کنترل های HTML5 در تگ input بخش چهارم
کنترل های HTML5 در تگ input بخش چهارم صفت step max
در این مقاله از سایت آموزی ، صفات HTML5 در تگ input بخش چهارم را براتون آماده کردم.
کنترل های HTML5 در تگ input بخش چهارم
در بخش چهارم قصد دارم دو خاصیت یا کنترل جدید دیگر در HTML5 رو برای تگ input براتون توضیح بدم.
خاصیت های جدید max ، min و step را در بخش چهارم این مجموعه برای شما عزیزان در نظر گرفتم.
خاصیت min و نحوه کنترل آن بر روی تگ input :
این خاصیت جدید زمانی به کار می رود که نوع (type) تگ input را یکی از مقادیر month ، time ، number ، date یا range تعیین کرده باشیم.
در این حالت یک خصیصه برای تعیین حداقل مقدار عددی به نام min وجود دارد، که می توان استفاده کرد.
این خصوصیت یک مقدار عددی میگیرد که نشان دهنده حداقل رنج عددی را تعیین می کند.
به عبارت ساده تر این خصوصیت براساس تعیین کمترین مقدار عددی بر روی تگ input کنترل دارد.
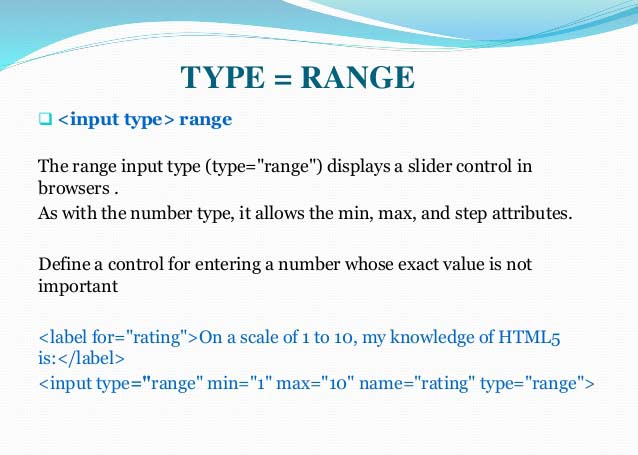
مثال زیر نمونه ای از خصیصه های min و max را در تگ input نشان می دهد.
خاصیت max و نحوه کنترل آن بر روی تگ input در سند اچ تی ام ال :
این خاصیت جدید نیز زمانی به کار می رود که نوع (type) تگ input را یکی از مقادیر month ، time ، number ، date یا range تعیین کرده باشیم.
در این حالت یک خصیصه برای تعیین حداکثر مقدار عددی به نام max وجود دارد، که می توان استفاده کرد.
این خصوصیت یک مقدار عددی میگیرد که نشان دهنده حداکثر رنج عددی را تعیین می کند.
به عبارت ساده تر این خصوصیت براساس تعیین بیشترین مقدار عددی بر روی تگ input کنترل دارد.
کنترل های HTML5 در تگ input بخش چهارم صفت step max
خاصیت step و نحوه کنترل آن بر روی تگ input در سند html :
این خاصیت جدبد نیز عمدتا زمانی کاربرد دارد که نوع (type) تگ input را یکی از مقادیر month ، time ، number ، date یا range تعیین کرده باشیم.
خاصیت step در تگ input در حقیقت میزان کاهش یا افزایش اعداد در هر گام را مشrangeخص می کند.
مثلا اعدادی تعریف کردید که می خواهید 2 تا 2 تا از پایین به بالا در هر گام افزایش یا کاهش بیابند.
در این حالت step را برابر مقدار 2 می گذاریم.
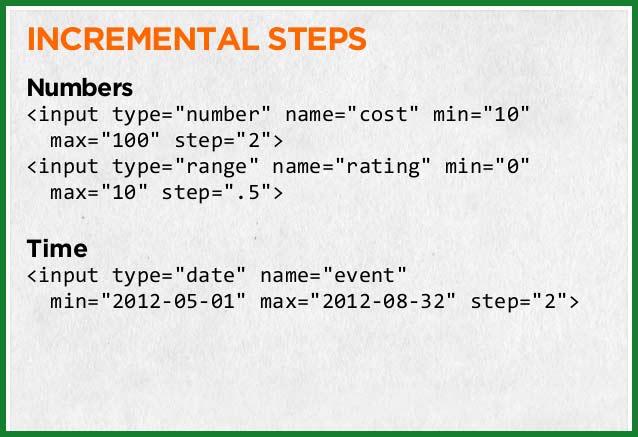
شکل زیر کد استفاده شده برای خصوصیت step در type های number , و date را نشان می دهد.
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
کنترل های HTML5 در تگ input بخش چهارم صفت step max – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی







دیدگاهتان را بنویسید