داشبورد پیشخوان وردپرس بخش نهم
داشبورد پیشخوان وردپرس بخش نهم منوی ابزارها وردپرس
داشبورد پیشخوان وردپرس بخش نهم را جهت استفاده شما کاربران محترم سایت آموزی تدارک دیدیم.
در بخش هشتم داشبورد پیشخوان وردپرس با منوی کاربران و کلیه زیر منو های آن آشنا شدید.
داشبورد پیشخوان وردپرس بخش نهم
در بخش نهم این سری آموزشی شما را منوی ابزارها در داشبورد پیشخوان وردپرس آشنا می کنیم.
منوی ابزارها در wordpress
این منو شما را به صفحه ای منتقل می کند، که به صورت پیش فرض ابزارهای در دسترس پنل wordpress موجود است.
این منو شامل ۳ زیر منو در داشبورد پنل وردپرس می باشد.
در ادامه به معرفی تک تک آنها می پردازیم.
زیر منوی ابزارهای در دسترس
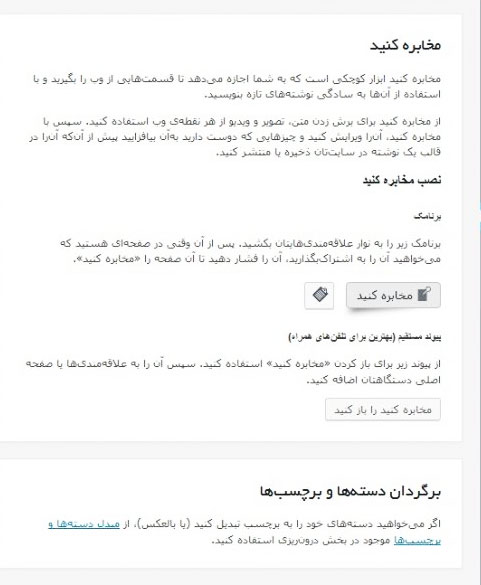
این زیر منو شما را دقیقا به همان صفحه ابزارهای در دسترس wordpress به صورت پیش فرض منتقل می کند.
یک برنامک پیش فرض به نام ( مخابره کنید ) وجود دارد.
که با نگهداشتن کلیک بر روی این برنامک می توانید آن را به نوار علاقه مندی هایتان اضافه کنید.
البته در صورتی که با کلیک بر روی این گزینه نمیتوانید این برنامک را به لیست علاقهمندی هایتان بکشید، یک آیکون در کنار این برنامک جهت ساخت کد ایجاد علاقه مندی ها وجود دارد.
می توانید کد را کپی کنید و علاقه مندی جدید خود را بسازید و سپس برنامک را به آنجا بکشید.
می توانید دسته ها و برچسب ها در نوشته را به هم تبدیل کنید.
با انتخاب گزینه پایانی به زیرمنوی درون ریزی می روید.
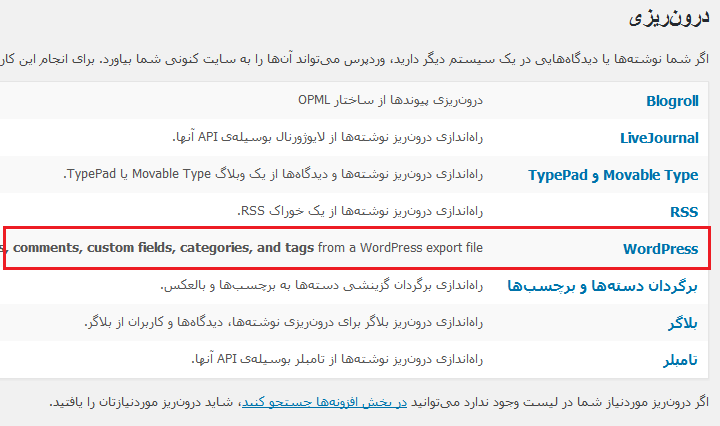
زیر منوی درون ریزی
در ورد پرس امکانی وجود دارد که می توانید ، تنظیمات و ابزارک ها و اطلاعات پوسته ، نوشته ، برگه ، دیدگاه ، تصویر دسته ها ، برچسب ها و… خود را در یک فایل بریزید.
در صورتی که این فایل خارجی را در سیستم مدیریت محتوا ی خود آپلود کنید درون ریزی می گویند.
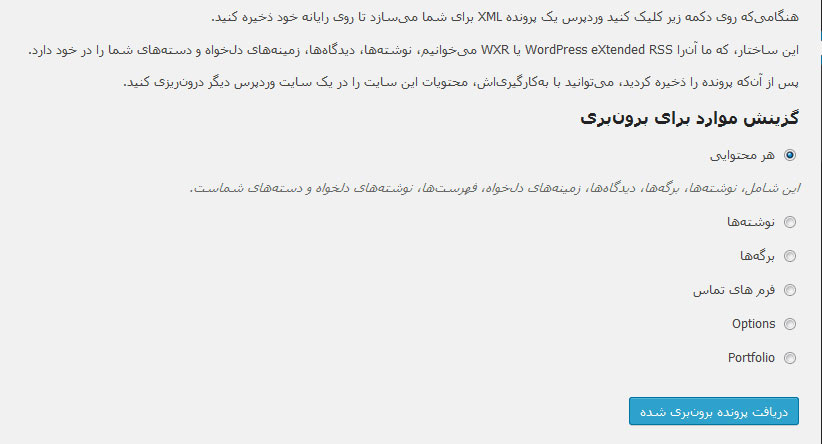
زیر منوی برون بری در wordpress
با کلیک بر روی این زیر منو نیز به صفحه ای منتقل می شوید، که می توانید از کلیه اطلاعات محتوای پنل خود یک بک آپ تهیه کنید و آن را در داخل یک فایل ذخیره و دانلود کنید.
این فایل معمولا به فرمت xml مناسب است.
از لینک زیر به بخش دهم این آموزش بروید:
داشبورد پیشخوان وردپرس بخش دهم
برای متخصص شدن در طراحی سایت فروشگاهی با وردپرس روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای طراحی سایت فروشگاهی با وردپرس پروژه محور
برای متخصص شدن در طراحی بخش Front End سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی سایت با HTML5 و CSS3 و jQuery
برای متخصص شدن در بهینه سازی و سئوی سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره آموزش سئو محتوا کاملا حرفه ای براساس آخرین آپدیت های گوگل
پیوندهای مهم و کاربردی
تگ های جدید HTML5 در سایت آموزی
صفات تگ های HTML در سایت آموزی
تگ های منسوخ شده HTML5 در سایت آموزی
تگ های block level و inline level در سایت آموزی
داشبورد پیشخوان وردپرس بخش نهم منوی ابزارها وردپرس – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی











دیدگاهتان را بنویسید