ویژگی unicode-bidi در css
ویژگی unicode-bidi در css کنترل متن در دو جهت مختلف
در این مقاله از سایت آموزی در مجموعه آموزش های صفات سی اس اس به بررسی و تحلیل ویژگی unicode-bidi در CSS می پردازیم. ویژگی کاربردی unicode-bidi در دومین نسخه این زبان طراحی یعنی css2 معرفی شده است.
معرفی و کاربرد ویژگی unicode-bidi در زبان طراحی css
به کمک خاصیت unicode-bidi در CSS2 می توان متن تگ های html که با دو زبان مختلف در دو جهت مختلف هستند را کنترل کرد. مثلا جهت نوشته ها در زبان فارسی از راست به چپ ( rtl ) است. در حالی که در زبان انگلیسی جهت نوشته ها از چپ به راست ( ltr ) است. حالا اگر نوشته ای دارای هر دو زبان فارسی و انگلیسی باشد، به متن دو جهته ( bidi ) یا bi-directional معروف است.
لذا فرض کنید یک عنصر html دارای متنی با هر دو زبان باشد، در این حالت مرورگر از یک الگوریتم پیچیده برای نمایش متون اینگونه تگ های html استفاده می کند. اما ما با صفت unicode-bidi می توانیم این حالت را به کنترل خودمان در آوریم و متون تگ های html را در دو جهت مختلف مدیریت کنیم.
مقادیر صفت کاربردی unicode-bidi در زبان طراحی سی اس اس
صفت unicode-bidi که در زبان طراحی CSS2 معرفی شده است، 8 مقدار می پذیرد که عبارتند از:
- مقدار normal
- مقدار embed
- مقدار bidi-override
- مقدار isolate
- مقدار isolate-override
- مقدار plaintext
- مقدار initial
- مقدار inherit
برای کسب اطلاعات بیشتر در مورد طراحی وب حتما به صفحه آموزش طراحی سایت سر بزنید.
مقدار normal درون ویژگی unicode-bidi در css
اگر خاصیت unicode-bidi را برای یک عنصر html برابر با مقدار normal قرار دهیم، در حقیقت می خواهیم حالت پیش فرض که تنها مناسب نوشته های یک جهته در تگ های html است، رخ دهد. مقدار normal به عنوان مقدار پیش فرض خصوصیت unicode-bidi محسوب می شود.
h3 {unicode-bidi: normal;}مقدار embed درون خاصیت unicode-bidi در زبان سی اس اس
اگر ویژگی unicode-bidi در css را برای یک عنصر html برابر با مقدار embed قرار دهیم، در حقیقت می خواهیم متن یک عنصر اینلاین لول html که درون یک عنصر بلاک لول قرار گرفته مجوز تغییر جهت را در مرورگر داشته باشد. که برای این منظور هم می توان با خصوصیت direction ،متن عنصر خطی را در جهت مخالف متن عنصر بلاک لول قرار داد.
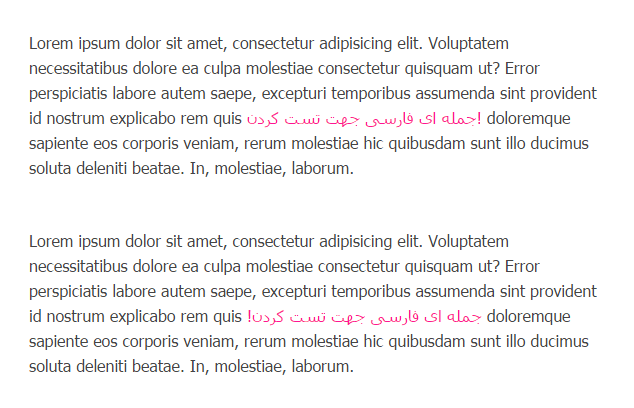
مثلا به تصویر زیر خوب نگاه کنید:
تصویر مورد نظر متنی را نشان می دهد که داخل یک تگ پاراگراف ( <p> ) که دارای متن انگلیسی است، متن کوچکی با تگ اینلاین لول <span> به زبان فارسی آمده است.
در شرایط پیش فرض علامت تعجب در قسمت راست متن فارسی توسط مرورگر قرار می گیرد. اما در صورتی که خصوصیت unicode-bidi را برای تگ <span> برابر با مقدار embed قرار دهیم، می توانیم از طریق خصوصیت direction جهت متن فارسی را درون تگ span به صورت rtl یا راست به چپ تعریف نماییم.
span { unicode-bidi: embed; direction: rtl; }مقدار bidi-override درون ویژگی unicode-bidi در css
اگر خاصیت unicode-bidi را برای یک عنصر html برابر با مقدار bidi-override قرار دهیم، در حقیقت می خواهیم برای عناصر خطی مانند مقدار embed جهت متن را با صفت direction تغییر دهیم. و برای عناصر بلاک ، محتوای عناصر خطی در جهت direction عنصر بلاک نوشته شوند.
div {unicode-bidi: bidi-override;}مقدار isolate درون خاصیت unicode-bidi در زبان سی اس اس
در صورت استفاده از مقدار isolate درون خاصیت unicode-bidi ، عنصری که قصد داریم متن آن در جهت دیگری بیاید از خواهر و بردارانش جدا می شود. مقدار isolate فعلا به صورت تستی می باشد و در اکثر مرورگرهای اینترنتی پشتیبانی نمی شود.
مقدار isolate-override درون خاصیت unicode-bidi در زبان css
مقدار isolate-override فعلا به صورت تستی می باشد و در اکثر مرورگرهای اینترنتی پشتیبانی نمی شود.
مقدار plaintext درون خاصیت unicode-bidi در زبان سی اس اس
مقدار plaintext فعلا به صورت تستی می باشد و در اکثر مرورگرهای اینترنتی پشتیبانی نمی شود.
مقدار initial درون خاصیت unicode-bidi در زبان css
اگر ,ویژگی unicode-bidi در css را برابر با مقدار initial تعریف کنیم، در حقیقت مقدار پیش فرض این خصوصیت برای تگ html مورد نظر اعمال می شود.
مقدار inherit درون خاصیت unicode-bidi در زبان سی اس اس
اگر خاصیت unicode-bidi را برابر با مقدار inherit تعریف کنیم، در واقع تگ html مربوطه خصوصیت مورد نظر را از والد پدری خود به ارث می برد.
بررسی خاصیت unicode-bidi از نظر نسخه زبان طراحی css
ویژگی کاربردی unicode-bidi در دومین نسخه این زبان طراحی یعنی css2 معرفی شده است.
برای متخصص شدن در طراحی سایت فروشگاهی با وردپرس روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی سایت فروشگاهی با وردپرس پروژه محور
برای متخصص شدن در طراحی بخش Front End سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی وب با HTML5 و CSS3 و jQuery
برای متخصص شدن در بهینه سازی و سئوی سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره آموزش سئو محتوا کاملا حرفه ای براساس آخرین آپدیت های گوگل
بررسی ساختاری خصوصیت unicode-bidi در زبان طراحی سی اس اس
عناوین ساختاری خاصیت unicode-bidi | وضعیت ساختاری خاصیت unicode-bidi |
مقدار پیش فرض | normal |
قابلیت توارث | دارد |
قابلیت تحرک | ندارد |
ورژن css صفت | CSS2 |
سینتکس صفت در جاوا اسکریپت | "object.style.unicodeBidi="bidi-override |
پشتیبانی مرورگرهای اینترنتی از خاصیت unicode-bidi در زبان طراحی css
| خاصیت css | |||||
| unicode-bidi | 2.0 | 5.5 | 1.0 | 1.3 | 9.2 |
پیوندهای مهم و کاربردی
تگ های HTML در سایت آموزی | تگ های جدید HTML5 در سایت آموزی | صفات تگ های HTML در سایت آموزی | تگ های منسوخ شده HTML5 در سایت آموزی | تگ های block level و inline level در سایت آموزی | تگ های HTML در W3school | ویژگی های CSS در سایت آموزی | ویژگی های CSS در W3schools
ویژگی unicode-bidi در css کنترل متن در دو جهت مختلف – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی





دیدگاهتان را بنویسید