کنترل های HTML5 در تگ input بخش سوم
کنترل های HTML5 در تگ input بخش سوم صفت form و list
در این مقاله از سایت آموزی ، صفات HTML در تگ input بخش سوم را برای شما عزیزان آماده کردم.
صفات HTML در تگ input بخش سوم
در بخش سوم با سه کنترل جدید HTML5 دیگر در تگ input آشنا می شوید.
خاصیت های جدید contenteditable ، form و list برای این بخش در نظر گرفته شده است.
خاصیت form و نحوه کنترل آن بر روی تگ input در سند اچ تی ام ال :
این خاصیت جدید زمانی در تگ input استفاده می شود ، که تگ input در بیرون فرم وجود دارد.
لذا از طریق مقدار form_id می توانیم یک تگ خارجی input به یک یا چند فرم با id مورد نظر مرتبط کنیم.
در حقیقت این خاصیت نوعی کنترل از طریق شناسه (id) فرم بر تگ input مهیا می کند.
خاصیت contenteditable و نحوه کنترل آن بر روی تگ input :
این خاصیت عمومی جدید زمانی بر روی تگ input به کار می رود ، که این تگ اولا داخل تگ فرم بیاید.
ثانیا هر دو تگ form و input دارای مقدار contenteditable برابر مقدار true باشند.
در این صورت از طریق این خصوصیت عمومی تگ input درون تگ form با این کنترل قابلیت ویرایش می یابد.
کنترل های HTML5 در تگ input بخش سوم صفت form و list
به مثال زیر توجه کنید:
دکمه ساخته شده با تگ input که درون تگ فرم آمده است قابلیت ویرایش می یابد.
[html]<form contenteditable=”true”><input contenteditable=”true” type=”button” value=”send”/></form>[/html]
خاصیت list و نحوه کنترل آن بر روی تگ input در سند اچ تی ام ال :
این خاصیت جدید زمانی کاربرد داره که شما از یک تگ datalist درون تگ form خودتون استفاده کرده باشید.
در حقیقت این خاصیت از طریق یک id به یک input در داخل فرم میتونه مرتبط بشه.
یعنی مقدار این خصوصیت رو در تگ input برای list باید برابر با id مورد نظر در datalist قرار بدید.
از این طریق اون لیست مد نظرتون رو توسط خاصیت list به راحتی بر روی تگ input کنترل می کنید.
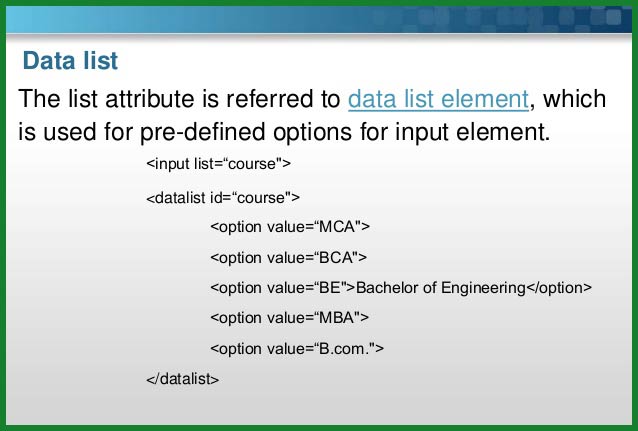
شکل زیر نمونه ای از یک datalist و اختصاص id اون به خصیصه list در تگ input می باشد:
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
ویژگی های عمومی و خصوصی تگ های HTML در سایت آموزی
کنترل های HTML5 در تگ input بخش سوم صفت form و list – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی






دیدگاهتان را بنویسید