تگ p در html
تگ p در html معرفی تگ p تگ پارگراف در اچ تی ام ال
در این مقاله از سایت آموزی قصد داریم ، به معرفی عنصر p در HTML بپردازیم.
معرفی عنصر p در HTML
عنصر p در اچ تی ام ال ، یکی از تگ های پرکاربرد در این زبان به حساب می آید.
کاربرد عنصر p در اچ تی ام ال
تگ p برای ساخت پاراگراف در پروژه های مختلف طراحی سایت استفاده می شود.
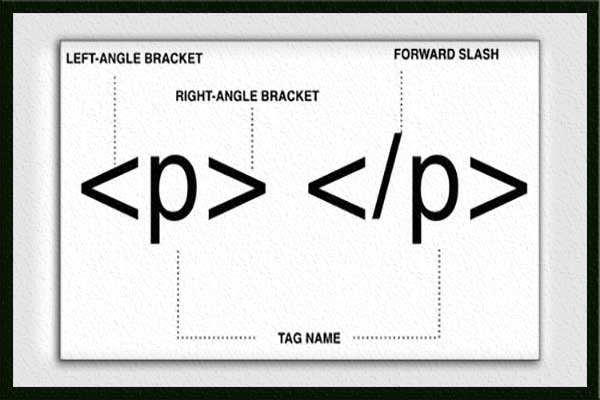
این تگ دارای هر دو تگ باز و بسته می باشد. یعنی مطابق شکل بالا دارای opening tag و closing tag می باشد. داخل هشتک باز (>) و هشتک بسته (<) اسم تگ <p> می آید.
و در تگ بسته یک علامت (/) بعد از هشتک باز (>) اضافه می شود. در مقالات آموزشی قبل تفاوت inline-level و block-level را به شما آموزش دادیم. تگ پاراگراف به عنوان یکی از تگ های block-level می باشد.
و با وجود محتوای کمتر از یک خط نیز یک خط ( بلاک ) کامل را به خود اختصاص می دهد. یعنی هیچ تگ block-level و inline-level دیگری اجازه همراهی با این تگ در یک خط را ندارند.
مثال در مورد عنصر p
<p>This is a paragraph tag. This is a paragraph tag.</p>
بررسی عنصر <p> در HTML 4.01 و HTML5
تفاوت خاصی از نظر کاربرد ندارند. منتها در HTML5 دیگر خاصیت align پشتیبانی نمی شود.
تگ p در html معرفی تگ p تگ پارگراف در اچ تی ام ال
خصوصیات ویژه عنصر <p> در اچ تی ام ال
خاصیت ویژه align در تگ <p> به عنوان تنها ویژگی خصوصی در این تگ محسوب می شود، مشخص می کند که متن داخل پاراگراف در چه جهتی تراز شود.
ویژگی align در عنصر p شامل 4 مقدار می باشد:
- left
- right
- center
- justify
خاصیت align که تنها خاصیت ویژه تگ پاراگراف محسوب می شد، در HTML5 دیگر پشتیبانی نمی شود.
خصوصیات عمومی عنصر p در اچ تی ام ال
عنصر <p> از کلیه ویژگی های عمومی در سند HTML پشتیبانی می کند.
رویدادهای عمومی عنصر <p> در اچ تی ام ال
تگ <p> از کلیه رویدادهای عمومی در سند HTML پشتیبانی می کند.
پشتیبانی مرورگرها از تگ <p> در اچ تی ام ال
عنصر <p> در همه مرورگرهای معتبر اینترنتی نظیر اینترنت اکسپلورر ، فایرفاکس ، اپرا ، گوگل کروم و سافاری پشتیبانی می شود.
برای متخصص شدن در طراحی سایت فروشگاهی با وردپرس روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای طراحی سایت فروشگاهی با وردپرس پروژه محور
برای متخصص شدن در طراحی بخش Front End سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی سایت با HTML5 و CSS3 و jQuery
برای متخصص شدن در بهینه سازی و سئوی سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره آموزش سئو محتوا کاملا حرفه ای براساس آخرین آپدیت های گوگل
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
معرفی عنصر p تگ پارگراف در اچ تی ام ال – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی2 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.







سلام وقت بخیر میشه برای متن ها ی کوتاه یعنی سیصد کلمه ای از تگ ها h2 تا h4 میشه استفاده کرد؟
تاثیر منفی رو سئو نداره؟
خیر تاثیر منفی که نداره هیچ برای متن های بلند پیشنهاد میشه حتما از تگ های هدینگ h2 تا h6 به اندازه لازم و با چگالی مطلوب استفاده کرد.