دوره آموزش رایگان HTML و CSS کاملا پروژه محور و کاربردی
آموزش دو زبان اچ تی ام ال و سی اس اس برای یادگیری طراحی سایت الزامی است. زبان های اچ تی ام ال و سی اس اس در کنار هم ظاهر وبسایت ها را طراحی می کنند. ما در سایت آموزی دوره آموزش رایگان HTML و CSS را به شیوه پروژه محور برای علاقه مندان طراحی وب تدارک دیدیم.
در مورد جایگاه زبان های HTML و CSS در طراحی سایت بیشتر بدانید!!
زبان های اچ تی ام ال و سی اس اس اولین گام برای یادگیری طراحی وبسایت به شمار می آیند.
حتی اگر طراحی سایت بدون کدنویسی با وردپرس انجام می دهید، تسلط در زبان های HTML و CSS برای شما یک مزیت بزرگ محسوب می شود.
چراکه مهارت سفارشی کردن ظاهر قالب های وردپرس را با تغییر در کدهای اچ تی ام ال و سی اس اس بدست می آورید.
آموزش رایگان HTML و CSS برای کسب مهارت طراحی فرانت اند و ظاهر وبسایت ها به شما دوست عزیز کمک می کند.
مزایای شرکت در دوره آموزش رایگان HTML و CSS
- یادگیری HTML و CSS همراه با هم
- تدریس در قالب پروژه عملی
- آشنایی با چالش های مختلف طراحی وب و روش رفع آنها
- تسلط به HTML و CSS در کمترین زمان ممکن ( 3 ساعت )
- آموزش رایگان زبان های بنیادی طراحی سایت
نقش زبان های HTML و CSS در طراحی سایت چیست؟
در دوره آموزش رایگان HTML و CSS ابتدا بهتر است با نقش زبان های اچ تی ام ال و سی اس اس آشنا شویم.
زبان HTML مخفف Hypertext Markup Language ( زبان نشانه گذاری ابرمتن ) می باشد.
زبان اچ تی ام ال می تواند چارچوب یا اسکلت صفحات وب را طراحی کند.
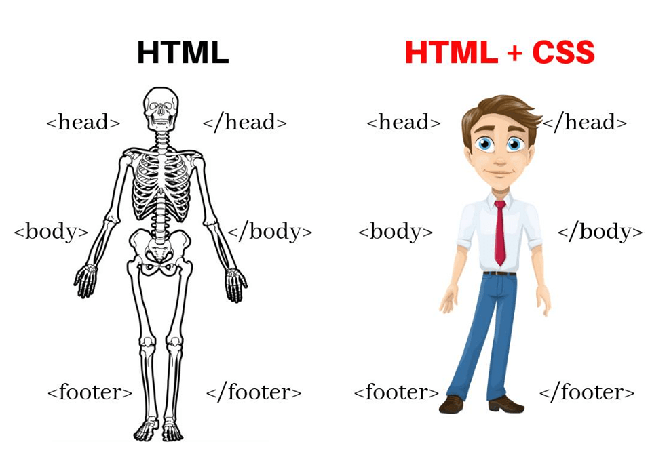
این زبان با کمک تگ ها و صفاتی که درون تگ ها یا نمادهایش تعریف می کند، طراحی اسکلت خام تمام وبسایت های دنیا را به عهده دارد. اسکلت بدن انسان را در نظر بگیرید!
زبان HTML مانند اسکلت بدن انسان برای وبسایت ها
HTML دقیقا مانند همان اسکلت بدن انسان است، که گوشت و پوست و شکل و… ندارد و ظاهر آن تنها استخوان و اسکلت است.
در آموزش رایگان HTML و CSS به خوبی با طراحی اسکلت وبسایت ها آشنا می شوید.
اما اگر بخواهیم به این اسکلت خام صفحه وب رنگ و لعاب و دیزاین و… بدهیم، باید از زبان استایل گذاری CSS کمک بگیریم.
با زبان سی اس اس می توانیم رنگ عناصر HTML ، موقعیت آنها ، اندازه فونت ، رنگ فونت ، افکت های زیبای انیمیشنی و… را مدیریت کنیم و آنها را به دلخواه خودمان تغییر دهیم.
با آموزش رایگان CSS شما به این مهارت مهم دست پیدا می کنید. تصویر زیر ( بدن انسان ) به خوبی تفاوت HTML و CSS را برای شما روشن می کند.

آموزش رایگان قواعد نوشتاری ، دستور زبان یا syntax زبان نشانه گذاری HTML
در این دوره قبل از اینکه به آموزش رایگان زبان نشانه گذاری HTML بپردازیم، قواعد نوشتاری یا syntax تگ های اچ تی ام ال و همچنین دستور زبان نوشتن صفات HTML درون عناصر HTML را یاد میگیرید.
نوشتن صحیح کدهای اچ تی ام ال از همان ابتدا اهمیت بالایی در یادگیری زبان HTML برای توسعه دهنده وب دارد.
آموزش قواعد نوشتاری ، دستور زبان یا syntax زبان استایل گذاری CSS
مسلما شما قبل از یادگیری کدهای زبان استایل گذاری CSS می بایست با دستور زبان نوشتاری کدهای سی اس اس آشنا شوید.
به همین منظور ما در ابتدای آموزش رایگان سی اس اس ، شما را با قواعد نوشتن ویژگی ها یا Property ها در CSS آشنا می کنیم.
یادگیری syntax کدهای زبان سی اس اس از همان ابتدا ، برای توسعه دهنده وب بسیار مفید است.
فهرست جلسات آموزش رایگان HTML و CSS
جلسه اول - تعریف زبان های HTML و CSS در طراحی سایت + مفهوم فرانت اند و بک اند
4:00 دقیقه
جلسه دوم - ساخت فایل HTML ، تشریح تگ ها و ساختار کدهای استاندارد سند HTML
12:00 دقیقه
جلسه سوم - تشریح 3 روش استایل دهی با زبان CSS به عناصر HTML + سلکتور class
11:00 دقیقه
جلسه چهارم - تگ های هدینگ + تعریف چند ویژگی CSS + معرفی inspect element
19:00 دقیقه
جلسه پنجم - ویژگی float + مفهوم باکس مدل ( width , height , margin , padding )
20:00 دقیقه
جلسه ششم - عناصر Block Level و Inline Level و Inline Block + تگ a و span
17:00 دقیقه
جلسه هفتم - کامنت گذاری در CSS + تگ های ul و li در ساخت منو + استایل دهی
16:00 دقیقه
جلسه هشتم - دستور font-face در CSS + همه ویژگیهای border و border-radius
15:00 دقیقه
جلسه نهم - کلاس کاذب hover + ساخت فرم HTML با تگ form و input و label
16:00 دقیقه
جلسه دهم - ادامه ساخت فرم ، معرفی تگ textarea + اتریبیوت سلکتور + استایل دهی
20:00 دقیقه
جلسه یازدهم - ادامه type های input + معرفی تگ select و option + شروع درج table
13:00 دقیقه
جلسه دوازدهم - input با تایپ reset + تگ های درج جدول tfoot , tbody , thead , td
17:00 دقیقه
آموزش عناصر کاربردی HTML که هر طراح سایت باید بداند!
در دوره آموزش رایگان HTML CSS تگ های مهم و کاربردی زبان HTML تدریس می شود.
در این دوره آموزشی به جای اینکه ساعت ها به تدریس تگ های کم کاربرد در صفحات وب بپردازیم، مهمترین عناصر اچ تی ام ال را برای شما تدریس کردیم.
اما قبل از هر چیزی باید با روش استاندارد کردن یک سند HTML آشنا شوید.
بنابراین بلافاصله بعد از بحث های مقدماتی به آموزش طراحی یک سند اچ تی ام ال استاندارد پرداختیم.
آموزش رایگان طراحی یک سند HTML استاندارد تگ <DOCTYPE>
برای طراحی یک سند HTML استاندارد در ابتدا باید با تگ های سربرگ سند HTML اشنا شوید.
قبل از شروع سند HTML باید از تگی به نام تگ <DOCTYPE> آشنا شوید.
عنصر <DOCTYPE> در بالاترین بخش سند اچ تی ام ال و قبل از تگ ریشه یعنی تگ <html> استفاده می شود.
این تگ دارای تگ بسته نیست. و برای مشخص کردن نسخه یک سند استاندارد html استفاده می شود.
جهت مشخص کردن سند HTML5 استاندارد به روش زیر از تگ <DOCTYPE> استفاده کنید.
<!DOCTYPE html>
درخواست مشاوره
برای کسب اطلاعات بیشتر درباره این دوره درخواست مشاوره خود را ارسال کنید و یا با ما در تماس باشید.
درخواست مشاورهدوره های مرتبط
دوره آموزش طراحی وب با HTML5 و CSS3 و Bootstrap و jQuery
دوره آموزش طراحی وب سایت با HTML5 و CSS3 و jQuery – سایت آموزی
دوره آموزش جامع سئو محتوا ، پادشاهی سایت برای گوگل و کاربر ( جدید 1402 )
آموزش طراحی سایت فروشگاهی 1402
آموزش جامع زبان برنامه نویسی PHP + زبان SQL از مبتدی تا پیشرفته
آموزش رایگان طراحی سایت شرکتی با وردپرس ( جدید 1402 )
نظرات
200000 – رایگان!









متین دوستی( دانشجوی دوره )
مرسی از انتشار رایگان دوره ارزشمند html و css استاد ابراهیمی بزرگوار
سایت آموزی(مدیریت)
درود بر شما انشالله بهترین استفاده رو ببرید دانشجوی گرامی
سلینا( دانشجوی دوره )
بسیار عالی و کاربردی ممنون
سایت آموزی(مدیریت)
خوشحالیم که دوره براتون مفید هست دانشجوی گرامی
Esmaeil Keyhan
سلام بیبخشید این دوره های تون همش قفل اس چجوری میتونم به اونها دسترسی پیدا کنم
سایت آموزی(مدیریت)
سلام دوست عزیز حساب کاربری ساختید ولی بابت ثبت نام در دوره مبلغی پرداخت نکردید. مبلغ ثبت نام را واریز کنید دسترسی دانلود جلسات براتون باز میشه. هر سوالی در مورد ثبت نام در دوره داشتید با تلفن پشتیبانی تماس بگیرید
سعید حسینی( دانشجوی دوره )
بسیار عالی حتما از این دوره استثنایی استفاده کنید
خیلی خیلی مفید و کاربردی هستش
سایت آموزی(مدیریت)
درود برشما رضایت دانشجویان گرامی باعث خوشحالی ما هست
مهدی طاهری( دانشجوی دوره )
واقعا توضیحات کاملا واضح و شفافه پیشنهاد میدم حتما ثبت نام کنید
سایت آموزی(مدیریت)
درود دانشجوی عزیز تو این دوره سعی شده تو کمترین زمان بیشترین بازدهی به دانشجو برسه…
alirezaezadi
دانلود نمیشه لطفا کمک کنید
و درایمیل من توضیح بدید ممنون میشم
سایت آموزی(مدیریت)
سلام و دوست عزیز… شما با این ایمیل در دوره رایگان html و css ثبت نام نکردید. برای دسترسی به دانلودها باید ثبت نام کنید و به حساب کاربری خودتون وارد بشید… یعنی تا ثبت نام نکرده باشید و نام کاربری و رمز عبور ثبت نامی رو وارد نکنید امکان دانلود جلسات رو ندارید.. با تشکر…
amirali( دانشجوی دوره )
با عرض سلام و احترام
بسیار توضیحاتتون کامل و جامع هست و ممنونم از شما که این اطلاعات را به رایگان در اختیار علاقه مندان قرار دادید بنده بسیار لذت بردم و انشاالله که شرایطی پیش بیاد و بتوانم بیشتر از دانسته های شما بهرمند شوم.
آروزی موفقیتهای روز افزون برای شما دارم .
با تشکر و سپاس فراوان
سایت آموزی(مدیریت)
سلام و درود بر شما خوشحالیم که براتون مفید بوده انشالله نهایت استفاده رو ببرید.
مهدی دهقانی( دانشجوی دوره )
سلام من همراه با سایت https://www.w3schools.com/html/html_forms.asp پیش رفتم فرم دارم یاد میگیرم کدوم قسمت ها را باید ببینم؟؟؟ تکراری نباشه آموزش ها