زبان css در طراحی سایت
زبان css در طراحی سایت زبان طراحی css زبان سی اس اس
در این مقاله از سایت آموزی به معرفی زبان css در طراحی سایت جهت استفاده شما کاربران گرامی می پردازیم.
زبان css در طراحی وبسایت
زبان css ، به عنوان یکی از زبان های سمت مشتری به حساب می آید. css مخفف عبارت انگلیسی ( Cascading Style Sheets ) و به معنی برگه های پشت سر هم و مشبک می باشد.
به CSS زبان الگوهای آبشاری نیز گفته می شود. زبان طراحی css جهت استایل دادن به چارچوپ سایت شما کاربرد دارد. ظاهر زبان سنتی HTML ، توسط CSS تغییر می کند. با سی اس اس رنگ و لعاب سایت شما شکل می گیرد.
هیچ وبسایت استانداری در جهان وب ، تنها بر پایه HTML بنا نشده است و CSS را در طرح بندی سایت خود داشته است. کدهای سی اس اس را به سه طریق می توانیم بنویسیم:
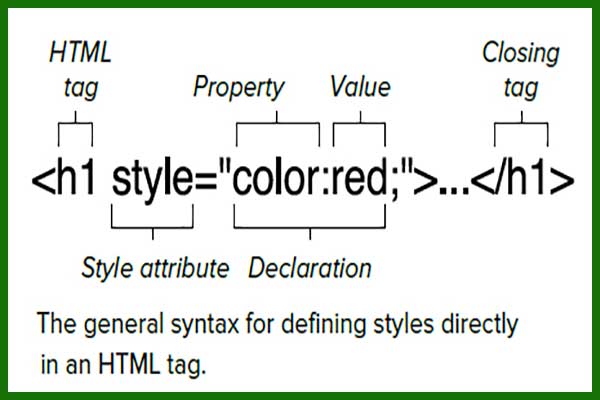
- روش inline (درون تگی)
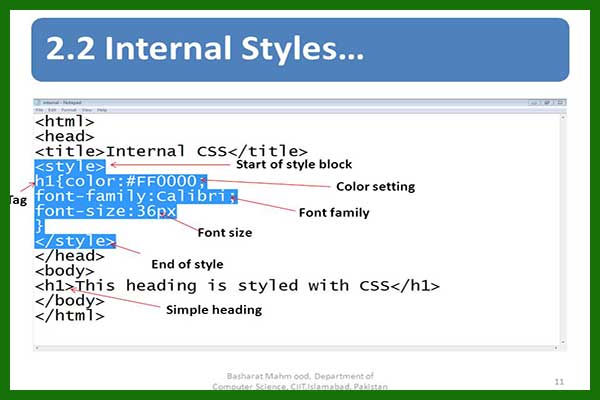
- روش internal (درون تگ head)
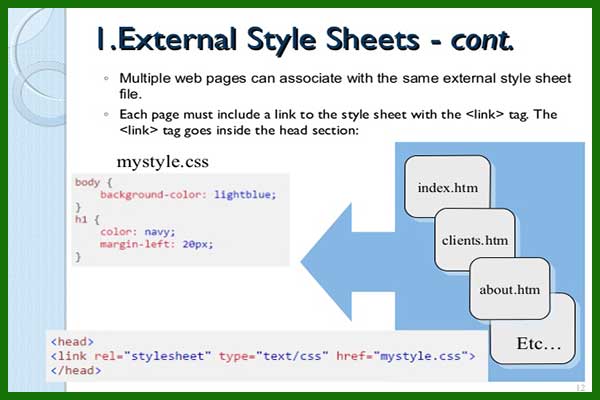
- روش External (ساخت سند خارجی CSS)
برای کسب اطلاعات بیشتر در مورد طراحی وب حتما به صفحه آموزش طراحی سایت سر بزنید.
1- روش inline (درون تگی)
در این روش کدهای css داخل تگ یا همان المنت و در داخل Attribute به نام style می نویسند.
۲- روش internal (درون تگ head)
در این روش کلیه کدهای CSS را در بین تگ head باز و بسته و درون تگ style باز و بسته می نویسیم.
۳- روش External (ساخت سند خاجی سی اس اس )
در این روش یک سند خارجی CSS می سازیم. و آن را از طریق تگ link به سند html خود پیوست می کنیم. در این روش کلیه کدهای سی اس اس ، در همان سند خارجی نوشته خواهد شد.
آخرین نسخه از سند سی اس اس با نام css3 به جهان وب عرضه شد. در این نسخه قابلیت ها و افکت های زیادی به این زبان طراحی اضافه شده است.
برای متخصص شدن در طراحی سایت فروشگاهی با وردپرس روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی سایت فروشگاهی با وردپرس پروژه محور
برای متخصص شدن در طراحی بخش Front End سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره فوق حرفه ای آموزش طراحی وب با HTML5 و CSS3 و jQuery
برای متخصص شدن در بهینه سازی و سئوی سایت روی لینک زیر کلیک کن و تو دوره ثبت نام کن:
دوره آموزش سئو محتوا کاملا حرفه ای براساس آخرین آپدیت های گوگل
پیوندهای مهم و کاربردی
تگ های HTML در سایت آموزی | تگ های جدید HTML5 در سایت آموزی | صفات تگ های HTML در سایت آموزی | تگ های منسوخ شده HTML5 در سایت آموزی | تگ های block level و inline level در سایت آموزی | تگ های HTML در W3school | ویژگی های CSS در سایت آموزی | ویژگی های CSS در W3schools
زبان css در طراحی سایت زبان طراحی css زبان سی اس اس – اختصاصی سایت آموزی
درباره سایت آموزی
علیرضا ابراهیمی - بنیانگذار وبسایت آموزشی سایت آموزی ، 8 سال سابقه فعالیت حرفه ای در زمینه طراحی سایت ، سئو ، سابقه تدریس اغلب زبان های برنامه نویسی تحت وب ، محقق و تحلیلگر ساختارهای توسعه دهنده وب
نوشته های بیشتر از سایت آموزی








دیدگاهتان را بنویسید