعنی می خواهیم تگ html مربوطه رفتاری شبیه مقدار relative داشته ولی به محض رسیدن به یک نقطه تعیین شده به صورت ثابت مانده و موقعیت آن مانند مقدار fixed با اسکرول صفحه تغییر نکند.
مثال براساس مقدار sticky برای خاصیت position
div {position: sticky;}
مقدار initial درون خاصیت position در زبان طراحی css
اگر ویژگی position در css را برابر با مقدار initial تعریف کنیم، در حقیقت مقدار پیش فرض این خصوصیت برای تگ html مورد نظر اعمال می شود.
مقدار inherit درون خاصیت position در زبان طراحی سی اس اس
اگر خاصیت position را برابر با مقدار inherit تعریف کنیم، در واقع تگ html مربوطه خصوصیت مورد نظر را از والد پدری خود به ارث می برد.
ویژگی position در css تعیین موقعیت مکانی تگ html
خاصیت های Right و Left و Top و Bottom در زمان استفاده از خاصیت position
در صورتی که بخواهید این خاصیت های جهت دهی به عناصر html را بکار ببرید، حتما باید از خاصیت position در سی اس اس استفاده کنید.
برای کسب اطلاعات بیشتر در مورد یادگیری طراحی وب حتما به صفحه آموزش طراحی سایت سر بزنید.
خصوصیت Right درون ویژگی position در css
در صورتی که خاصیت position را برای یک تگ html در مقادیر relative یا fixed یا absolute و یا sticky تعیین نمایید، در آن صورت می توانید با خاصیت right فاصله عنصر را از راست تنظیم کنید.
شما می توانید برای مقدار عددی ویژگی right از واحد های px , % و … استفاده نمایید.
خصوصیت Left درون ویژگی position در زبان طراحی css
در صورتی که خاصیت position را برای یک تگ html در مقادیر relative یا fixed یا absolute و یا sticky تعیین نمایید، در آن صورت می توانید با خاصیت left فاصله عنصر را از چپ تنظیم کنید.
شما می توانید برای مقدار عددی ویژگی left از واحد های px , % و … استفاده نمایید.
خصوصیت Top درون ویژگی position در زبان css
در صورتی که خاصیت position را برای یک تگ html در مقادیر relative یا fixed یا absolute و یا sticky تعیین نمایید، در آن صورت می توانید با خاصیت top فاصله عنصر را از بالا تنظیم کنید.
شما می توانید برای مقدار عددی ویژگی top از واحد های px , % و … استفاده نمایید.
خصوصیت Bottom درون ویژگی position در css
در صورتی که خاصیت position را برای یک تگ html در مقادیر relative یا fixed یا absolute و یا sticky تعیین نمایید، در آن صورت می توانید با خاصیت bottom فاصله عنصر را از پایین تنظیم کنید.
شما می توانید برای مقدار عددی ویژگی bottom از واحد های px , % و … استفاده نمایید.
بررسی خاصیت position از نظر نسخه زبان طراحی سی اس اس
خصوصیت position در دومین نسخه زبان طراحی css یعنی CSS2 معرفی شده است.
بررسی ساختاری ویژگی position در css
عناوین ساختاری خاصیت position | وضعیت ساختاری خاصیت position |
مقدار پیش فرض | static |
قابلیت توارث | ندارد |
قابلیت تحرک | ندارد |
ورژن css صفت | CSS2 |
سینتکس صفت در جاوا اسکریپت | "object.style.position="static |
پشتیبانی مرورگرهای اینترنتی از ویژگی position در css
| خاصیت css | |||||
| position | 1.0 | 7.0 | 1.0 | 1.0 | 4.0 |
برای متخصص شدن در طراحی سایت فروشگاهی با وردپرس روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای طراحی سایت فروشگاهی با وردپرس پروژه محور
برای متخصص شدن در طراحی بخش Front End سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی سایت با HTML5 و CSS3 و jQuery
برای متخصص شدن در بهینه سازی و سئوی سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره آموزش سئو محتوا کاملا حرفه ای براساس آخرین آپدیت های گوگل
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
ویژگی position در css تعیین موقعیت مکانی تگ html
ویژگی position در css تعیین موقعیت مکانی تگ html – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی





دیدگاهتان را بنویسید