ویژگی z-index در css
ویژگی z-index در css کنترل عناصر html بر روی هم
در این مقاله از سایت آموزی و یکی دیگر از مجموعه آموزش های صفات سی اس اس به بررسی و تحلیل صفت z-index در سی اس اس می پردازیم.
ویژگی کاربردی z-index در دومین نسخه این زبان طراحی یعنی css2 معرفی شده است.
معرفی و کاربرد ویژگی z-index در زبان طراحی css
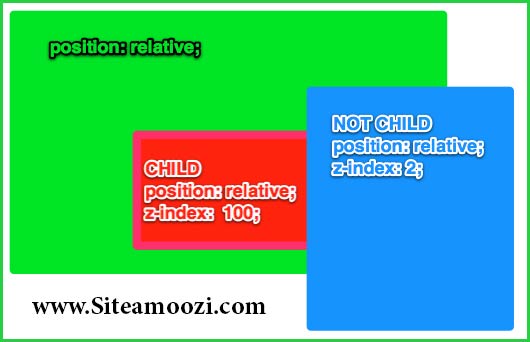
از ویژگی z-index جهت تعیین ترتیب عناصر html زمانی که روی هم قرار می گیرند، استفاده می شود.
یعنی مشخص می کند که اولویت با کدام تگ html است که روی عنصر یا عناصر دیگر html قرار بگیرد.
خصویت z-index یک عدد صحیح را به عنوان مقدار می پذیرد پس اعداد مثبت ، اعداد منفی و عدد صفر هم برای این خصوصیت قابل قبول می باشند.
به مثال زیر توجه کنید:
[html]z-index: 1;
z-index: 10;
z-index: -4;
z-index: 0;[/html]
فرض کنید چند عنصر روی هم قرار دارند, عنصری که z-index بیشتری داشته باشد. روی همه عناصر دیگر و عنصری که z-index کمتری داشته باشد.روی محور Z قبل از عناصر دیگر قرار می گیرد، و زیر عناصر دیگر قرار خواهد گرفت.
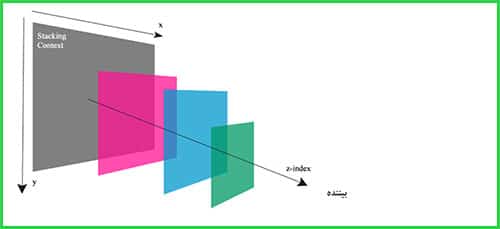
در صفحات وب هر عنصر html دارای یک سیستم مختصات می باشد که وقتی بحث z-index می شود، محور Z را نیز می توان برای عناصر html در نظر گرفت.
در تصویر زیر محور مختصات یک عنصر نگهدارنده و فرزندانش نمایش داده شده است.
و با افزایش z-index عنصر در راستای محور Z در چشم بیننده نزدیک تر به نظر می رسد:
در حالت عادی یعنی زمانی که عناصر در flow پیشفرض قرار دارند.
مرورگر عناصری که زودتر می آیند را پایین تر و عناصری که بعد از آنها قرار دارند روی آنها نمایش می دهد.
اما قصه همیشه به این سادگی نیست، زمانی که عنصری از flow عادی صفحه خارج شود، تصمیم گیری برای مرورگر کمی پیچیده تر می شود.
دو روش برای تاثیر بر flow یک عنصر در سی اس اس وجود دارد:
- زمانی که عنصری دارای position غیر از حالت پیشفرض یا همان static باشد.
- زمانی که عنصر دارای ویژگی float باشد.
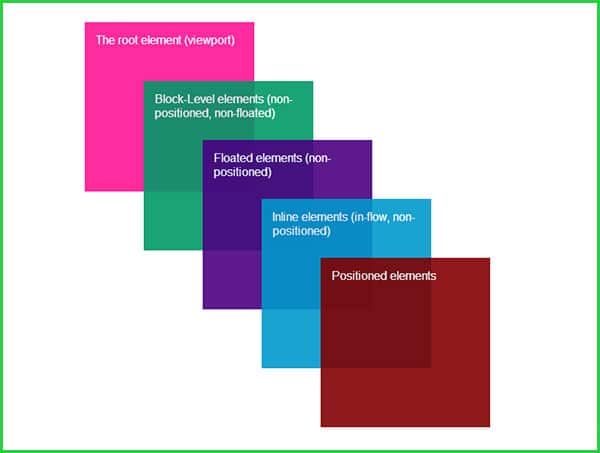
ترتیب عناصر html دارای ویژگی های مختلف براساس اولویت استقرار روی هم
- عناصری که دارای مقدار position به غیر از static می باشند. مثلا absolute ، relative و غیره. که در بین آنها نیز هر کدام در کد آخر تر باشند به بیننده نزدیک تر هستند.
- عناصر inline (که البته position آنها static است)
- عناصری که float گرفته اند (که البته position آنها static است) و در بین آنها عنصری که در کد آخر است به بیننده نزدیک تر است.
- عناصری که نه position و نه float دارند اما از نوع block هستند.
- عنصر ریشه یا همان html
تصویر زیر این ترتیب را نیز بیان می کند:
مقادیر صفت کاربردی z-index در زبان طراحی سی اس اس
صفت z-index که در زبان طراحی CSS2 معرفی شده است، 4 مقدار می پذیرد که عبارتند از:
- مقدار auto
- مقدارnumber
- مقدار initial
- مقدار inherit
مقدار auto درون خاصیت z-index در زبان css
اگر خاصیت z-index را برای یک عنصر html برابر با مقدار auto قرار دهیم، در حقیقت می خواهیم روی هم قرار گرفتن عناصر html به ترتیب پیش فرض رخ دهد.
در واقع مقدار auto در خاصیت z-index به عنوان مقدار پیش فرض محسوب می شود. و معادل مقدار عددی 0 می باشد.
[html] p {z-index: auto;} [/html]
مقدار number درون خاصیت z-index در زبان سی اس اس
اگر خاصیت z-index را برای یک عنصر html برابر با number قرار دهیم، در حقیقت می خواهیم یک عدد صحیح را به عنوان مقدار به تگ html مربوطه بدهیم.
که شامل اعداد مثبت ، اعداد منفی و عدد صفر می باشد. هر چه مقدار عددی بزرگتر باشد، عنصر مربوطه روی همه عناصر دیگر قرار میگیرد. و کمترین مقدار عددی عنصری است که در زیر همه عناصر html قرار می گیرند.
[html] p {z-index: 1000;} [/html]
ویژگی z-index در css کنترل عناصر html بر روی هم
مقدار initial درون خاصیت z-index در زبان css
اگر خاصیت z-index را برابر با مقدار initial تعریف کنیم، در حقیقت مقدار پیش فرض این خصوصیت برای تگ html مورد نظر اعمال می شود.
مقدار inherit درون خاصیت z-index در زبان سی اس اس
اگر خاصیت z-index را برابر با مقدار inherit تعریف کنیم، در واقع تگ html مربوطه خصوصیت مورد نظر را از والد پدری خود به ارث می برد.
بررسی خاصیت z-index از نظر نسخه زبان طراحی css
ویژگی کاربردی z-index در اولین نسخه این زبان طراحی یعنی css1 معرفی شده است.
بررسی ساختاری خصوصیت z-index در زبان طراحی سی اس اس
عناوین ساختاری خاصیت text-transform | وضعیت ساختاری خاصیت text-transform |
مقدار پیش فرض | auto |
قابلیت توارث | ندارد |
قابلیت تحرک | دارد |
ورژن css صفت | CSS2 |
سینتکس صفت در جاوا اسکریپت | "object.style.zIndex="-1 |
پشتیبانی مرورگرهای اینترنتی از خاصیت z-index در زبان طراحی css
| خاصیت css | |||||
| z-index | 1.0 | 4.0 | 3.0 | 1.0 | 4.0 |
ویژگی z-index در css کنترل عناصر html بر روی هم – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی






دیدگاهتان را بنویسید